本文出自《React Native學習筆記》系列文章。
在做React Native開發時,少不了的需要對React Native程序進行調試。調試程序是每一位開發者的基本功,高效的調試不僅能提高開發效率,也能降低Bug率。本文將向大家分享React Native程序調試的一些技巧和心得。
Developer Menu
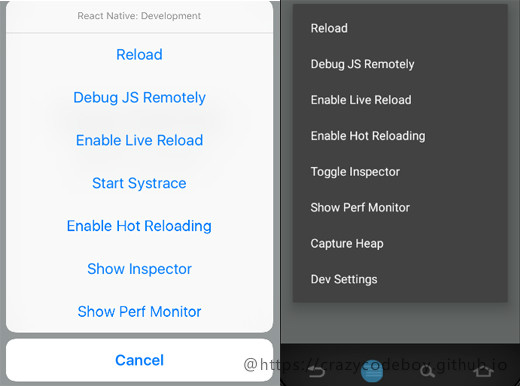
Developer Menu是React Native給開發者定制的一個開發者菜單,來幫助開發者調試React Native應用。
提示:生產環境release (production) 下Developer Menu是不可用的。
如何開啟Developer Menu
在模擬器上開啟Developer Menu
Android模擬器:
可以通過Command? + M快捷鍵來快速打開Developer Menu。也可以通過模擬器上的菜單鍵來打開。
心得:高版本的模擬器通常沒有菜單鍵的,不過Nexus S上是有菜單鍵的,如果想使用菜單鍵,可以創建一個Nexus S的模擬器。
iOS模擬器:
可以通過Command? + D快捷鍵來快速打開Developer Menu。
在真機上開啟Developer Menu:
在真機上你可以通過搖動手機來開啟Developer Menu。
預覽圖

Reloading JavaScript
在只是修改了js代碼的情況下,如果要預覽修改結果,你不需要重新編譯你的應用。在這種情況下,你只需要告訴React Native重新加載js即可。
提示:如果你修改了native 代碼或修改了Images.xcassets、res/drawable中的文件,重新加載js是不行的,這時你需要重新編譯你的項目了。
Reload js
Reload js即將你項目中js代碼部分重新生成bundle,然后傳輸給模擬器或手機。
在Developer Menu中有Reload選項,單擊Reload讓React Native重新加載js。對于iOS模擬器你也可以通過Command? + R快捷鍵來加載js,對于Android模擬器可以通過雙擊r鍵來加載js。
提示:如果
Command? + R無法使你的iOS模擬器加載js,則可以通過選中Hardware menu中Keyboard選項下的 "Connect Hardware Keyboard" 。
小技巧:Automatic reloading
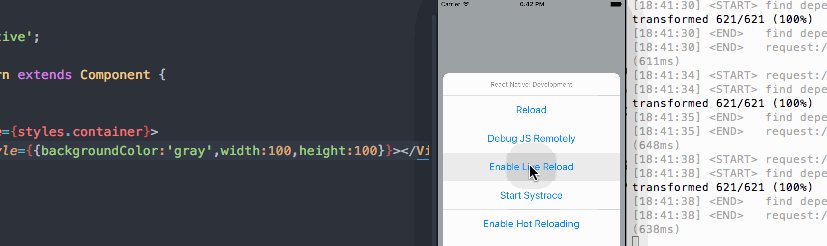
Enable Live Reload

