目錄

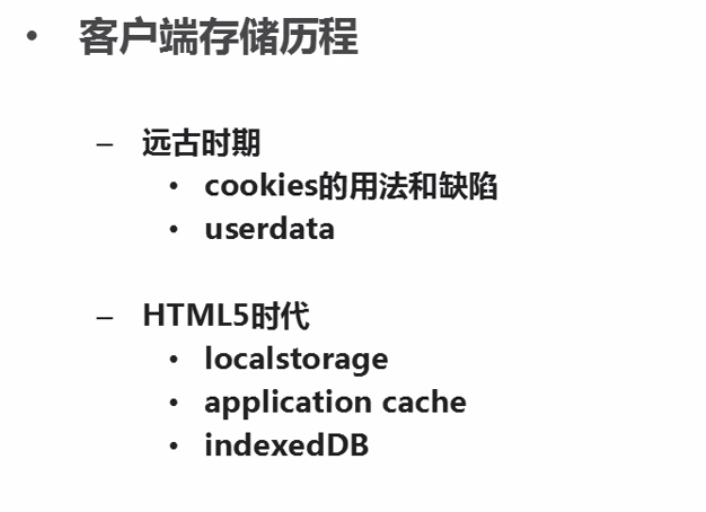
客戶端存儲的說明

HTML5存儲的說明


四種傳統的存儲方法

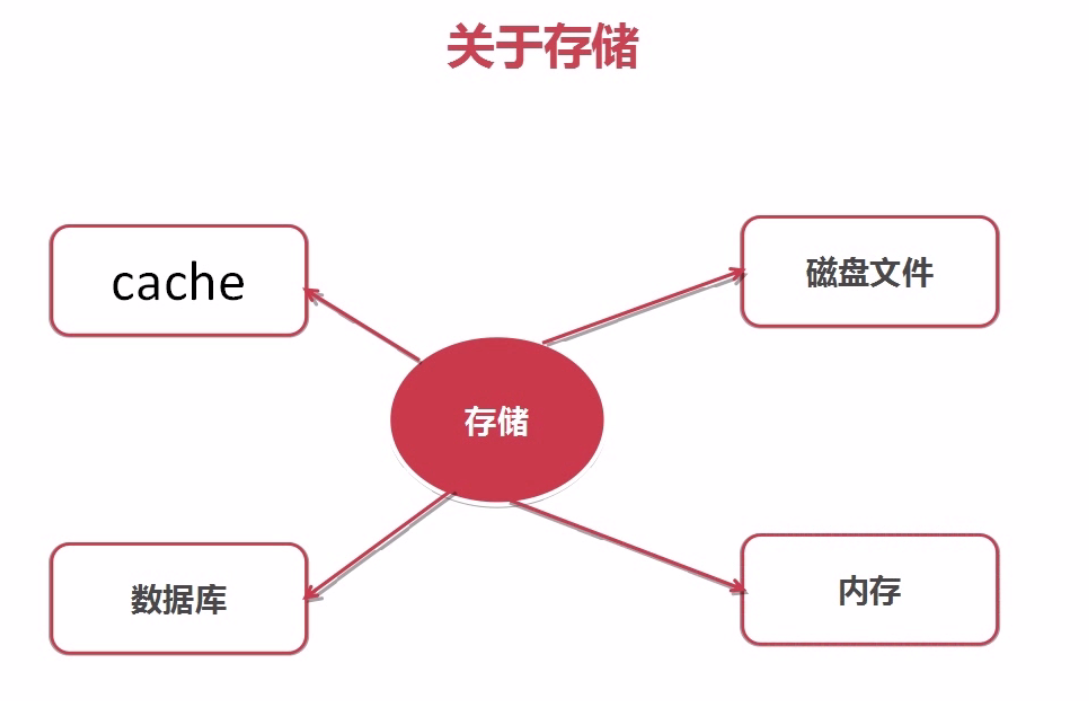
四種傳統的存儲方法
- cache(緩存)
- 數據庫
- 磁盤文件
- 內存
注意:
- 內存——頻繁的去使用去讀取的放在內存
- nodejs+mogoDB 數據庫存儲 也經常用到
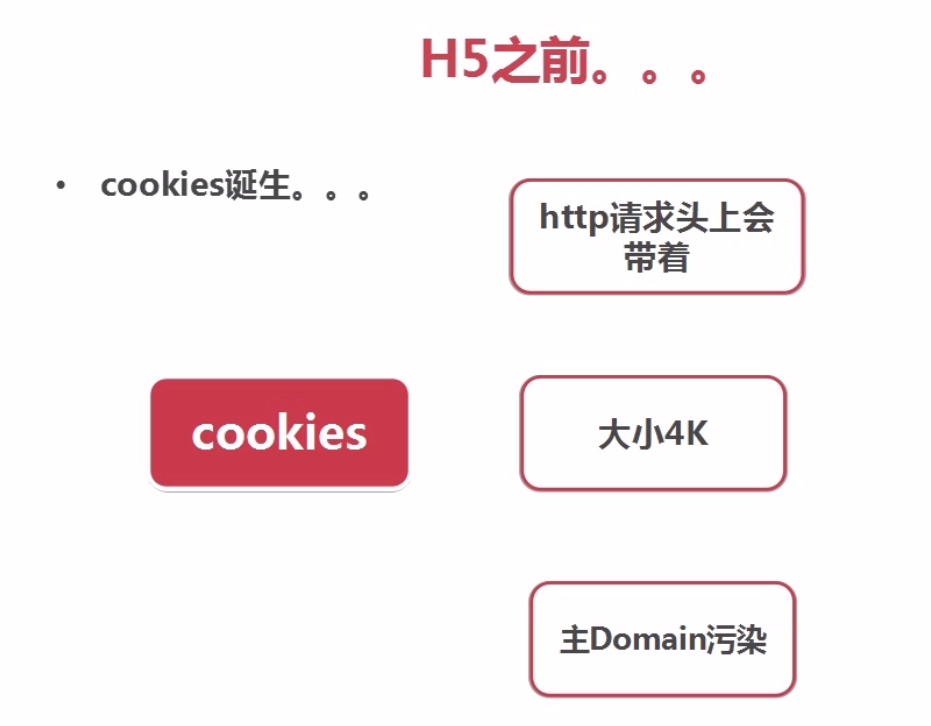
cookies

cookies
- http請求頭 會顯得臃腫 而且效率相對較低
- 4kb的大小 能存儲的比較有限
- 主Domain污染 反問記錄或者http請求的時候,會帶著主域名的東西,這樣隨意去存取得話,會造成主域名的污染
主域名的cookies會被追加到子域名的cookies里面,造成多極域名的cookies會變得很臃腫
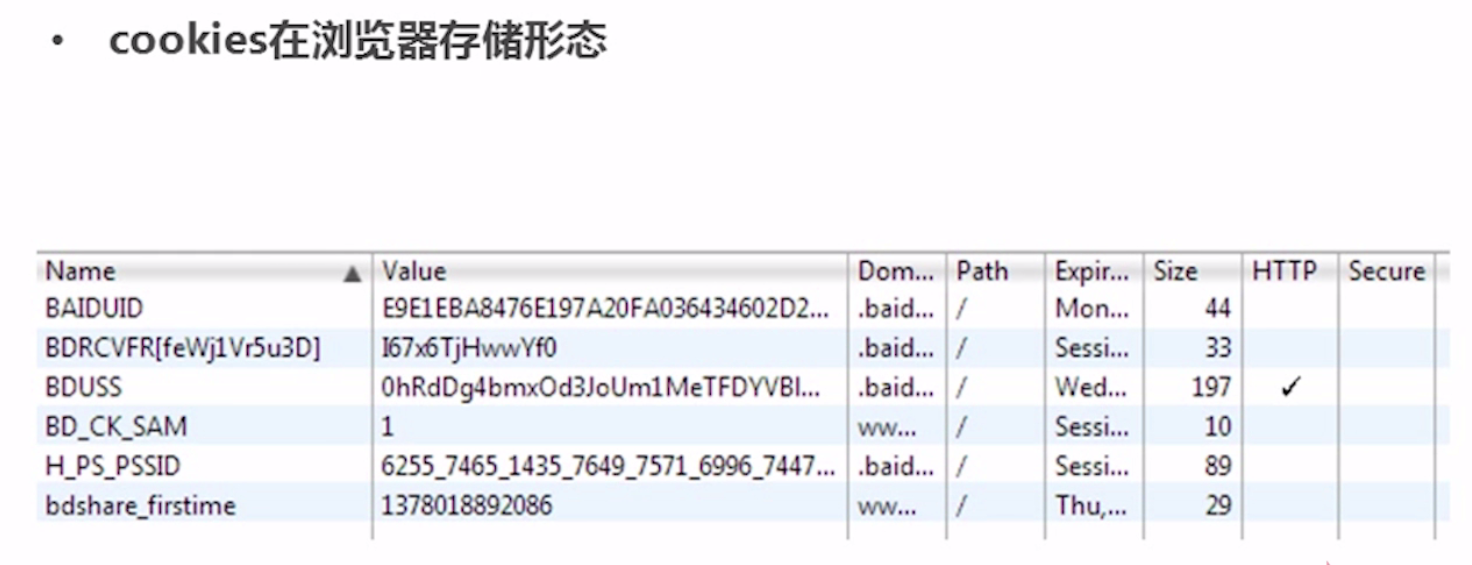
舉例:百度首頁


HTML5的存儲
H5的存儲要解決的問題


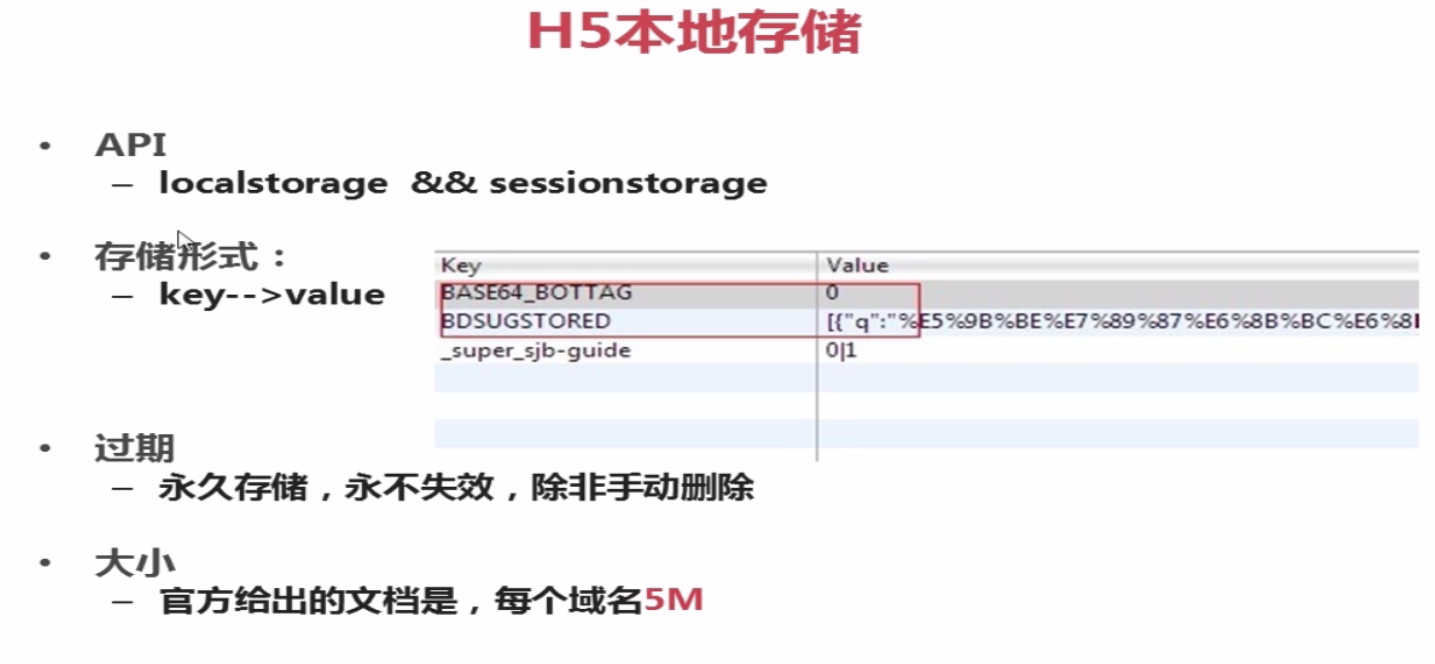
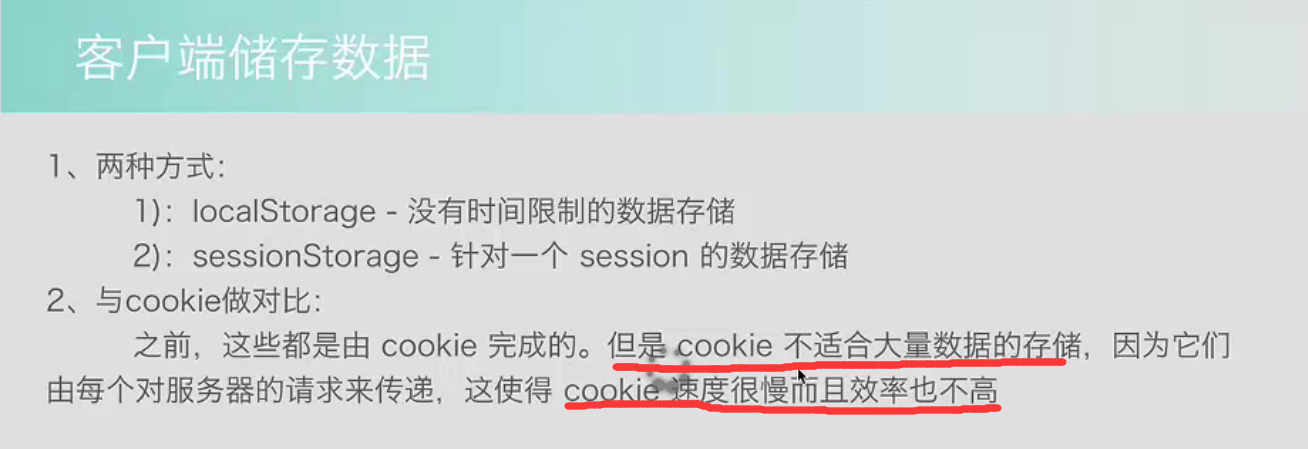
1.HTML5本地存儲------localstorage

