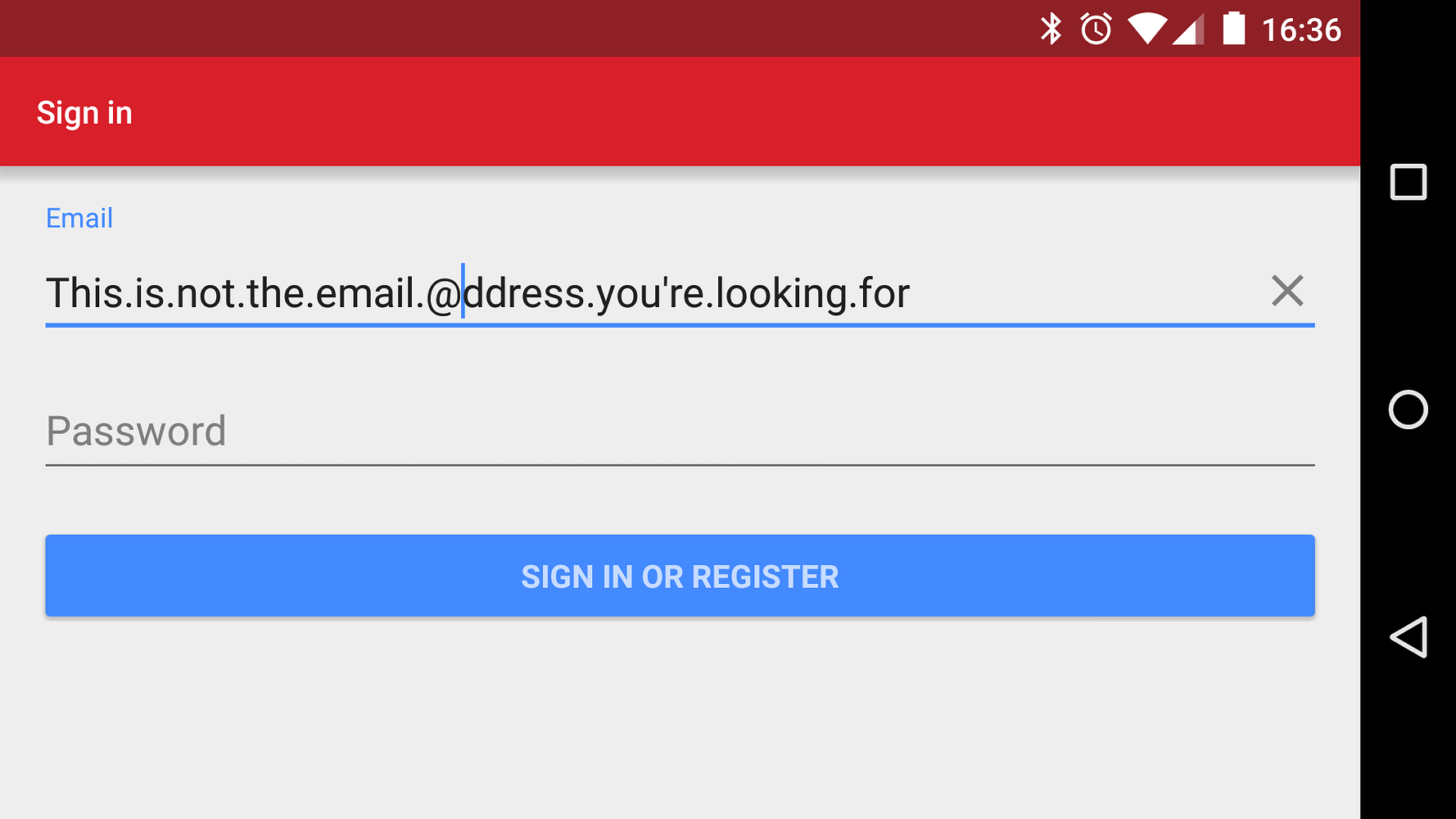
在Android的輸入框中加入清除按鈕,是很常見的設計,本文介紹如何創建一個控件,
在輸入框中加入清除按鈕。

我們來看看實現這個控件都需要做什么:
- 清除按鈕在輸入框中有內容時出現
- 清除按鈕必須出現在輸入框內
- 點擊清除按鈕,清除輸入框中的所有內容
- 清除按鈕的顏色必須與主題一致
實現第一點,我們可以通過加入TextWatcher來監聽EditText的變化,在onFocusChangeListener方法中處理清除按鈕是否可見。
實現第二點,我們需要使用compound drawable作為清除按鈕,然后在 OnTouch listener中處理點擊事件。
開始實現我們的EditText
我們使用AppCompatEditText作為基類
public class ClearableEditText extends AppCompatEditText
implements View.OnTouchListener, View.OnFocusChangeListener, TextWatcher {
接著加入構造函數
public ClearableEditText(final Context context) {
super(context);
init(context);
}
public ClearableEditText(final Context context, final AttributeSet attrs) {
super(context, attrs);
init(context);
}
public ClearableEditText(final Context context, final AttributeSet attrs, final int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
實現init方法
- 創建drawable,并為其加入Touch、Focus事件處理
- 加入TextChangedListener,監聽EditText內容變化
private void init(final Context context) {
final Drawable drawable = ContextCompat.getDrawable(context, R.drawable.abc_ic_clear_mtrl_alpha);
final Drawable wrappedDrawable = DrawableCompat.wrap(drawable); //Wrap the drawable so that it can be tinted pre Lollipop
DrawableCompat.setTint(wrappedDrawable, getCurrentHintTextColor());
mClearTextIcon = wrappedDrawable;
mClearTextIcon.setBounds(0, 0, mClearTextIcon.getIntrinsicHeight(), mClearTextIcon.getIntrinsicHeight());
setClearIconVisible(false);
super.setOnTouchListener(this);
super.setOnFocusChangeListener(this);
addTextChangedListener(this);
}
我們默認使用setClearIconVisible(false)隱藏了清除按鈕,在輸入文本時才會顯示
private void setClearIconVisible(final boolean visible) {
mClearTextIcon.setVisible(visible, false);
final Drawable[] compoundDrawables = getCompoundDrawables();
setCompoundDrawables(
compoundDrawables[0],
compoundDrawables[1],
visible ? mClearTextIcon : null,
compoundDrawables[3]);
}
加入Listener
private Drawable mClearTextIcon;
