還在繼續(xù)開發(fā)Growth(Github: https://github.com/phodal/growth)的路上,很多功能似乎已經(jīng)趨于完善,有些功能也讓我百玩不厭——如最近添加的規(guī)則引擎。接著我開始陸陸續(xù)續(xù)地添加了這么多功能。直接今天我想我需要一篇文章放在最前面來告訴用戶,你需要怎樣去學(xué)習(xí)?因此,也就有了此文。
我不是一個(gè)學(xué)霸,大學(xué)掛了六科。也沒有受過非常好的教育,上大的大學(xué)是二本倒數(shù)的。好在計(jì)算機(jī)學(xué)得比較早,也可以混點(diǎn)自學(xué)能力,也算混得還行。一直想著做一些有意義的事,并且可以獲得更多的用戶反饋。想法一直有的,直到有一天在整理資料的時(shí)候才想起來可以整理出一個(gè)APP。
盡管之前已經(jīng)有技能樹、成長書單和Web Developer 成長路線圖的經(jīng)驗(yàn),說到底這也是很大的挑戰(zhàn)。
一次語言學(xué)習(xí)體驗(yàn)
在我們開始學(xué)習(xí)一門語言或者技術(shù)的時(shí)候,我們可能會(huì)從一門hello,world開始。
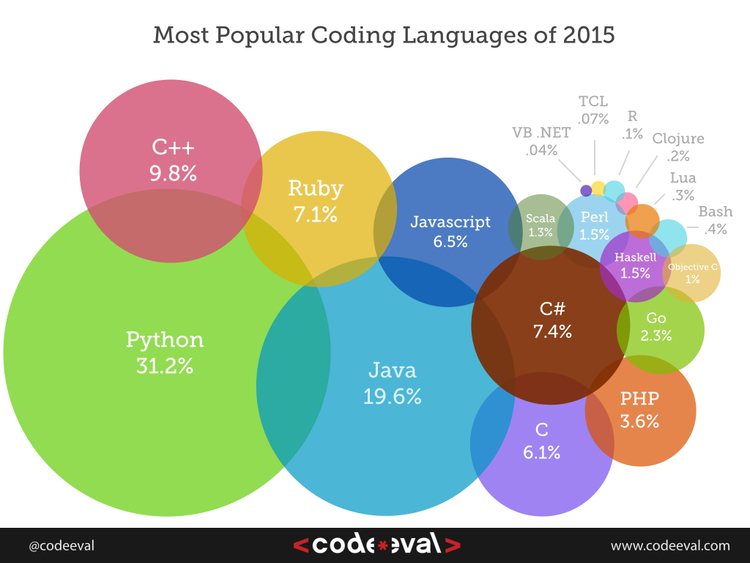
好了,現(xiàn)在我是Scala語言的初學(xué)者,接著我用搜索引擎去搜索『Scala』來看看『Scala』是什么鬼:
Scala 是一門類Java 的編程語言,它結(jié)合了面向?qū)ο缶幊毯秃瘮?shù)式編程。
接著又開始看『Scala 'hello,world'』,然后找到了這樣的一個(gè)示例:
object HelloWorld {
def main(args: Array[String]): Unit = {
println("Hello, world!")
}
}
GET到了5%的知識(shí)。
看上去這門語言相比于Java語言來說還行。然后我找到了一本名為『Scala 指南』的電子書,有這樣的一本目錄:
- 表達(dá)式和值
- 函數(shù)是一等公民
- 借貸模式
- 按名稱傳遞參數(shù)
- 定義類
- 鴨子類型
- 柯里化
- 范型
- Traits
- ...
看上去還行, 又GET到了5%的知識(shí)點(diǎn)。接著,依照上面的代碼和搭建指南在自己的電腦上安裝了Scala的環(huán)境:
brew install scala
Windows用戶可以用:
choco install scala
然后開始寫一個(gè)又一個(gè)的Demo,感覺自己GET到了很多特別的知識(shí)點(diǎn)。
到了第二天忘了!

接著,你又重新把昨天的知識(shí)過了一遍,還是沒有多大的作用。突然間,你聽到別人在討論什么是這個(gè)世界上最好的語言——你開始加入討論了。
于是,你說出了Scala這門語言可以:
- 支持高階函數(shù)。lambda,閉包...
- 支持偏函數(shù)。 match..
- mixin,依賴注入..
- 等等
雖然隔壁的Python小哥贏得了這次辯論,然而你發(fā)現(xiàn)你又回想起了Scala的很多特性。

