作為一個經常和web打交道的程序員,了解這些協議是必須的,本文就向大家介紹一下這些協議的區別和基本概念,文中可能不局限于前端知識,還包括一些運維,協議方面的知識,希望能給讀者帶來一些收獲,如有不對之處還請指出。
1.web始祖HTTP
全稱:超文本傳輸協議(HyperText Transfer Protocol) ,伴隨著計算機網絡和瀏覽器的誕生,HTTP1.0也隨之而來,處于計算機網絡中的應用層,HTTP是建立在TCP協議之上,所以HTTP協議的瓶頸及其優化技巧都是基于TCP協議本身的特性,例如tcp建立連接的3次握手和斷開連接的4次揮手以及每次建立連接帶來的RTT延遲時間。
2.HTTP與現代化瀏覽器
早在HTTP建立之初,主要就是為了將超文本標記語言(HTML)文檔從Web服務器傳送到客戶端的瀏覽器。也是說對于前端來說,我們所寫的HTML頁面將要放在我們的web服務器上,用戶端通過瀏覽器訪問url地址來獲取網頁的顯示內容,但是到了WEB2.0以來,我們的頁面變得復雜,不僅僅單純的是一些簡單的文字和圖片,同時我們的HTML頁面有了CSS,Javascript,來豐富我們的頁面展示,當ajax的出現,我們又多了一種向服務器端獲取數據的方法,這些其實都是基于HTTP協議的。同樣到了移動互聯網時代,我們頁面可以跑在手機端瀏覽器里面,但是和PC相比,手機端的網絡情況更加復雜,這使得我們開始了不得不對HTTP進行深入理解并不斷優化過程中。

3.HTTP的基本優化
影響一個HTTP網絡請求的因素主要有兩個:帶寬和延遲。
- 帶寬:如果說我們還停留在撥號上網的階段,帶寬可能會成為一個比較嚴重影響請求的問題,但是現在網絡基礎建設已經使得帶寬得到極大的提升,我們不再會擔心由帶寬而影響網速,那么就只剩下延遲了。
- 延遲:
1.瀏覽器阻塞(HOL blocking):瀏覽器會因為一些原因阻塞請求。瀏覽器對于同一個域名,同時只能有 4 個連接(這個根據瀏覽器內核不同可能會有所差異),超過瀏覽器最大連接數限制,后續請求就會被阻塞。
2.DNS 查詢(DNS Lookup):瀏覽器需要知道目標服務器的 IP 才能建立連接。將域名解析為 IP 的這個系統就是 DNS。這個通常可以利用DNS緩存結果來達到減少這個時間的目的。
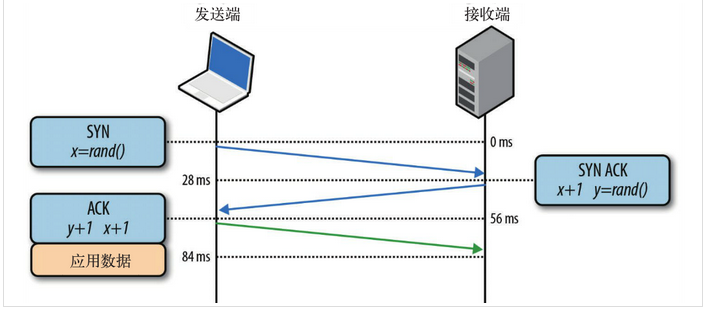
3.建立連接(Initial connection):HTTP 是基于 TCP 協議的,瀏覽器最快也要在第三次握手時才能捎帶 HTTP 請求報文,達到真正的建立連接,但是這些連接無法復用會導致每次請求都經歷三次握手和慢啟動。三次握手在高延遲的場景下影響較明顯,慢啟動則對文件類大請求影響較大。