React Native旨在為開發者帶來一個更好的開發體驗。如果你覺得上文的加載js代碼方式太low了或者不夠方便,那么有沒有一種更簡便加載js代碼的方式呢?
答案是肯定的。
在 Developer Menu中你會看到"Enable Live Reload" 選項,該選項提供了React Native動態加載的功能。當你的js代碼發生變化后,React Native會自動生成bundle然后傳輸到模擬器或手機上,是不是覺得很方便。
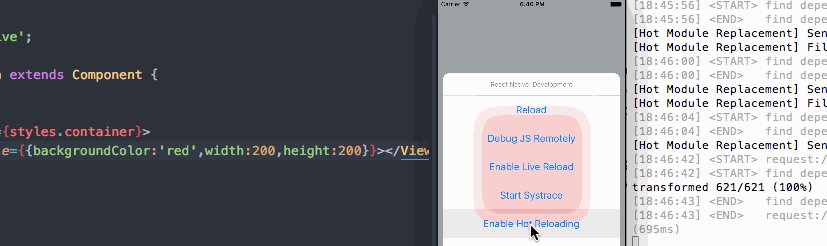
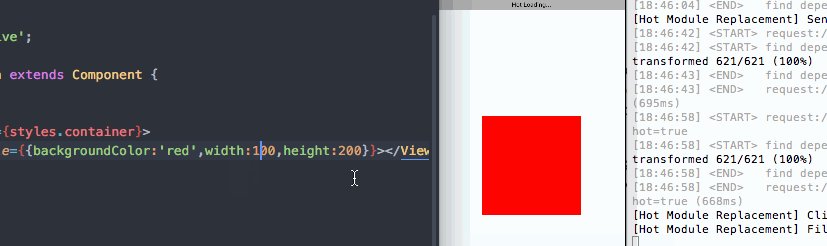
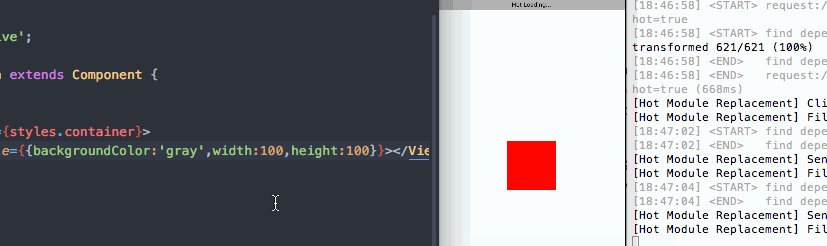
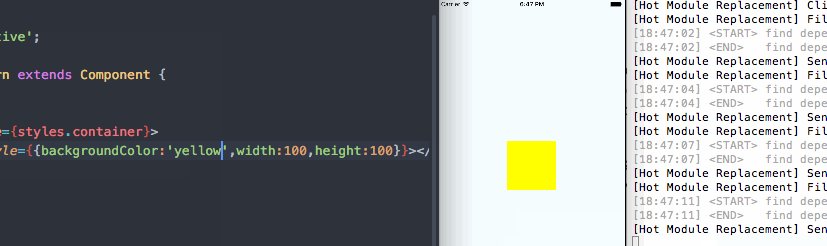
Hot Reloading

另外,Developer Menu中還有一項需要特別介紹的,就是"Hot Reloading"熱加載,如果說Enable Live Reload解放了你的雙手的話,那么Hot Reloading不但解放了你的雙手而且還解放了你的時間。 當你每次保存代碼時Hot Reloading功能便會生成此次修改代碼的增量包,然后傳輸到手機或模擬器上以實現熱加載。相比 Enable Live Reload需要每次都返回到啟動頁面,Enable Live Reload則會在保持你的程序狀態的情況下,就可以將最新的代碼部署到設備上,聽起來是不是很瘋狂呢。
提示:當你做布局的時候啟動Enable Live Reload功能你就可以實時的預覽布局效果了,這可以和用AndroidStudio或AutoLayout做布局的實時預覽相媲美。
Errors and Warnings
在development模式下,js部分的Errors 和 Warnings會直接打印在手機或模擬器屏幕上,以紅屏和黃屏展示。
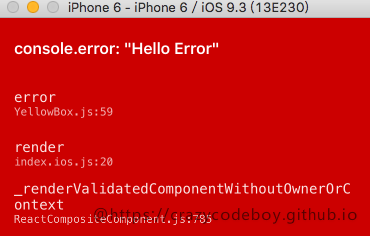
Errors
React Native程序運行時出現的Errors會被直接顯示在屏幕上,以紅色的背景顯示,并會打印出錯誤信息。 你也可以通過console.error()來手動觸發Errors。