- localstorage 不刪除就永不消失

- sessionstorage 重新打開頁面或者關閉瀏覽器就消失了


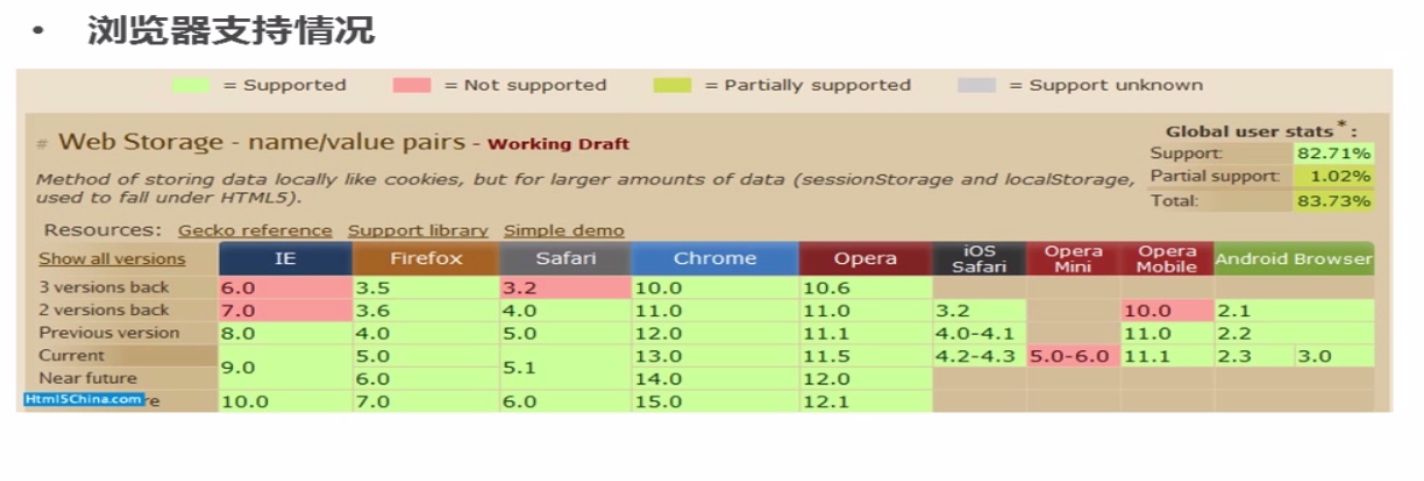
localStorage瀏覽器支持情況

localStorageAPI使用方法

localStorage能存儲的東西

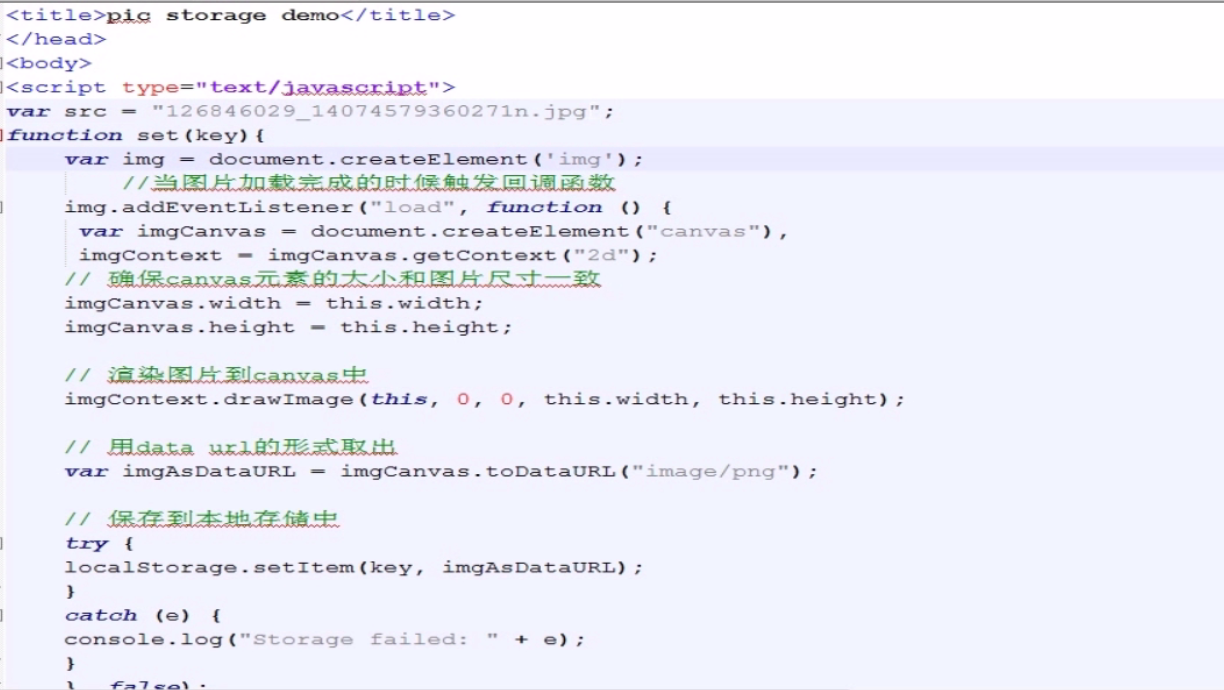
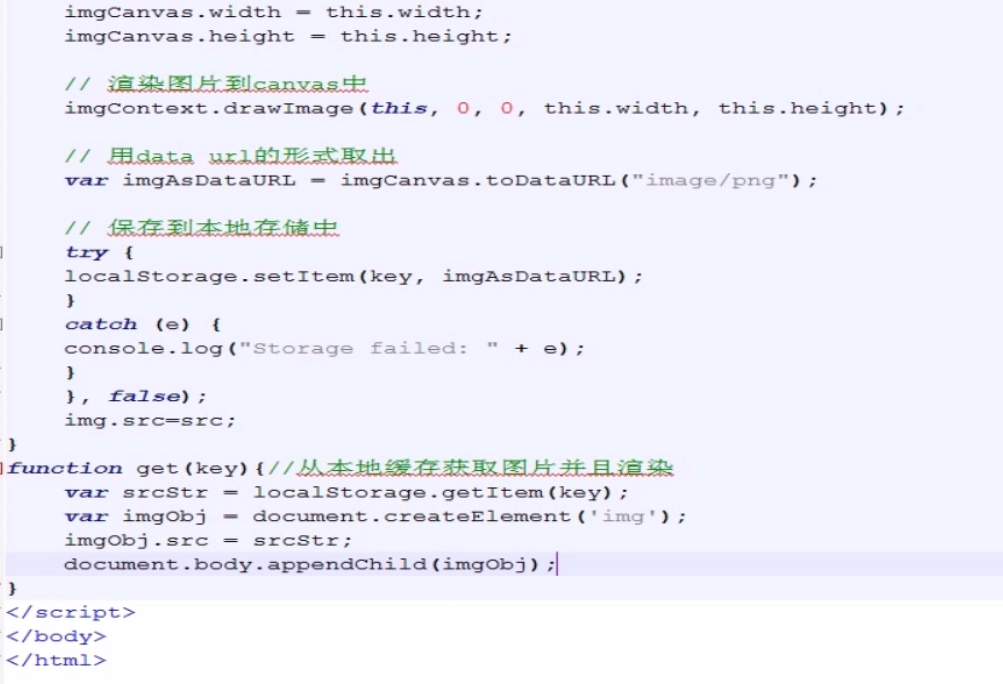
localStorage一個存儲圖片的例子