4.HTTP1.0和HTTP1.1的一些區別
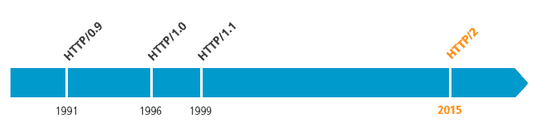
HTTP1.0最早在網頁中使用是在1996年,那個時候只是使用一些較為簡單的網頁上和網絡請求上,而HTTP1.1則在1999年才開始廣泛應用于現在的各大瀏覽器網絡請求中,同時HTTP1.1也是當前使用最為廣泛的HTTP協議。 主要區別主要體現在:
1.緩存處理
- 在HTTP1.0中主要使用header里的If-Modified-Since,Expires來做為緩存判斷的標準。
- HTTP1.1則引入了更多的緩存控制策略例如Entity tag,If-Unmodified-Since, If-Match, If-None-Match等更多可供選擇的緩存頭來控制緩存策略。
2.帶寬優化及網絡連接的使用
HTTP1.0中,存在一些浪費帶寬的現象,例如客戶端只是需要某個對象的一部分,而服務器卻將整個對象送過來了,并且不支持斷點續傳功能。
HTTP1.1則在請求頭引入了range頭域,它允許只請求資源的某個部分,即返回碼是206(Partial Content),這樣就方便了開發者自由的選擇以便于充分利用帶寬和連接。
3.錯誤通知的管理
- 在HTTP1.1中新增了24個錯誤狀態響應碼,如409(Conflict)表示請求的資源與資源的當前狀態發生沖突;410(Gone)表示服務器上的某個資源被永久性的刪除。
4.Host頭處理
- 在HTTP1.0中認為每臺服務器都綁定一個唯一的IP地址,因此,請求消息中的URL并沒有傳遞主機名(hostname)。但隨著虛擬主機技術的發展,在一臺物理服務器上可以存在多個虛擬主機(Multi-homed Web Servers),并且它們共享一個IP地址。
- HTTP1.1的請求消息和響應消息都應支持Host頭域,且請求消息中如果沒有Host頭域會報告一個錯誤(400 Bad Request)。
5.長連接
- HTTP 1.1支持長連接(PersistentConnection)和請求的流水線(Pipelining)處理,在一個TCP連接上可以傳送多個HTTP請求和響應,減少了建立和關閉連接的消耗和延遲。
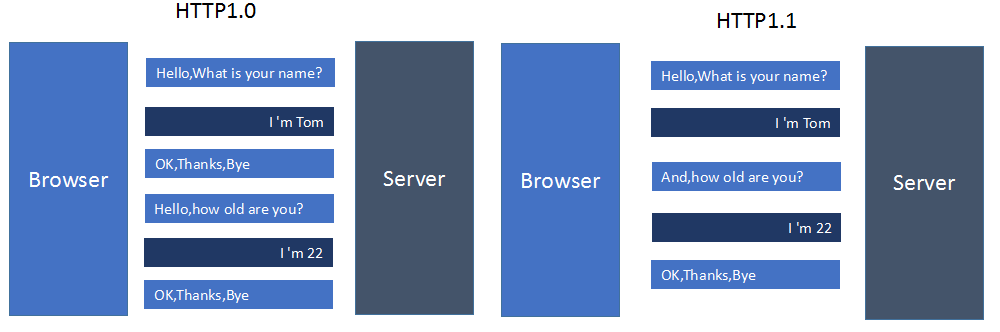
- 在HTTP1.1中默認開啟Connection: keep-alive,一定程度上彌補了HTTP1.0每次請求都要創建連接的缺點。以下是常見的HTTP1.0:


區別用一張圖來體現:

5.HTTP1.0和1.1現存的一些問題
1.上面提到過的,HTTP1.x在傳輸數據時,每次都需要重新建立連接,無疑增加了大量的延遲時間,特別是在移動端更為突出。
2.HTTP1.x在傳輸數據時,所有傳輸的內容都是明文,客戶端和服務器端都無法驗證對方的身份,這在一定程度上無法保證數據的安全性。
3.HTTP1.x在使用時,header里攜帶的內容過大,在一定程度上增加了傳輸的成本,并且每次請求header基本不怎么變化,尤其在移動端增加用戶流量。
4.雖然HTTP1.x支持了keep-alive,來彌補多次創建連接產生的延遲,但是keep-alive使用多了同樣會給服務端帶來大量的性能壓力,并且對于單個文件被不斷請求的服務(例如圖片存放網站),keep-alive可能會極大的影響性能,因為它在文件被請求之后還保持了不必要的連接很長時間。
6.HTTPS應聲而出
為了解決以上問題,網景在1994年創建了HTTPS,并應用在網景導航者瀏覽器中。 最初,HTTPS是與SSL一起使用的;在SSL逐漸演變到TLS時(其實兩個是一個東西,只是名字不同而已),最新的HTTPS也由在2000年五月公布的RFC 2818正式確定下來。
簡單來說,HTTPS就是安全版的HTTP,并且由于當今時代對安全性要求更高,chrome和firefox都大力支持網站使用HTTPS,蘋果也在ios 10系統中強制app使用HTTPS來傳輸數據,由此可見HTTPS勢在必行。
7.HTTPS與HTTP的一些區別
1.HTTPS協議需要到CA申請證書,一般免費證書很少,需要交費。
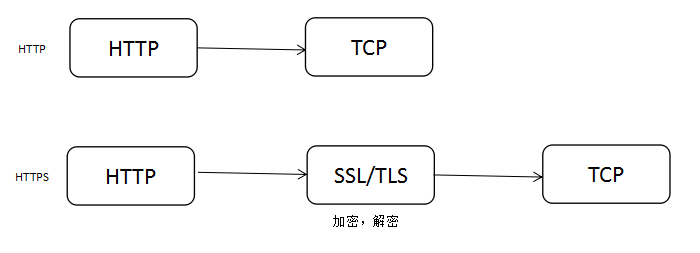
2.HTTP協議運行在TCP之上,所有傳輸的內容都是明文,HTTPS運行在SSL/TLS之上,SSL/TLS運行在TCP之上,所有傳輸的內容都經過加密的。
3.HTTP和HTTPS使用的是完全不同的連接方式,用的端口也不一樣,前者是80,后者是443。
4.HTTPS可以有效的防止運營商劫持,解決了防劫持的一個大問題。

8.HTTPS改造
如果一個網站要全站由HTTP替換成HTTPS,可能需要關注以下幾點:
1.安裝CA證書,一般的證書都是需要收費的,這邊推薦一個比較好的購買證書網站:
1)Let’s Encrypt,免費,快捷,支持多域名(不是通配符),三條命令即時簽署+導出證書。缺點是暫時只有三個月有效期,到期需續簽。
2)Comodo PositiveSSL,收費,但是比較穩定。
2.在購買證書之后,在證書提供的網站上配置自己的域名,將證書下載下來之后,配置自己的web服務器,同時進行代碼改造。
3.HTTPS 降低用戶訪問速度。SSL握手,HTTPS 對速度會有一定程度的降低,但是只要經過合理優化和部署,HTTPS 對速度的影響完全可以接受。在很多場景下,HTTPS 速度完全不遜于 HTTP,如果使用 SPDY,HTTPS 的速度甚至還要比 HTTP 快。
4.相對于HTTPS降低訪問速度,其實更需要關心的是服務器端的CPU壓力,HTTPS中大量的密鑰算法計算,會消耗大量的CPU資源,只有足夠的優化,HTTPS 的機器成本才不會明顯增加。
推薦一則淘寶網改造HTTPS的文章。
9.使用SPDY加快你的網站速度
2012年google如一聲驚雷提出了SPDY的方案,大家才開始從正面看待和解決老版本HTTP協議本身的問題,SPDY可以說是綜合了HTTPS和HTTP兩者有點于一體的傳輸協議,主要解決:
1.降低延遲,針對HTTP高延遲的問題,SPDY優雅的采取了多路復用(multiplexing)。多路復用通過多個請求stream共享一個tcp連接的方式,解決了HOL blocking的問題,降低了延遲同時提高了帶寬的利用率。
2.請求優先級(request prioritization)。多路復用帶來一個新的問題是,在連接共享的基礎之上有可能會導致關鍵請求被阻塞。SPDY允許給每個request設置優先級,這樣重要的請求就會優先得到響應。比如瀏覽器加載首頁,首頁的html內容應該優先展示,之后才是各種靜態資源文件,腳本文件等加載,這樣可以保證用戶能第一時間看到網頁內容。
3.header壓縮。前面提到HTTP1.x的header很多時候都是重復多余的。選擇合適的壓縮算法可以減小包的大小和數量。
4.基于HTTPS的加密協議傳輸,大大提高了傳輸數據的可靠性。
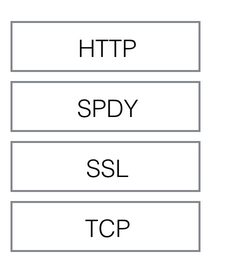
5.服務端推送(server push),采用了SPDY的網頁,例如我的網頁有一個sytle.css的請求,在客戶端收到sytle.css數據的同時,服務端會將sytle.js的文件推送給客戶端,當客戶端再次嘗試獲取sytle.js時就可以直接從緩存中獲取到,不用再發請求了。SPDY構成圖:

