如何搭建本地開發環境進行 Weex 開發。
- 使用Homebrew 進行安裝 node;通常,安裝了 Node.js 環境,npm 包管理工具也隨之安裝了。因此,直接使用 npm 來安裝 weex-toolkit。
$ brew install node
$ brew upgrade node
$ node -v
v7.5.0
[weex-toolkit@1.0.1-beta.5] link /usr/local/bin/weex@ -> /usr/local/lib/node_modules/weex-toolkit/bin/weex
$ cnpm install
$ cnpm run serve
國內開發者可以考慮使用淘寶的 npm 鏡像 —— cnpm 安裝 weex-toolkit
weex快速上手
Vue.js 是 Evan You 開發的漸進式 JavaScript 框架,在易用性、靈活性和性能等方面都非常優秀。開發者能夠通過撰寫 *.vue 文件,基于 <template>, <style>, <script> 快速構建組件化的 web 應用。本章會教你如何搭建本地開發環境進行 Weex 開發。
開始之前,希望你能對 Weex 和 Vue 有基本的了解,推薦閱讀 Weex Tutorial 和 Vue Introduction 了解更多信息。
第一步:安裝依賴
Weex 官方提供了 weex-toolkit 的腳手架工具來輔助開發和調試。首先,你需要 Node.js 和 weex-toolkit。
安裝 Node.js 方式多種多樣,最簡單的方式是在 Node.js 官網 下載可執行程序直接安裝即可。
對于 Mac,可以使用 Homebrew 進行安裝:
$ brew install node
更多安裝方式可參考 Node.js 官方信息
安裝完成后,可以使用以下命令檢測是否安裝成功:
$ node -v
v6.3.1
$ npm -v
3.10.3
通常,安裝了 Node.js 環境,npm 包管理工具也隨之安裝了。因此,直接使用 npm 來安裝 weex-toolkit。
npm 是一個 JavaScript 包管理工具,它可以讓開發者輕松共享和重用代碼。Weex 很多依賴來自社區,同樣,Weex 也將很多工具發布到社區方便開發者使用。
注意: weex-toolkit 目前僅有最新的 beta 版本開始才支持初始化 Vue 項目,使用前請確認版本是否正確。
$ npm install -g weex-toolkit@beta
// 國內開發者可以考慮使用淘寶的 npm 鏡像 —— [cnpm](https://npm.taobao.org/) 安裝 weex-toolkit
$ npm install -g cnpm
$ cnpm install -g weex-toolkit@beta
提示:
如果提示權限錯誤(permission error),使用 sudo 關鍵字進行安裝
$ sudo cnpm install -g weex-toolkit@beta
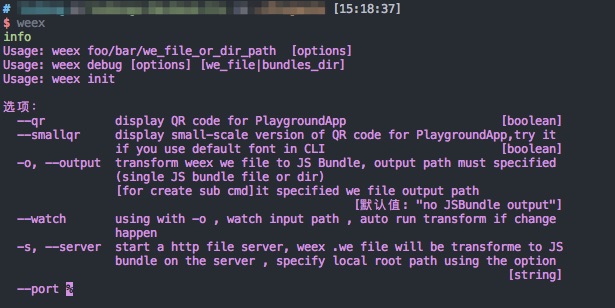
安裝結束后你可以直接使用 weex 命令驗證是否安裝成功,它會顯示 weex 命令行工具各參數:

第二步:初始化
然后初始化 Weex 項目:
$ weex init awesome-project
執行完命令后,在 awesome-project 目錄中就創建了一個使用 Weex 和 Vue 的模板項目。
第三步:開發
之后我們進入項目所在路徑,weex-toolkit 已經為我們生成了標準項目結構。
在 package.json 中,已經配置好了幾個常用的 npm script,分別是:
-
build: 源碼打包,生成 JS Bundle -
dev: webpack watch 模式,方便開發 -
serve: 開啟靜態服務器 -
debug: 調試模式
我們先通過 npm install 安裝項目依賴。之后運行 cnpm run dev 和 cnpm run serve 開啟watch 模式和靜態服務器。
然后我們打開瀏覽器,進入 http://localhost:8080/index.html 即可看到 weex h5 頁面。
初始化時已經為我們創建了基本的示例,我們可以在 src/foo.vue 中查看。
代碼如下所示:
<template>
<div class="wrapper">
<text class="weex">Hello Weex !</text>
<text class="vue">Hello Vue !</text>
</div>
</template>
<style scoped>
.wrapper {
flex-direction: column;
justify-content: center;
}
.weex {
font-size: 60px;
text-align: center;
color: #1B90F7;
}
.vue {
font-size: 60px;
text-align: center;
margin-top: 30px;
color: #41B883;
}
</style>
我們暫時不去關心 Weex 的技術細節,僅看大致的代碼結構。是不是覺得這些語法有些眼熟?沒錯,Weex 語法同 Vue 完全一樣,甚至連文件名也是 .vue,如果你熟悉 Vue,你會很快適應 Weex 的開發。
關于 Weex 語法部分,你可以直接參考 Vue Guide,這里不再重復介紹。
weex與IDE(WebStorm)集成
- 將剛才新建的工程導入webstrom中
- 在setting->plugins中安裝weex的插件:weex、weex langugge support,用于創建we文件和支持weex語法(VUE)
- 直接在webstrom的終端中運行weex相關命令
參考鏈接: