原官方文檔地址鏈接如下:Tableau's Order of Operations?
Tableau中的操作順序,有時候又被稱為查詢管道,是Tableau執行各種動作的順序(動作也就是操作)。很多操作都涉及到過濾,這意味著,當你創建一個視圖并添加過濾時,這些過濾器總是按照它們被創建的順序執行的。有時候,你可能希望Tableau以你預想的順序執行過濾,但是實際上卻不是這樣,這會導致預想不到的結果。當這種情況發生時,你可以按照預期改變過濾器執行的順序。這篇文章提供兩種情況來更新視圖,以此解決操作順序引起的問題。
Tableau中的動作順序包含了以下描述中的所有元素:過濾器用藍色字體表示。其余的動作主要是計算過程,用黑色字體顯示。

實例1:將一個維度過濾器轉變為一個內容過濾器
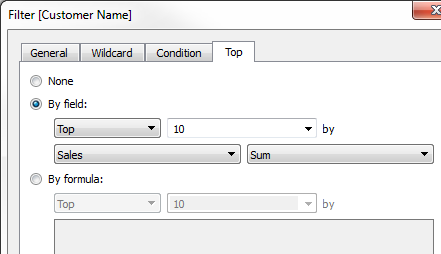
這個例子運用的是Superstore的樣本數據,是由Tableau內置提供的。在這個例子中,視圖旨在描述這個問題:從銷售總額來看,紐約市的前10名客戶是誰?這個視圖包含了兩個維度過濾器,其中一個是在過濾器的對話框中建立的,另一個是在N選項卡的頂部。
問題在于這些過濾器是同時執行的,但是你需要的是先執行通用過濾器,再執行選取前n項的過濾器。解決這個問題的方法是將其中一個過濾器重新定義為環境過濾器,這樣就建立了一個清晰的流執行順序。
下面就是創建這個視圖的步驟:
將銷售額拖到列中,將城市和客戶名拖到行中;將城市從數據面板中拖到過濾器中;在過濾器的對話框中的通用選項板中,將過濾器設置為只顯示一個單一的值:紐約市。這樣就創建了一個通用的維度篩選器。
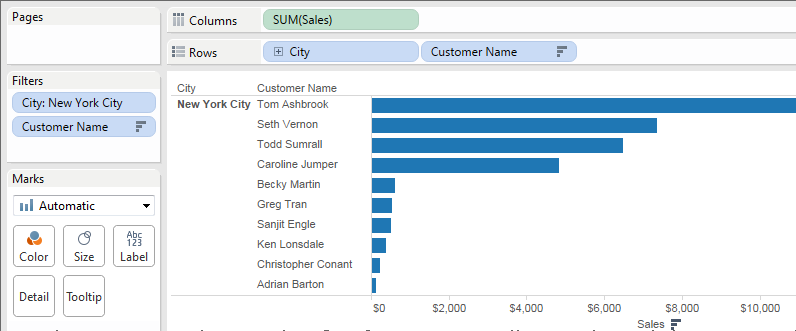
點擊功能菜單中的降序排序按鈕。你的視圖應該像下面這樣:

注意,排在前面的名字是:Ashbrook, Fuller, Vernon等。現在從數據面板中將顧客名字拖入到過濾器中,然后創建一個前十名的過濾器,這樣就只會看到銷售總額排名前十的顧客名字。

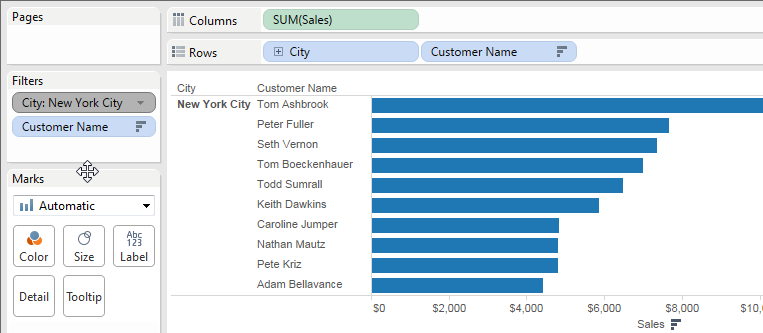
當你執行了第二個過濾器之后,視圖看上去就正確了。但是請注意:顧客的名字和之前不一樣了。