SPDY位于HTTP之下,TCP和SSL之上,這樣可以輕松兼容老版本的HTTP協議(將HTTP1.x的內容封裝成一種新的frame格式),同時可以使用已有的SSL功能。
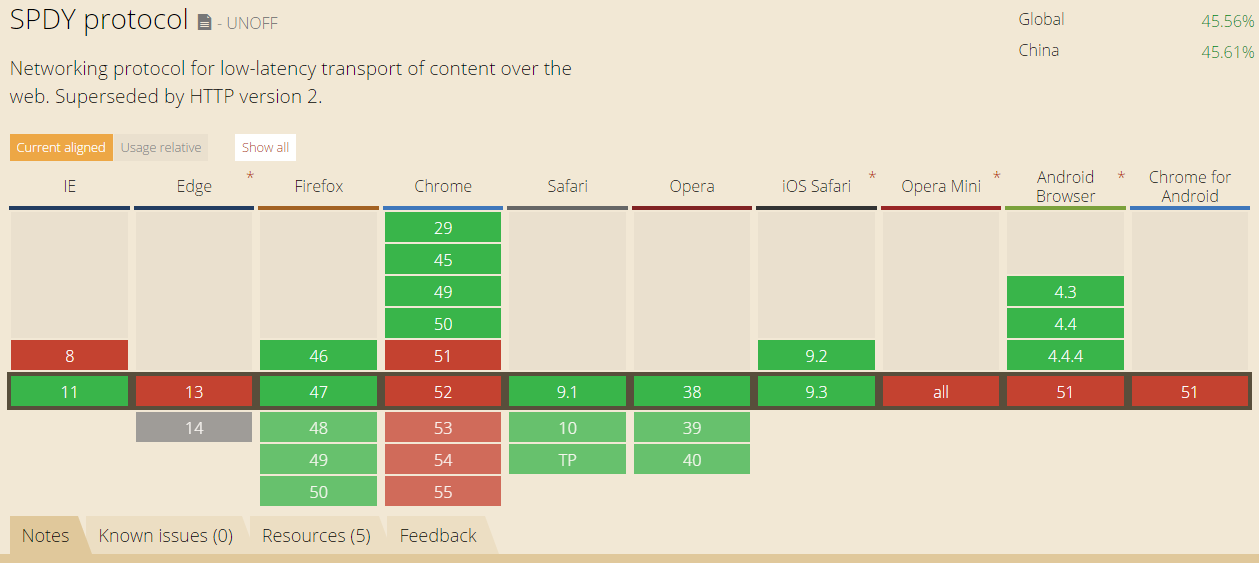
兼容性:

10.HTTP2.0的前世今生
顧名思義有了HTTP1.x,那么HTTP2.0也就順理成章的出現了。HTTP2.0可以說是SPDY的升級版(其實原本也是基于SPDY設計的),但是,HTTP2.0 跟 SPDY 仍有不同的地方,主要是以下兩點:
- HTTP2.0 支持明文 HTTP 傳輸,而 SPDY 強制使用 HTTPS
- HTTP2.0 消息頭的壓縮算法采用 HPACK,而非 SPDY 采用的 DEFLATE
11.HTTP2.0的新特性
- 新的二進制格式(Binary Format),HTTP1.x的解析是基于文本。基于文本協議的格式解析存在天然缺陷,文本的表現形式有多樣性,要做到健壯性考慮的場景必然很多,二進制則不同,只認0和1的組合。基于這種考慮HTTP2.0的協議解析決定采用二進制格式,實現方便且健壯。
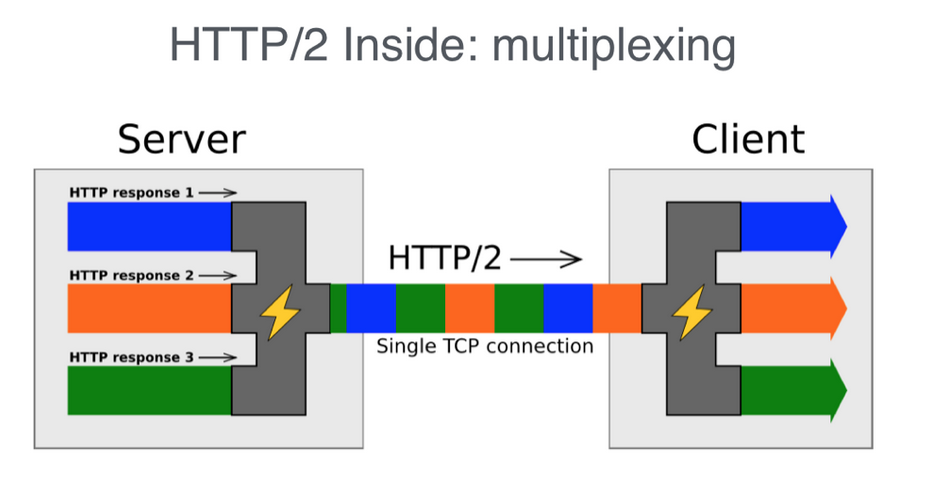
- 多路復用(MultiPlexing),即連接共享,即每一個request都是是用作連接共享機制的。一個request對應一個id,這樣一個連接上可以有多個request,每個連接的request可以隨機的混雜在一起,接收方可以根據request的 id將request再歸屬到各自不同的服務端請求里面。多路復用原理圖:

- header壓縮,如上文中所言,對前面提到過HTTP1.x的header帶有大量信息,而且每次都要重復發送,HTTP2.0使用encoder來減少需要傳輸的header大小,通訊雙方各自cache一份header fields表,既避免了重復header的傳輸,又減小了需要傳輸的大小。
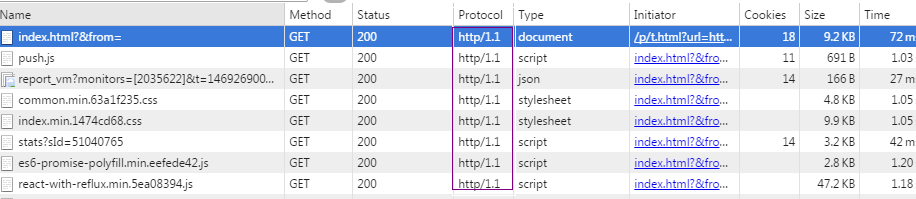
- 服務端推送(server push),同SPDY一樣,HTTP2.0也具有server push功能。目前,有大多數網站已經啟用HTTP2.0,例如YouTuBe,淘寶網等網站,利用chrome控制臺可以查看是否啟用H2:
更多關于HTTP2的問題可以參考:HTTP2奇妙日常,以及HTTP2.0的官方網站。
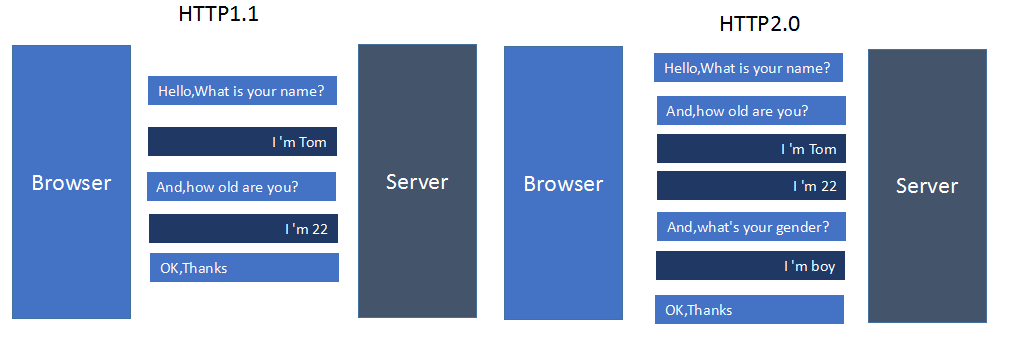
關于HTTP2和HTTP1.x的區別大致可以看下圖:

12.HTTP2.0的升級改造
對比HTTPS的升級改造,HTTP2.0或許會稍微簡單一些,你可能需要關注以下問題:
1.前文說了HTTP2.0其實可以支持非HTTPS的,但是現在主流的瀏覽器像chrome,firefox表示還是只支持基于 TLS 部署的HTTP2.0協議,所以要想升級成HTTP2.0還是先升級HTTPS為好。
2.當你的網站已經升級HTTPS之后,那么升級HTTP2.0就簡單很多,如果你使用NGINX,只要在配置文件中啟動相應的協議就可以了,可以參考NGINX白皮書,NGINX配置HTTP2.0官方指南。
3.使用了HTTP2.0那么,原本的HTTP1.x怎么辦,這個問題其實不用擔心,HTTP2.0完全兼容HTTP1.x的語義,對于不支持HTTP2.0的瀏覽器,NGINX會自動向下兼容的。
后記
1.以上就是關于HTTP,HTTP2.0,SPDY,HTTPS的一些基本理論,有些內容沒有深入講解,大家可以跟進參考連接具體查看。
2.關于HTTP1.x的一些優化方式,例如文件合并壓縮,資源cdn,js,css優化等等同樣使用與HTTP2.0和HTTPS,所以web前端的優化,還是要繼續進行。
3.其實WEB發展如此迅速的今天,有些技術是真的要與時俱進的,就像蘋果宣布ios 10必須使用HTTPS開始,關于web協議革新就已經開始了,為了更好的性能,更優越的方式,現在就開始升級改造吧
參考資料:
轉自:http://www.alloyteam.com/2016/07/httphttp2-0spdyhttps-reading-this-is-enough/