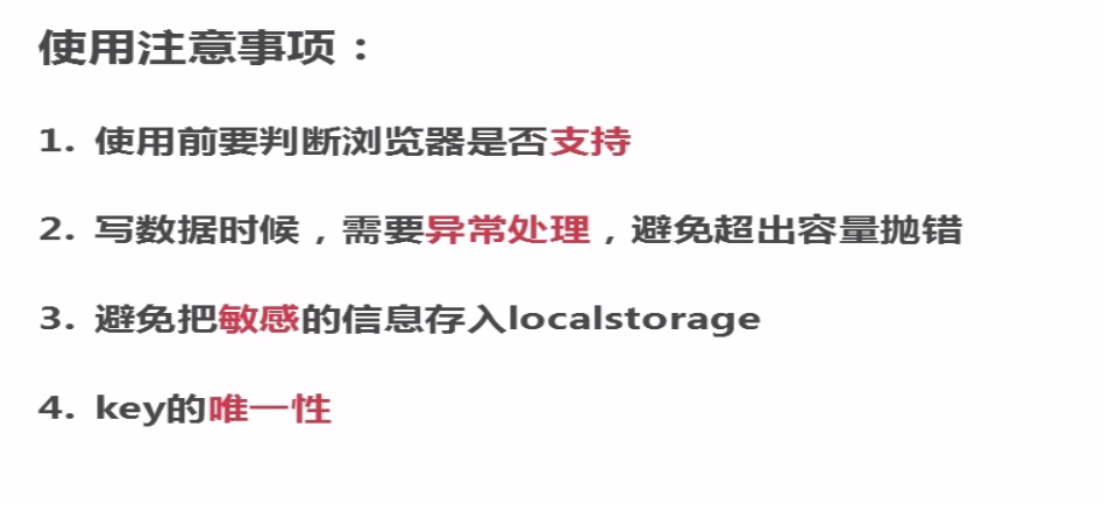
localStorage注意事項

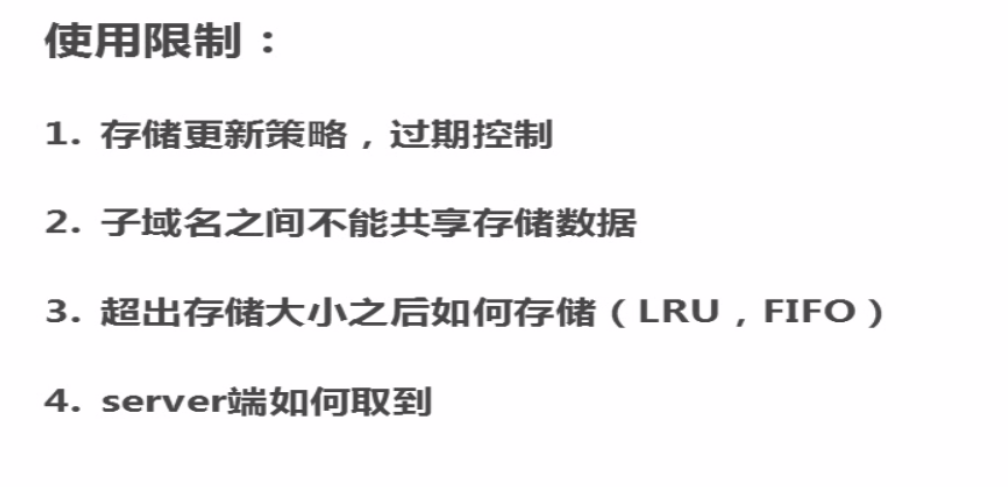
localStorage使用限制

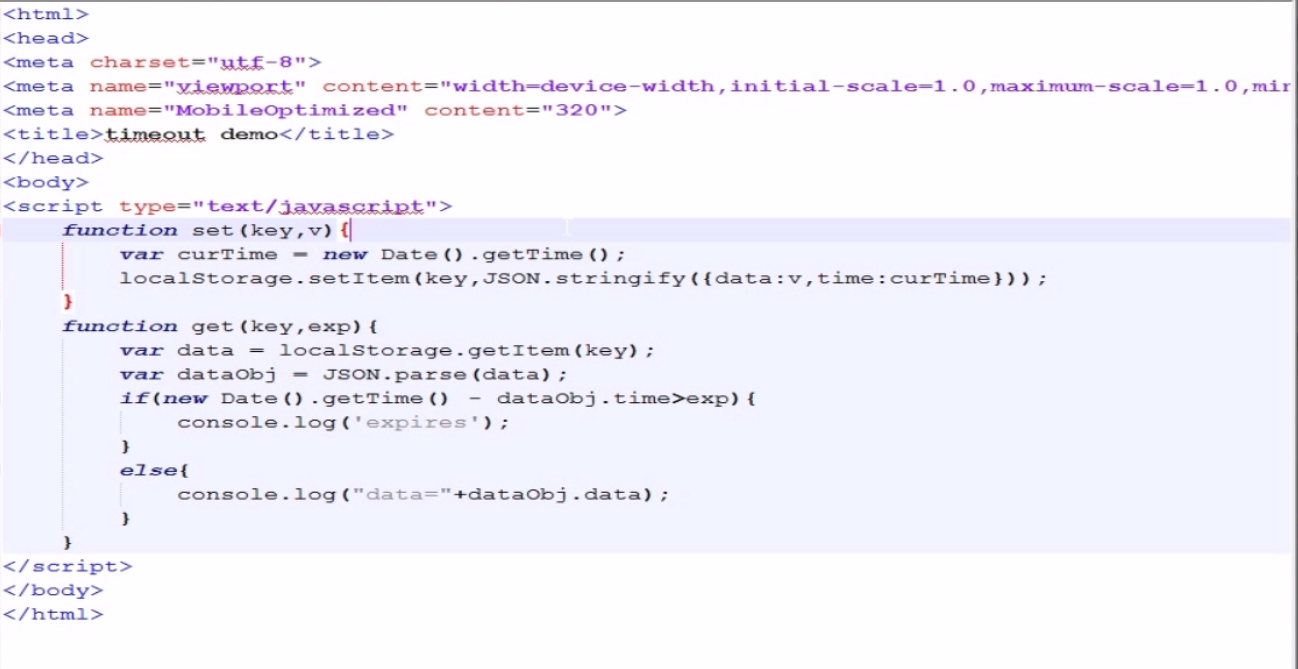
localStorage過期控制的一個例子

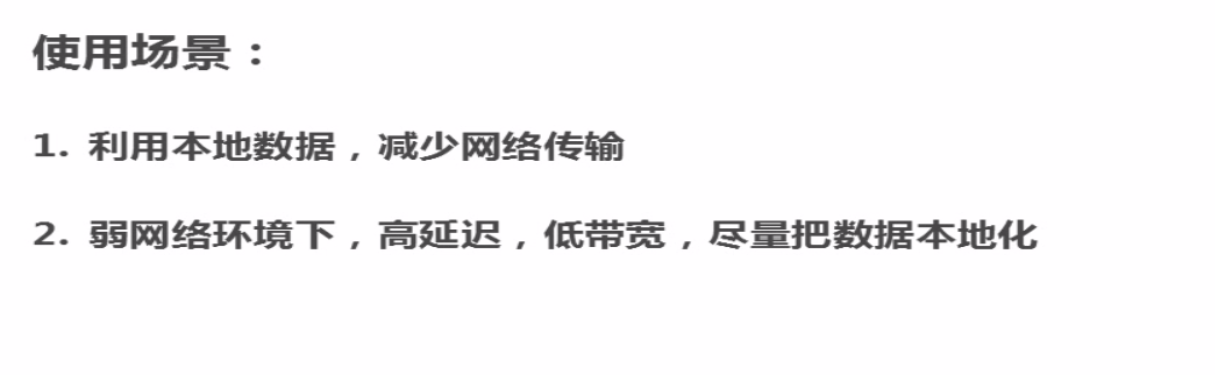