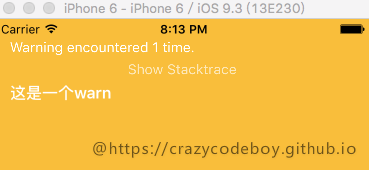
Warnings
React Native程序運行時出現的Warnings也會被直接顯示在屏幕上,以黃色的背景顯示,并會打印出警告信息。 你也可以通過console.warn()來手動觸發Warnings。
你也可以通過console.disableYellowBox = true來手動禁用Warnings的顯示,或者通過console.ignoredYellowBox = ['Warning: ...'];來忽略相應的Warning。

提示:在生產環境release (production)下Errors和Warnings功能是不可用的。
Chrome Developer Tools
Chrome 開發工具
谷歌 Chrome 開發工具,是基于谷歌瀏覽器內含的一套網頁制作和調試工具。開發者工具允許網頁開發者深入瀏覽器和網頁應用程序的內部。該工具可以有效地追蹤布局問題,設置 JavaScript 斷點并可深入理解代碼的最優化策略。
Chrome 開發工具一共提供了8大組工具:
- Element 面板: 用于查看和編輯當前頁面中的 HTML 和 CSS 元素。
- Network 面板:用于查看 HTTP 請求的詳細信息,如請求頭、響應頭及返回內容等。
- Source 面板:用于查看和調試當前頁面所加載的腳本的源文件。
- TimeLine 面板: 用于查看腳本的執行時間、頁面元素渲染時間等信息。
- Profiles 面板:用于查看 CPU 執行時間與內存占用等信息。
- Resource 面板:用于查看當前頁面所請求的資源文件,如 HTML,CSS 樣式文件等。
- Audits 面板:用于優化前端頁面,加速網頁加載速度等。
- Console 面板:用于顯示腳本中所輸出的調試信息,或運行測試腳本等。
提示:對于調試React Native應用來說,Sources和Console是使用頻率很高的兩個工具。
你可以像調試JavaScript代碼一樣來調試你的React Native程序。
如何通過 Chrome調試React Native程序
你可以通過以下步驟來調試你的React Native程序:
第一步:啟動遠程調試
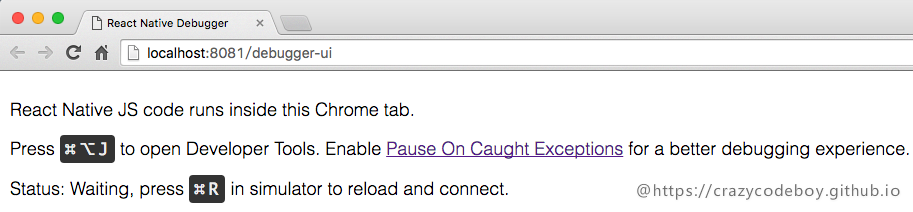
在Developer Menu下單擊"Debug JS Remotely" 啟動JS遠程調試功能。此時Chrome會被打開,同時會創建一個“http://localhost:8081/debugger-ui.” Tab頁。

第二步:打開Chrome開發者工具
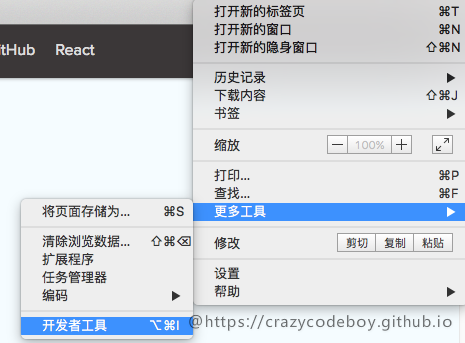
在該“http://localhost:8081/debugger-ui.”Tab頁下打開開發者工具。打開Chrome菜單->選擇更多工具->選擇開發者工具。你也可以通過快捷鍵(Command? + Option? + I on Mac, Ctrl + Shift + I on Windows)打開開發者工具。

