為了讓WebView訪問快,一般都是用緩存技術,關于緩存這里有一篇文章講的很詳細 Android:手把手教你構建 WebView 的緩存機制 & 資源預加載方案,請務必看看
其實http協議有自身的緩存機制,android這邊通過簡單配置就可以實現,緩存一般說的都是對web靜態資源緩存,如html,js,css,png,jpg,gif等;
緩存配置主要是web前端和后臺設置,
緩存配置主要是web前端和后臺設置,
緩存配置主要是web前端和后臺設置,
重要的話需要說3遍,如果前端和后臺沒有配置緩存的話,一般http服務器有默認的配置,如Etag,Last-Modified字段,但是默認沒有配置Cache-Control,或者Expires字段,那還是要和服務器通信的
Android WebView自身緩存
Android WebView自身緩存,也就是http協議緩存,這里有個很大缺陷就是系統給的空間太小,只有12M,這個應該是幾年前的標準了,目前個人覺得遠遠不夠,所以這塊需要改進
Android WebView緩存改進
通過攔截所有靜態資源請求,然后對其改進,通過覆蓋WebViewClient下面的方法:
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, String url){
return null;
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)//21后調用
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, WebResourceRequest request){
return null;
}
然后攔截所有的靜態資源,把靜態資源放到本地磁盤,這樣就可以自己控制緩存了,對于緩存分為兩種模式
- 普通模式
普通模式就是http協議的緩存默認,通過header里的緩存字段,先判斷本地有沒有,是否過期,沒有過期從本地拿,過期了然后去服務器比較,比較完從服務器或著本地拿數據。如果web前端和后臺沒有設置緩存字段,還會有請求發生;
- 強制模式
強制模式是忽略緩存字段,強制緩存靜態資源,如js,css等。如果靜態資源要更新,那就讓其修改靜態資源鏈接,如加md5值,加版本等,一般打包工具都有這個功能。這塊對于html文件需要走普通模式,因為有些html文件名稱不會改變,如index.html
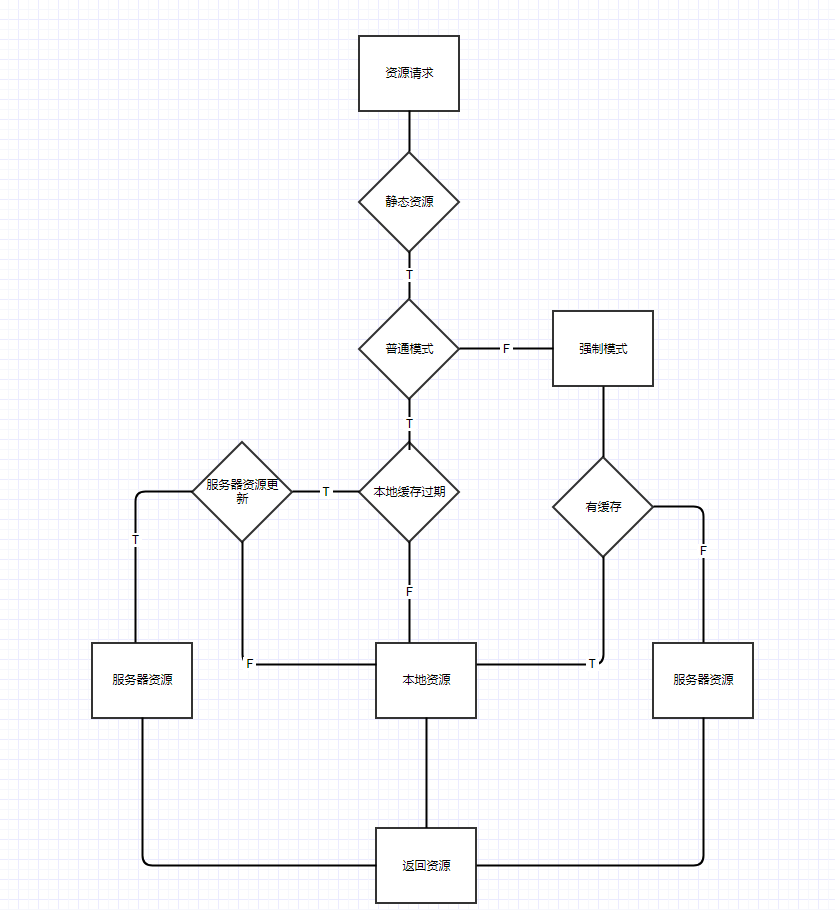
基本流程圖

代碼實現
我把這種實現封裝成庫,CacheWebView ,方便使用,歡迎大家拍磚;
兩個步驟就可以使用:
- 引入庫
compile 'ren.yale.android:cachewebviewlib:0.5.1'
- 將 WebView 改為ren.yale.android.cachewebviewlib.CacheWebView
完畢,其他都不用修改。CacheWebView默認會有內部cache200M的空間,同時緩存模式是http默認的模式
其他,為了讓訪問加速也可以通過其它方式
- 第三方瀏覽器內核,如騰訊X5 騰訊瀏覽服務
優點:內核級加速,比系統自帶的瀏覽器內核快
缺點:完全依賴第三方瀏覽器,靈活性差些
優點:并發,緩存和局部更新,速度很快
缺點:配置比較復雜,需要服務器大量修改