你發(fā)現(xiàn)隔壁的Python小哥之所以贏得了這場辯論是因?yàn)樗裀ython語言用到了各個(gè)地方——機(jī)器學(xué)習(xí)、人工智能、硬件、Web開發(fā)、移動(dòng)應(yīng)用等。而,你還沒有用Scala寫過一個(gè)真正的應(yīng)用。
讓我想想我來能做什么?我有一個(gè)博客。對,我有一個(gè)博客,我可以用Scala把我的博客重寫一遍:
- 先找一Scala的Web框架,Play看上去很不錯(cuò),就這個(gè)了。這是一個(gè)MVC框架,原來用的Express也是一個(gè)MVC框架。Router寫這里,Controller類似這個(gè),就是這樣的。
- 既然已經(jīng)有PyJS,也會(huì)有Scala-js,前端就用這個(gè)了。
好了,博客重寫了一遍了。
感覺還挺不錯(cuò)的,我決定向隔壁的Java小弟推銷這門語言,以解救他于火海之中。
『讓我想想我有什么殺手锏?』
『這里的知識(shí)好像還缺了一點(diǎn),這個(gè)是什么?』
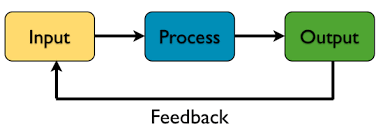
好了,你已經(jīng)GET到了90%了。如下圖所示:

希望你能從這張圖上GET到很多點(diǎn)。
輸出是最好的輸入
上面那張圖『學(xué)習(xí)金字塔』就是在說明——輸出是最好的輸入。
如果你不試著去寫點(diǎn)博客、整理資料、準(zhǔn)備分享,那么你可能并沒有意識(shí)到你缺少了多少東西。雖然你已經(jīng)有了很多的實(shí)踐,然并卵。
因?yàn)槟阋恢痹谕瓿晒δ堋⑼瓿晒ぷ鳎憧倳?huì)有意、無意地漏掉一些知識(shí),而你也沒有意識(shí)到這些知識(shí)的重要性。

從我有限的(500+)博客寫作經(jīng)驗(yàn)里,我發(fā)現(xiàn)多數(shù)時(shí)候我需要更多地的參考資料才能更好也向人們展示這個(gè)過程。為了輸出我們需要更多的輸入,進(jìn)而加速這個(gè)過程。
而如果是寫書的時(shí)候則是一個(gè)更高水平的學(xué)習(xí),你需要發(fā)現(xiàn)別人在他們的書中欠缺的一些知識(shí)點(diǎn)。并且你還要展示一些在別的書中沒有,而這本書會(huì)展現(xiàn)這個(gè)點(diǎn)的知識(shí),這意味著你需要挖掘得更深。
所以,如果下次有人問你如果學(xué)一門新語言、技術(shù),那么答案就是寫一本書。
如何應(yīng)用一門新的技術(shù)
對于多數(shù)人來說,寫書不是一件容易的事,而應(yīng)用新的技術(shù)則是一件迫在眉睫的事。
通常來說,技術(shù)出自于對現(xiàn)有的技術(shù)的改進(jìn)。這就意味著,在掌握現(xiàn)有技術(shù)的情況下,我們只需要做一些小小的改動(dòng)就更可以實(shí)現(xiàn)技術(shù)升級(jí)。
而學(xué)習(xí)一門新的技術(shù)的最好實(shí)踐就是用這門技術(shù)對現(xiàn)有的系統(tǒng)行重寫。
第一個(gè)系統(tǒng)(v1): Spring MVC + Bootstrap + jQuery
那么在那個(gè)合適的年代里, 我們需要單頁面應(yīng)用,就使用了Backbone。然后,我們就可以用Mustache + HTML來替換掉JSP。
第二個(gè)系統(tǒng)(v2): Spring MVC + Backbone + Mustache
在這時(shí)我們已經(jīng)實(shí)現(xiàn)了前后端分離了,這時(shí)候系統(tǒng)實(shí)現(xiàn)上變成了這樣。
第二個(gè)系統(tǒng)(v2.2): RESTful Services + Backbone + Mustache
或者
第二個(gè)系統(tǒng)(v2.2): RESTful Services + Angular.js 1.x
Spring只是一個(gè)RESTful服務(wù),我們還需要一些問題,比如DOM的渲染速度太慢了。
第三個(gè)系統(tǒng)(v3): RESTful Services + React
系統(tǒng)就是這樣一步步演進(jìn)過來的。
盡管在最后系統(tǒng)的架構(gòu)已經(jīng)不是當(dāng)初的架構(gòu),而系統(tǒng)本身的業(yè)務(wù)邏輯變化并沒有發(fā)生太大的變化。
特別是對于如博客這一類的系統(tǒng)來說,他的一些技術(shù)實(shí)現(xiàn)已經(jīng)趨于穩(wěn)定,而且是你經(jīng)常使用的東西。所以,下次試試用新的技術(shù)的時(shí)候,可以先從對你的博客的重寫開始。