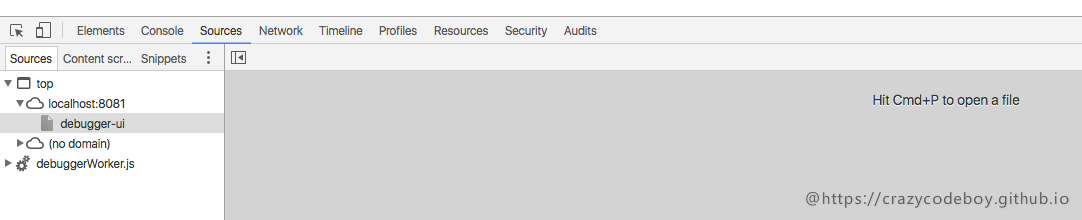
打開Chrome開發著工具之后你會看到如下界面:

真機調試
在iOS上
打開"RCTWebSocketExecutor.m "文件,將“localhost”改為你的電腦的ip,然后在Developer Menu下單擊"Debug JS Remotely" 啟動JS遠程調試功能。
在Android上
方式一:
在Android5.0以上設備上,將手機通過usb連接到你的電腦,然后通過adb命令行工具運行如下命令來設置端口轉發。
adb reverse tcp:8081 tcp:8081
方式二:
你也可以通過在“Developer Menu”下的“Dev Settings”中設置你的電腦ip來進行調試。
心得:在使用真機調試時,你需要確保你的手機和電腦處在同一個網段內,即它們實在同一個路由器下。
小技巧:
巧用Sources面板
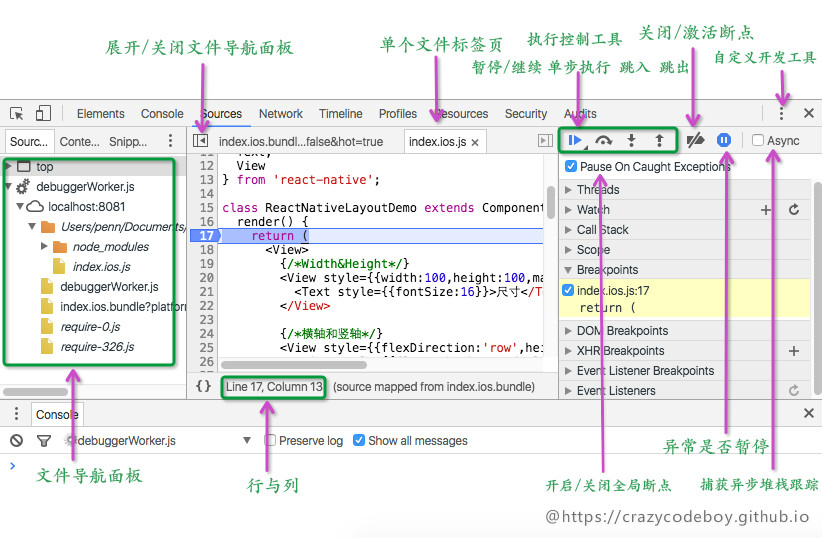
Sources 面板提供了調試 JavaScript 代碼的功能。它提供了圖形化的V8 調試器。