private OnFocusChangeListener mOnFocusChangeListener;
private OnTouchListener mOnTouchListener;
@Override
public void setOnFocusChangeListener(final OnFocusChangeListener onFocusChangeListener) {
mOnFocusChangeListener = onFocusChangeListener;
}
@Override
public void setOnTouchListener(final OnTouchListener onTouchListener) {
mOnTouchListener = onTouchListener;
}
實現Listener
最后我們來實現3個Listener,先來看focus Listener
@Override
public void onFocusChange(final View view, final boolean hasFocus) {
if (hasFocus) {
setClearIconVisible(getText().length() > 0);
} else {
setClearIconVisible(false);
}
if (mOnFocusChangeListener != null) {
mOnFocusChangeListener.onFocusChange(view, hasFocus);
}
}
在獲取焦點時,判斷輸入框中內容是否大于0,有內容則顯示清除按鈕。
接著我們來看onTouch方法:
@Override
public boolean onTouch(final View view, final MotionEvent motionEvent) {
final int x = (int) motionEvent.getX();
if (mClearTextIcon.isVisible() && x > getWidth() - getPaddingRight() - mClearTextIcon.getIntrinsicWidth()) {
if (motionEvent.getAction() == MotionEvent.ACTION_UP) {
setText("");
}
return true;
}
return mOnTouchListener != null && mOnTouchListener.onTouch(view, motionEvent);
}
在這里,我們首先檢查了清除按鈕是否為顯示狀態,然后判斷點擊的范圍是否在清除按鈕內,
如果在范圍內的話,在ACTION_UP時清空輸入框內容,否則執行mOnTouchListener的
onTouch方法。
最后,我們實現TextWatcher:
@Override
public final void onTextChanged(final CharSequence s, final int start, final int before, final int count) {
if (isFocused()) {
setClearIconVisible(s.length() > 0);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
判斷輸入框中的字數,大于0則顯示清除按鈕,否則隱藏。
如果你使用的是AutoCompleteTextView,我們也可以使用同樣的方法添加清除按鈕:
public class ClearableAutoCompleteTextView extends AppCompatAutoCompleteTextView
implements View.OnTouchListener, View.OnFocusChangeListener, TextWatcher {
該控件的源碼已上傳到Github: ClearableEditText
本文譯自:Giving your Edit Texts the All Clear
本文作者: 陽春面
原文地址:http://www.aswifter.com/2015/07/31/android-edittext-add-clear-button/
歡迎關注我的微信公眾號,分享Android 開發,IOS開發,Swift開發和互聯網內容
微信號:APP開發者