過期控制使用場景

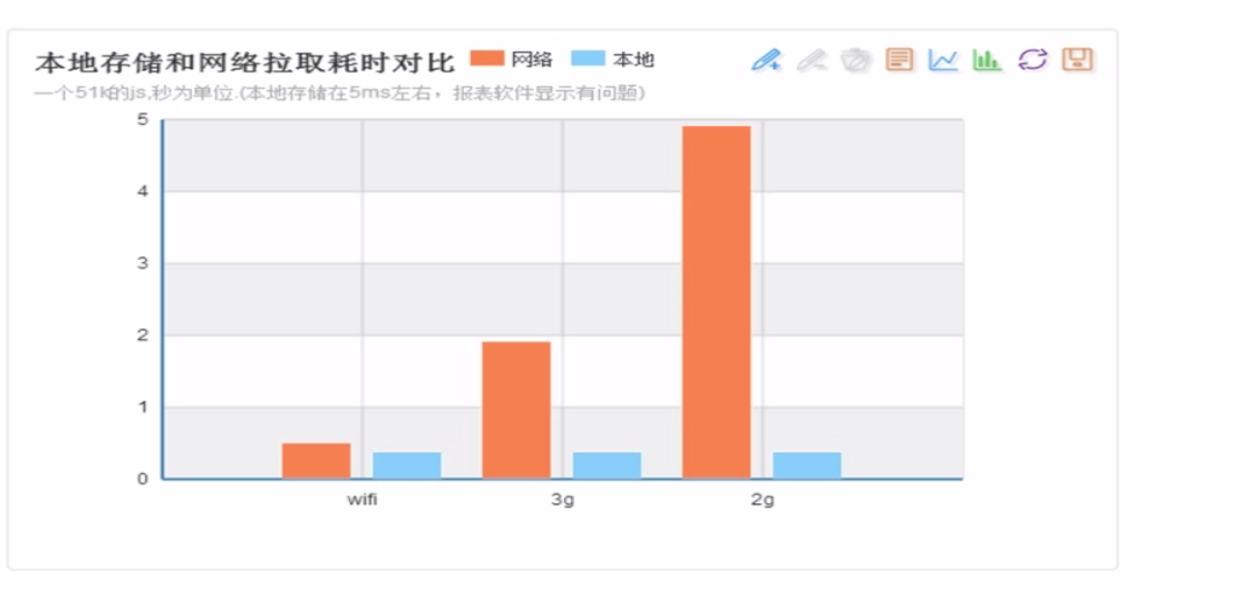
localStorage本地存儲與網絡拉取的對比

2.IndexedDB

IndexedDB瀏覽器支持

- w3c已不再維護Web SQL.
- IndexedDB在移動端支持的不是太好。
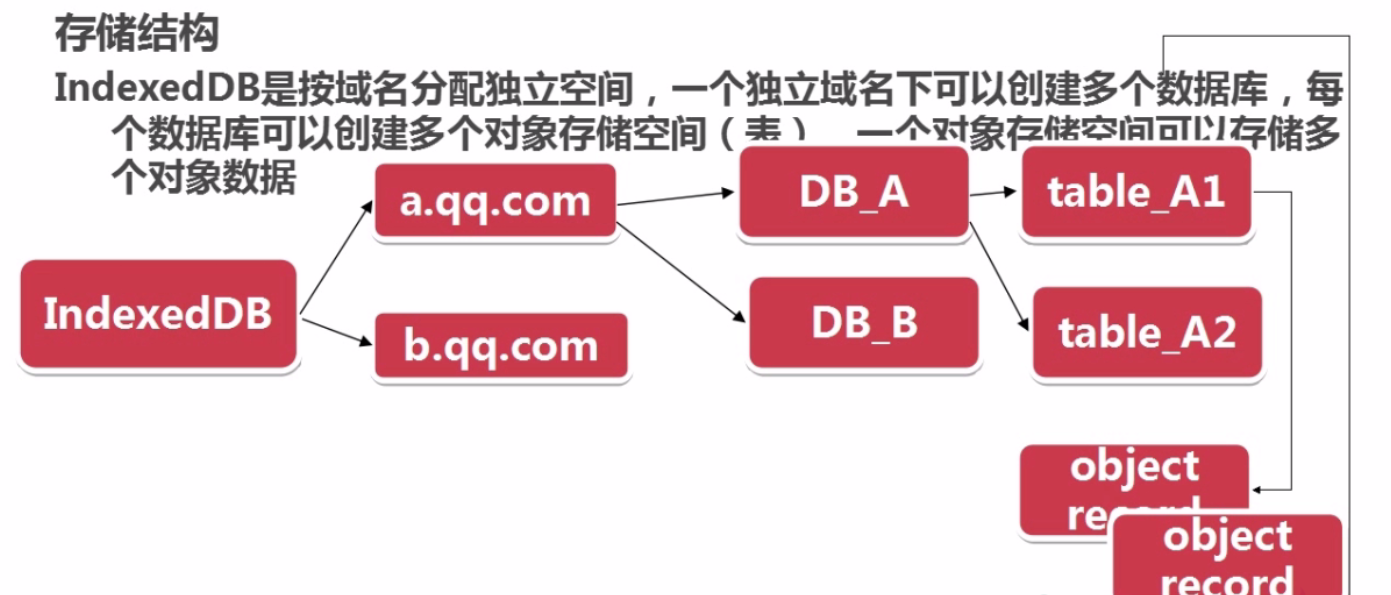
IndexedDB存儲結構