Sources 面板可以讓你看到你所要檢查的頁面的所有腳本代碼,并在面板選擇欄下方提供了一組標準控件,提供了暫停,恢復,步進等功能。在窗口的最下方的按鈕可以在遇到異常(exception)時強制暫停。源碼顯示在單獨的標簽頁,通過點擊 打開文件導航面板,導航欄中會顯示所有已打開的腳本文件。
心得:Chrome開發著工具中的Sources面板幾乎是我最常用的功能面板。通常只要是開發遇到了js報錯或者其他代碼問題,在審視一遍自己的代碼而一無所獲之后,我首先就會打開Sources進行js斷點調試。
執行控工具
從上圖可以看到“執行控工具”按鈕在側板頂部,讓你可以按步執行代碼,當你進行調試的時候這幾個按鈕非常有用:
- 繼續(Continue): 繼續執行代碼直到遇到下一個斷點。
- 單步執行(Step over): 步進代碼以查看每一行代碼對變量作出的操作,當代碼調用另一個函數時不會進入這個函數,使你可以專注于當前的函數。
- 跳入(Step into): 與 Step over 類似,但是當代碼調用函數時,調試器會進去這個函數并跳轉到函數的第一行。
- 跳出(Step out): 當你進入一個函數后,你可以點擊 Step out 執行函數余下的代碼并跳出該函數。
- 斷點切換(Toggle breakpoints): 控制斷點的開啟和關閉,同時保持斷點完好。
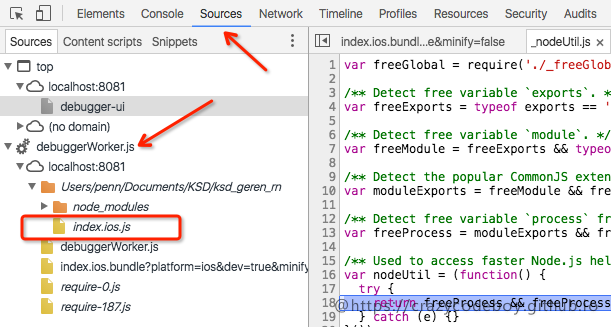
查看js文件
如果你想在開發者工具上預覽你的js文件,可以在打開Sources tab下的debuggerWorker.js選項卡,該選項卡下會顯示當前調試項目的所有js文件。

斷點其實很簡單
斷點(Breakpoint) 是在腳本中設置好的暫停處。在DevTools中使用斷點可以調試JavaScript代碼,DOM更新和 network calls。
心得:你可以像使用Xcode/AndroidStudio調試Native應用一樣,來使用Chrome開發者工具通過斷點對程序進行調試。
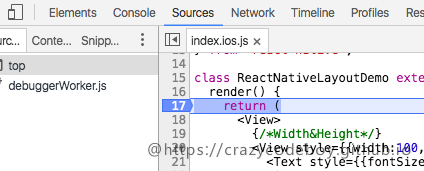
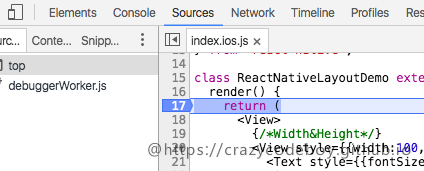
添加和移除斷點
在 Sources 面板的文件導航面板中打開一個JavaScript文件來調試,點擊邊欄(line gutter) 為當前行設置一個斷點,已經設置的斷點處會有一個藍色的標簽,單擊藍色標簽,斷點即被移除。

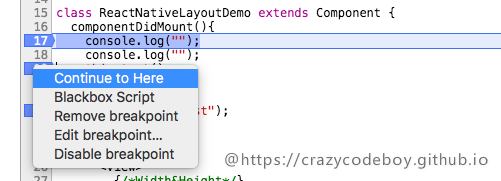
心得:右鍵點擊藍色標簽會打開一個菜單,菜單包含以下選項:執行到此(Continue to Here),黑盒腳本(Blackbox scripts),移除斷點(Remove Breakpoint), 編輯斷點(Edit Breakpoint),和 禁用斷點(Disable Breakpoint)。在這里你可以對斷點進行更高級的定制化的操作。右鍵藍色圖標
高級操作
上文講到右鍵點擊藍色標簽會打開一個菜單,下面就介紹一下該菜單下的高級操作。
執行到此(Continue to Here):
如果你想讓程序立即跳到某一行時,這個功能會幫到你。如果在該行之前還有別的斷點,程序會依次經過前面的斷點。另外需要提出的是這個功能在任意一行代碼的邊欄(gutter line)前單擊右鍵都會看到。
黑盒腳本(Blackbox scripts):
黑盒腳本會從你的調用堆棧中隱藏第三方代碼。
編輯斷點(Edit Breakpoint):
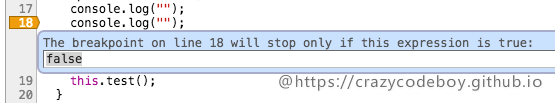
通過該功能你可以創建一個條件斷點,你也可以在邊欄(gutter line) 右鍵并選擇添加條件斷點(Add Conditional Breakpoint) 。在輸入框中,輸入一個可解析為真或假的表達式。僅當條件為真時,執行會在此暫停。