對之前排在第二位的Peter Fuller發生了什么呢?我們的目標是為了顯示紐約市前十名的顧客名字,但是現在這個視圖顯示的實際上是所有城市中排名前十的顧客。問題在于:選擇前幾項的過濾器和通用過濾器是同時執行的,他們都是維度過濾器。

解決的方法是將通用維度過濾器(城市)添加為環境過濾器,也就是說,通過將它轉換為現在轉換為一個環境過濾器,保證它會被首先執行。
在過濾器面板上右擊城市過濾器,選擇添加到環境。此時城市過濾器作為一個環境過濾器,將會被優先執行。現在這個是視圖看起來才會像我們預期的那樣:

實例2:將一個表格計算器轉換為一個復合細節表達式
在這個例子里,我們創建視圖旨在描述這個問題:按照銷售總額來劃分,每個子類所占的百分比是多少?這個視圖將會包含一個維度過濾器和一個表格計算器。
Tableau將會優先執行維度過濾器。為了顛倒t它的執行順序,我們將會使用一個混合的細節表達式來代替表格計算器。
以下是創建視圖的步驟:
在一個新的表單里將銷售額拖到列中;將子類拖到行中;右擊銷售額的求和項,然后選擇一個快速表格計算求總額的百分比;點擊降序排序按鈕,將目錄按照從多到少的順序排序;點擊顯示標簽按鈕,在視圖中顯示測量單位。
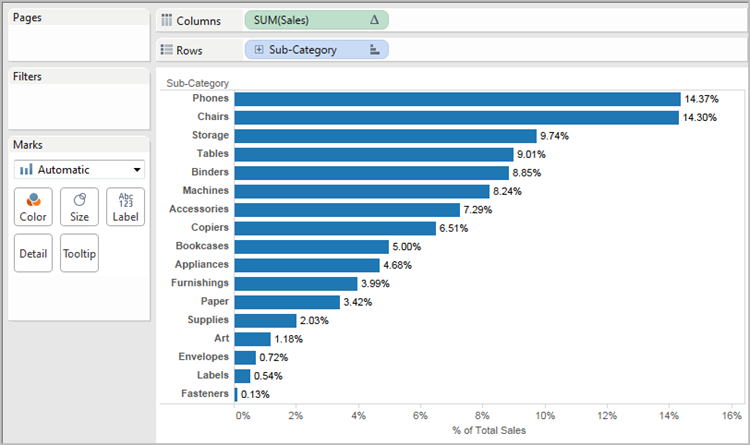
現在視圖看上去應該像這個樣子:

注意現在在視圖中的排在前幾的百分比應該是:14.37%, 14.30%等。
右擊行上的子類,然后選擇顯示過濾器,取消勾選過濾器中的Chairs。

在視圖中百分比的排序和之前不一樣了,最多的百分比現在是16%。在某些情況下,這可能是你需要的結果,也就是說當你執行過濾器的時候百分比是被重新計算的。但是,在另外一些情況下你可能需要百分比保持恒定。即便是你添加或者刪除過濾器,也不會對他造成影響。這種情況就是我們這個例子所希望達到的狀態。
在Tableau的操作順序里,維度過濾器將會比表格計算器優先執行。