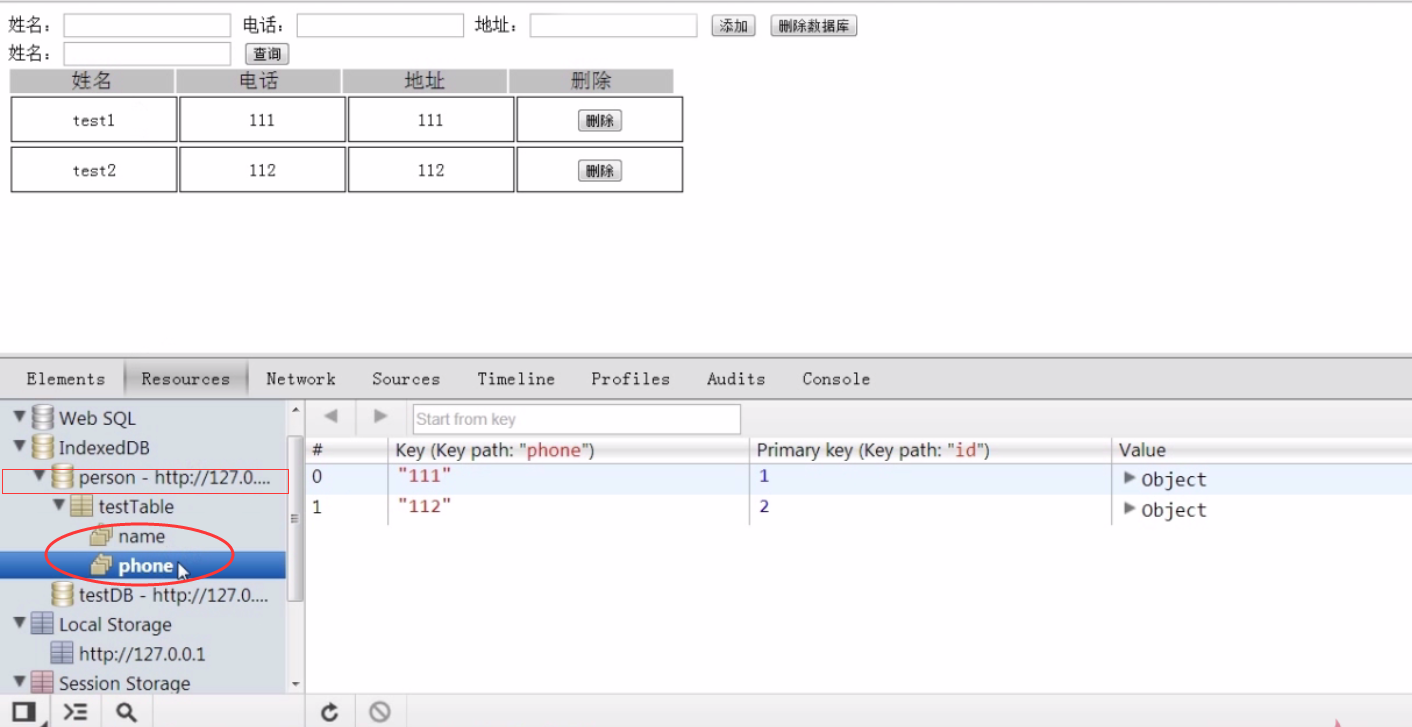
IndexedDB的實際操作




3.離線緩存
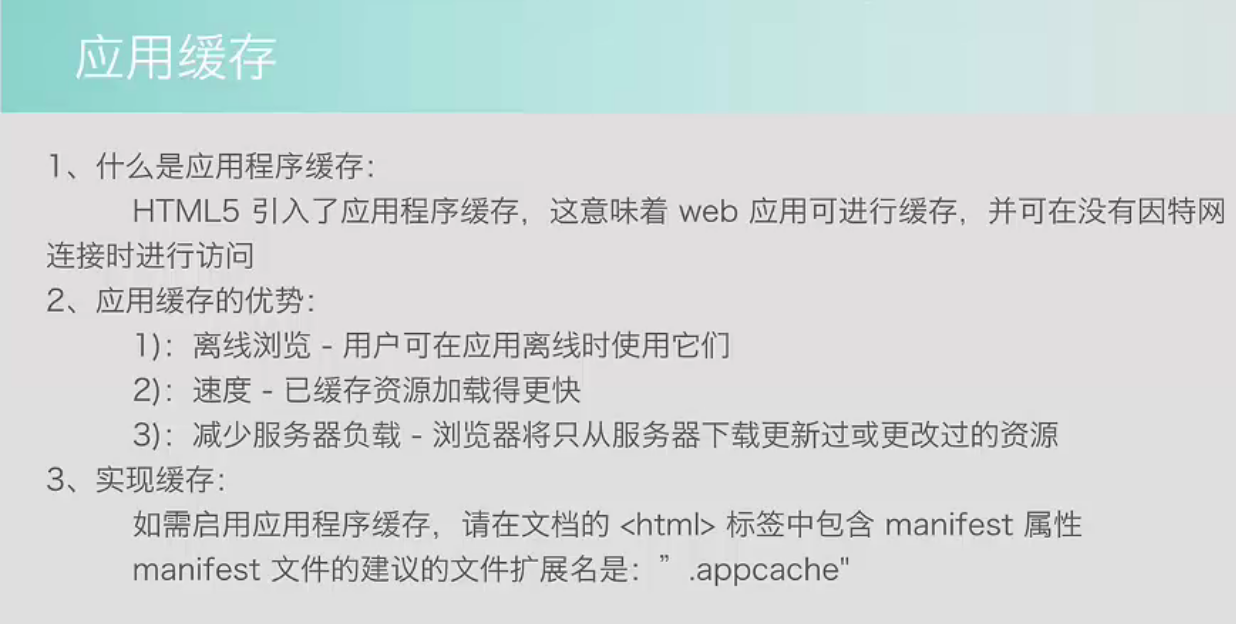
離線緩存的概念

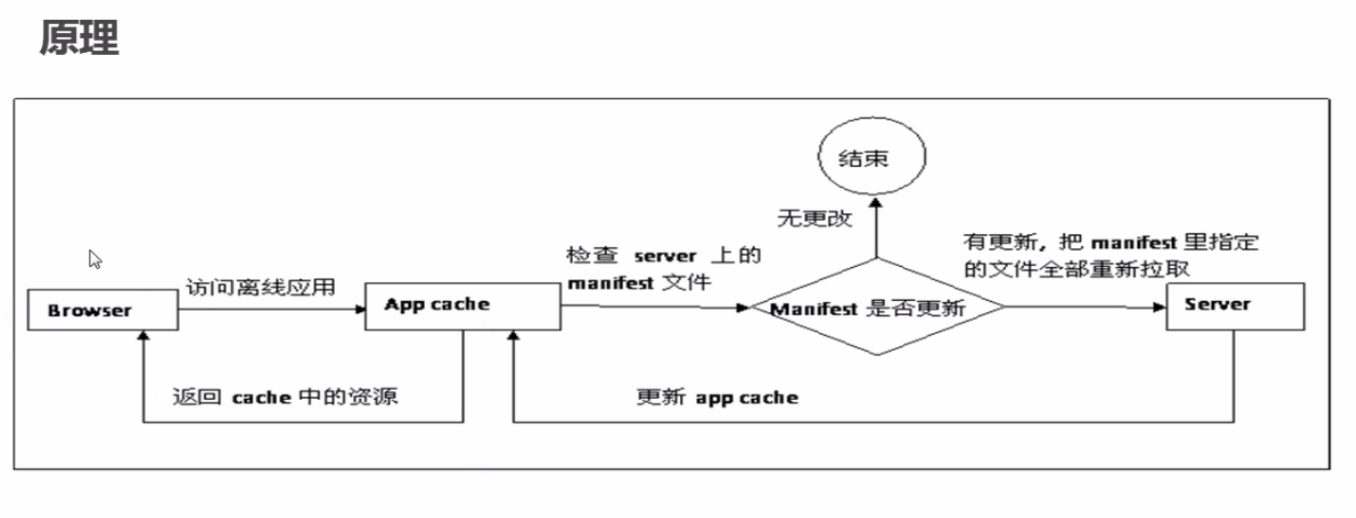
離線緩存的原理