心得:如果你想讓程序在某處從來都不要暫停,可以編輯一個條件永遠為false的條件斷點。另外,你也可以在該行代碼的邊欄(gutter line)前單擊右鍵選擇“Never pause here”即可,你會發現“Never pause here”其實就是在該行代碼上設了一個永遠為false的條件斷點。Never pause here
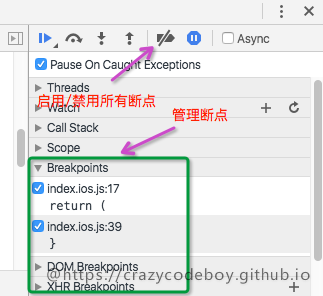
管理你的斷點
你可以通過Chrome開發者工具的右邊面板來統一管理你的斷點。

心得:你可以通過斷點前的復選框來啟用和禁用斷點,也可以單擊右鍵來進行更多的操作(如:移除斷點,移除所有斷點,啟用禁用斷點等)。
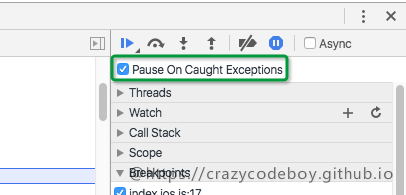
有一種斷點叫全局斷點
全局斷點的作用是,當程序出現異常時,會在異常的地方暫停,這對快速定位異的常位置很方便。
做iOS開發的同學都知道在Xcode中可以設置全局斷點,其實在Chrome 開發者工具中也同樣有與之對應的功能,叫“Pause On Caught Exceptions”。如果勾選上此功能,則即使所發生運行時異常的代碼在 try/catch 范圍內,Chrome 開發者工具也能夠在錯誤代碼處停住。

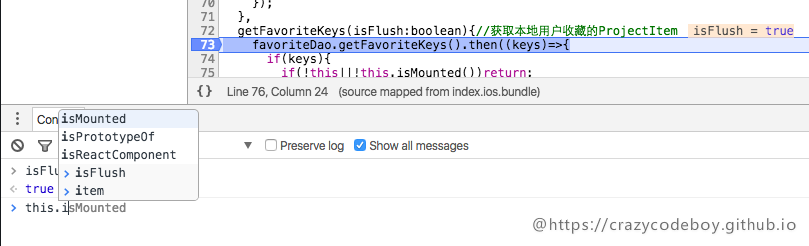
不要忽略控制臺
DevTools 控制臺(Console) 可以讓你在目前已暫停的狀態下進行試驗。按 Esc 鍵打開/關閉控制臺。

心得:你可以在控制臺(Console)上打印變量,執行腳本等操作。在開發調試中非常有用。
參考
chrome-devtools
CN-Chrome-DevTools
Debugging
About
本文出自《React Native學習筆記》系列文章。
了解更多,可以關注我的GitHub
@https://crazycodeboy.github.io/
推薦閱讀
- React Native 學習筆記
- [Reac Native布局詳細指南](https://github.com/crazycodeboy/RNStudyNotes/tree/master/React Native布局/React Native布局詳細指南/React Native布局詳細指南.md)
- React Native發布APP之簽名打包APK
- React Native應用部署、熱更新-CodePush最新集成總結