為了在執行快速過濾器之前計算百分比,我們能創建一個適合復合細節表達式,來代替表格計算器。
復合細節表達式用特定的緯度來計算,不需要參照視圖中的維度。在這種情況下,你將會用它來創建一個子類的百分比,這個百分比并不會被你的通用維度過濾器所影響。為什么呢?因為復合細節表達式將會在維度過濾器之前優先應用。
混合細節表達式必須將銷售總額分開(原文為:The FIXED level of detail expression must divide the sum ofSales(for a particular measure value) by the total sum of Sales for the view)。因為分子是聚合過的,分母也同樣應該是聚合過的,因此,表達式應該像這樣:SUM([Sales])/SUM({FIXED : SUM([Sales])})
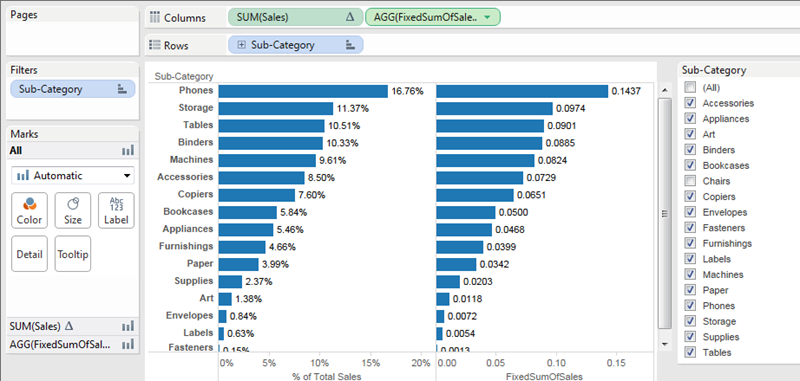
將表達式保存為復合的銷售總額,然后將其從數據面板中拖到列中。將其放到已存在的銷售額求和表達式的右邊。將以上兩者都保留在視圖中作為比較。現在視圖應該如下所示:

圖表中的百分比數字現在(和最開始的)一致了,無論你有沒有選擇哪一個字段。接下來要做的事情就是將數值格式化為百分比的形式。
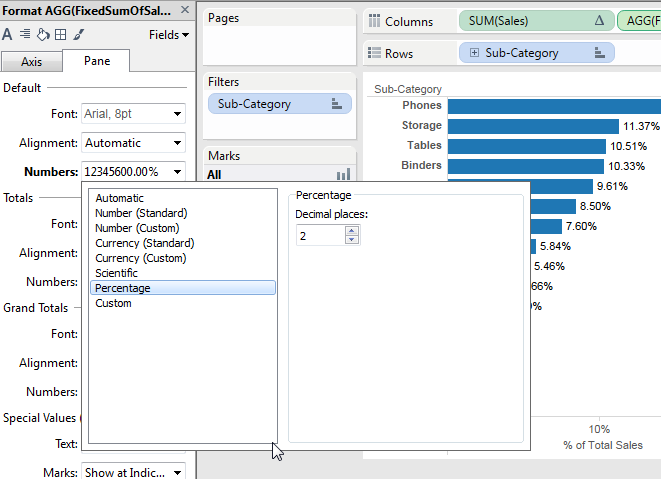
右擊列中的fixed銷售額求和項,然后選擇格式化。在格式化面板里面選擇數字,然后選擇百分比。

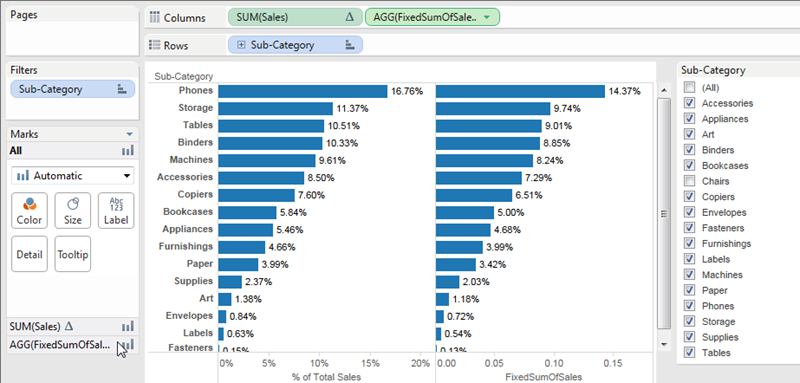
視圖現在應該呈現出這個樣子:

當你選擇或者清除子類的快速過濾器,圖表左邊的百分比會發生變化,但是右邊的百分比是不變的。