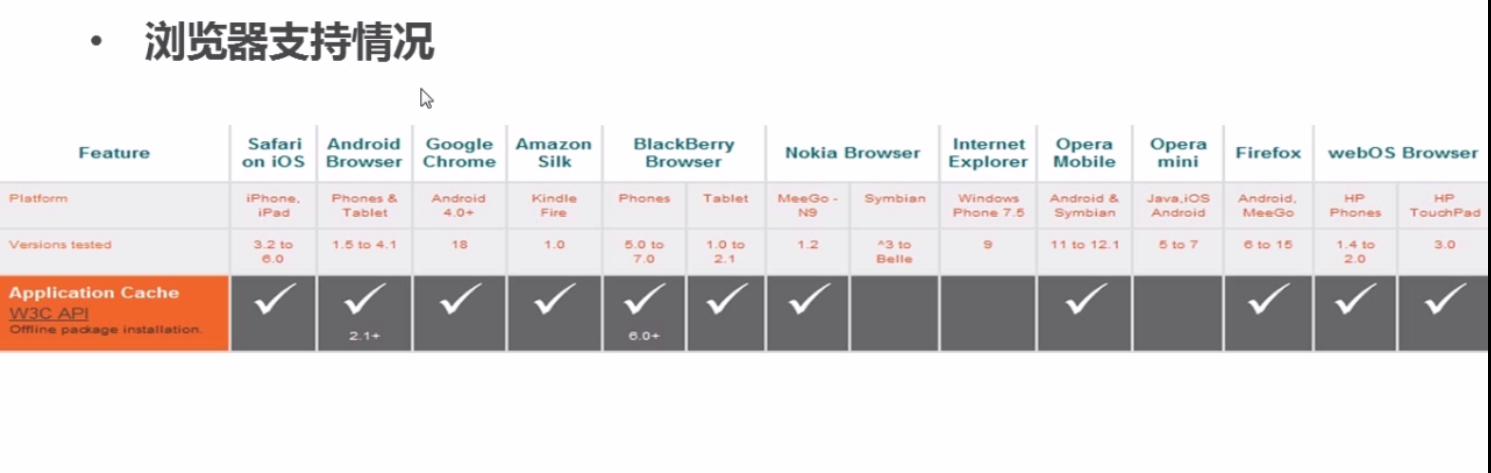
離線緩存的瀏覽器支持情況

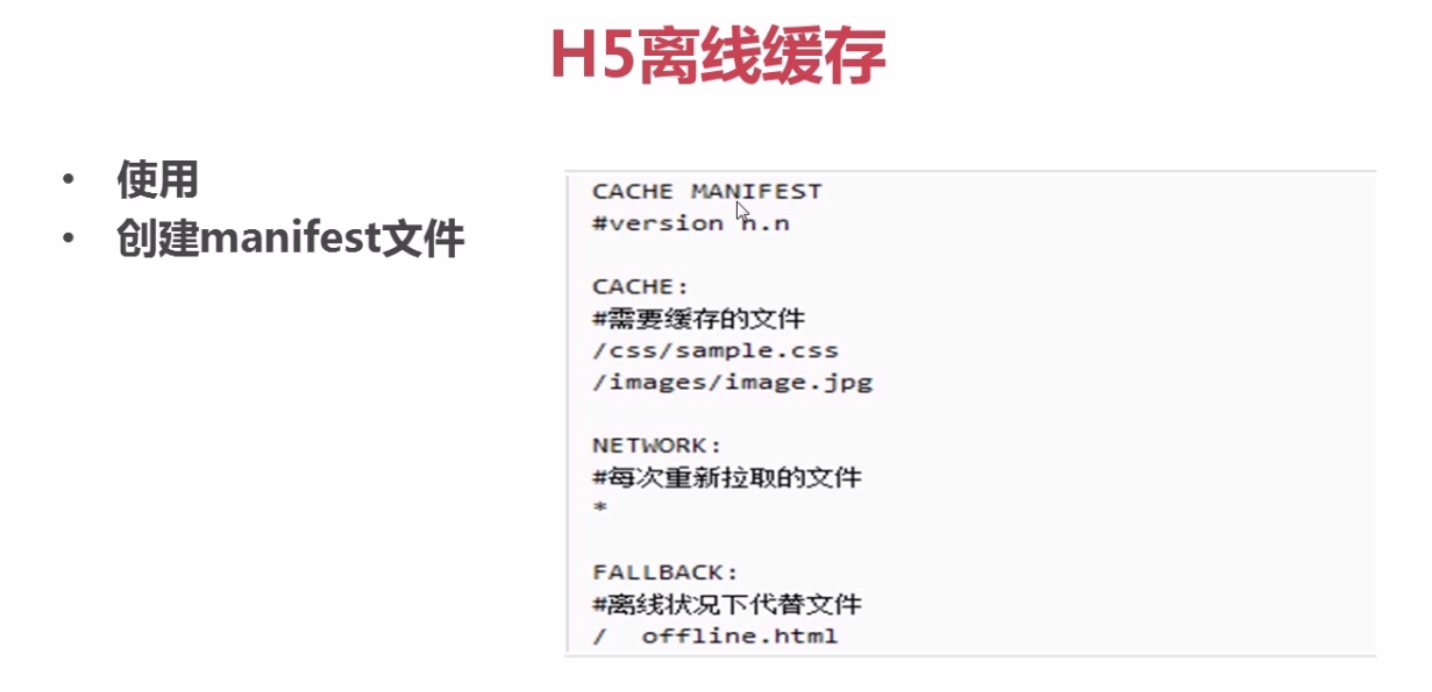
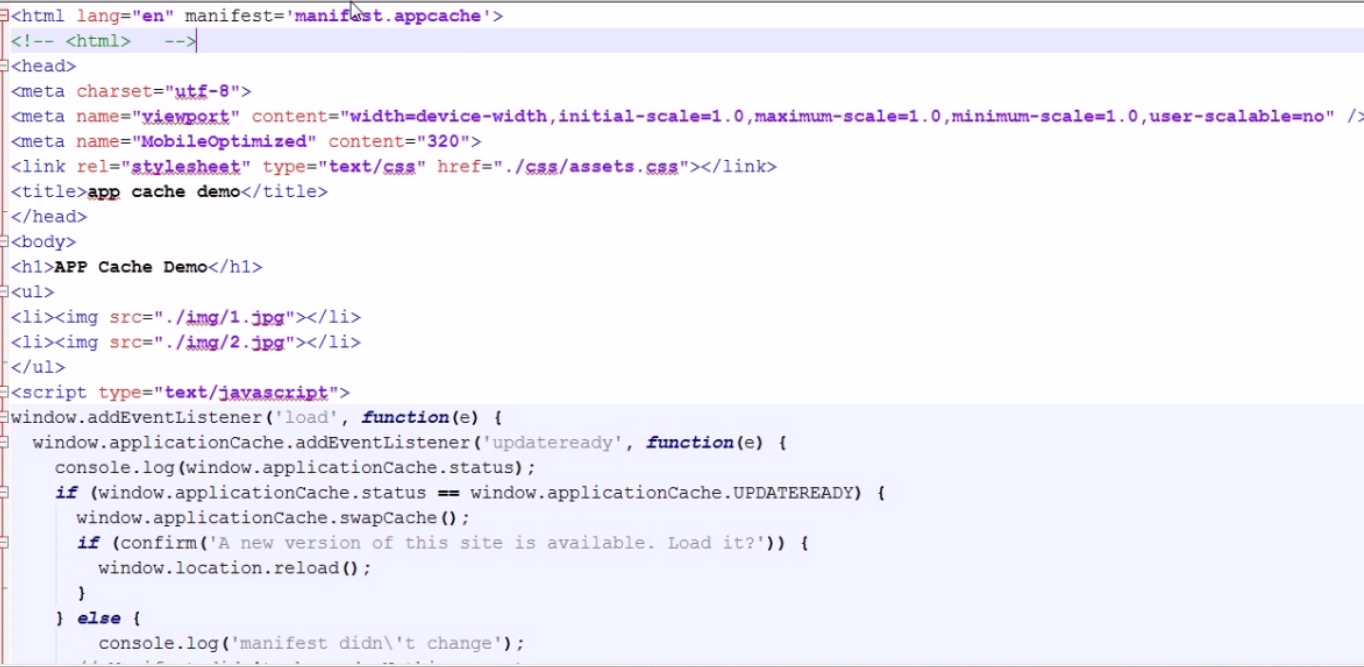
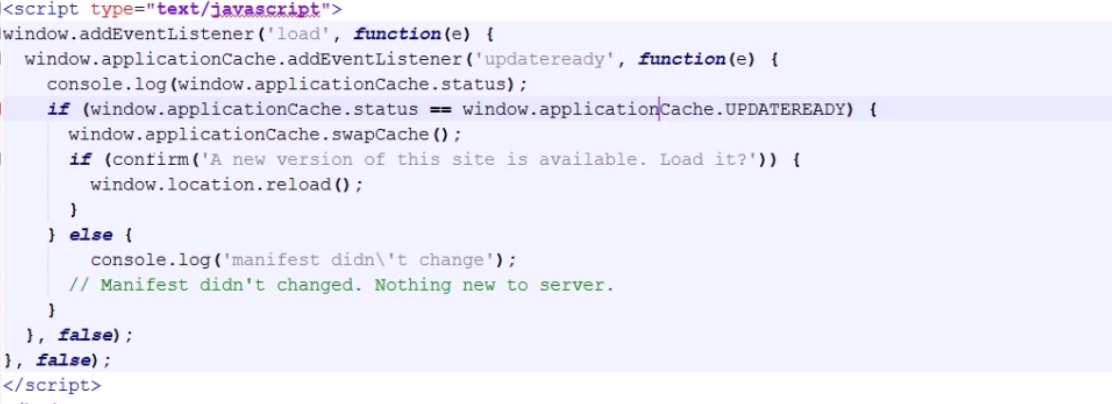
離線緩存的使用方法




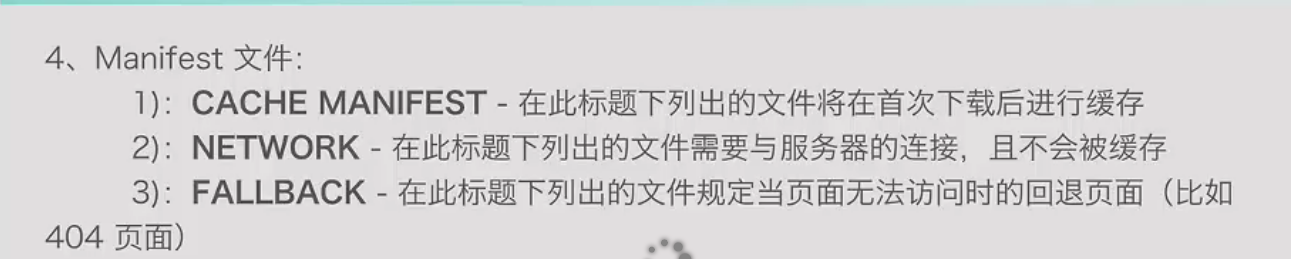
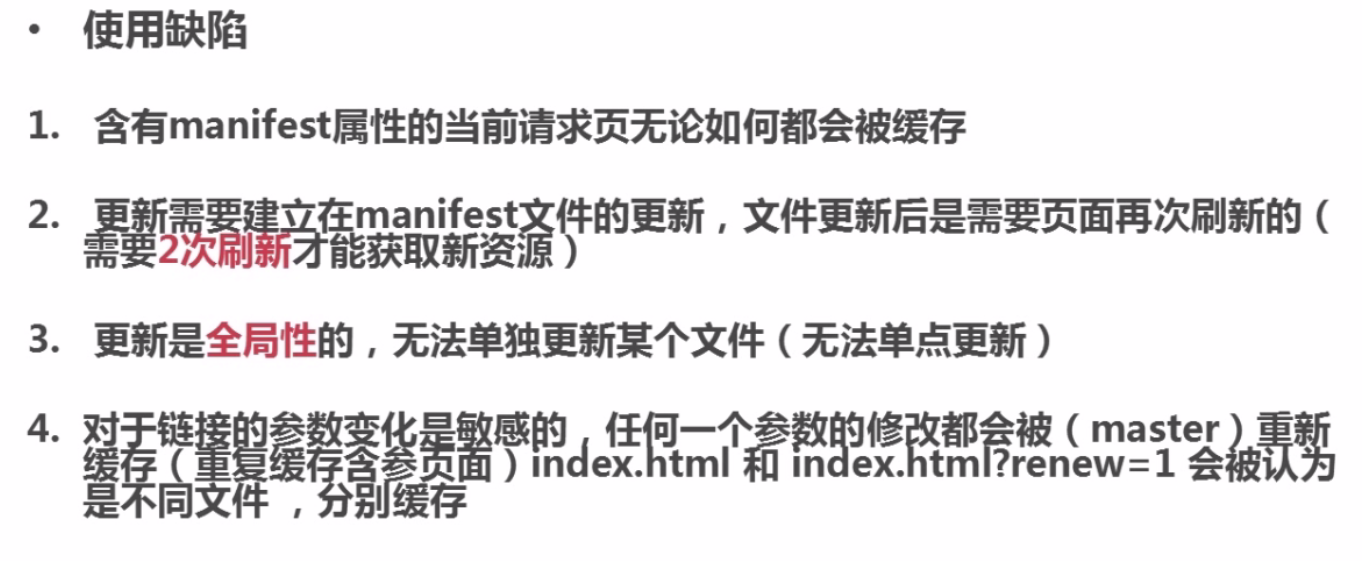
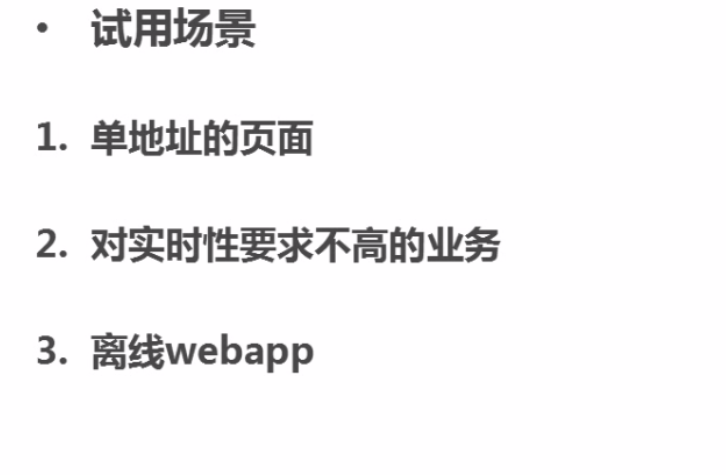
離線緩存中manifest的注意事項,優缺點以及試用場景
注意事項:

優點:

缺點:

試用場景:

一些非主流的存儲方式
userData:

goohle Gears

總結:


HTML5應用緩存和Web Works
應用緩存