
經(jīng)常看科技文章的同學(xué)應(yīng)該對(duì) Drafts5 的名字如雷貫耳了,早在 Draft 4 時(shí)代它就在「效率圈」流行,Drafts 顧名思義它的作用就是「打草稿」,相信大家對(duì)「打草稿」一定不陌生,它的意思就和小時(shí)候語(yǔ)文老師讓打草稿是一樣的。Drafts 就是我們的專屬草稿箱。
作為半個(gè)「文字工作者」,經(jīng)常需要和文字打交道,在經(jīng)過了對(duì) Drafts 5 一段時(shí)間的體驗(yàn)后,用 Drafts 5 打造了一個(gè)屬于我自己的 Writing Flow,今天就和大家分享一下,Writing Flow 是如何工作的。
為什么需要 Writing Flow
這是個(gè)好問題,其實(shí)無(wú)論是寫博客還是做會(huì)議紀(jì)要等事情,任何一個(gè)「文字處理軟件」應(yīng)該都能滿足,那為什么我卻需要一個(gè) Writing Flow 呢?這還得從我的自身情況說起。
我的「文字處理場(chǎng)景」包括以下內(nèi)容:
- 日記,寫了幾年日記,斷斷續(xù)續(xù)也有幾百篇,越來(lái)越覺得日記的重要性。我的習(xí)慣不是每天晚上固定一個(gè)時(shí)間寫日記,一般我會(huì)利用碎片時(shí)間,隨手記錄一些想法和內(nèi)容。他們最終會(huì)成為日記的一部分。
- 文章,如果我在構(gòu)思一篇文章,通常情況下不會(huì)馬上動(dòng)手寫,當(dāng)然是先有一個(gè)大綱,然后在未來(lái)一段時(shí)間內(nèi),隨時(shí)產(chǎn)生新的想法,我需要快速記錄一些想法,他們最終會(huì)成為這篇文章的「草稿」。
- 閱讀筆記,閱讀在我的日常中占比較大,在閱讀中的一些感悟,我希望能隨時(shí)記錄下來(lái),他們將來(lái)會(huì)成為日記和博客的一部分。
- 想法,一些隨時(shí)萌發(fā)出來(lái)的想法,需要隨手記下來(lái),以便將來(lái)查閱。
正是基于以上場(chǎng)景,才促使我結(jié)合 Drafts 5 打造了屬于自己的 Writing Flow。
為什么是 Drafts 5
原因很簡(jiǎn)單,Drafts 5 足夠好用,好用到我一旦上手就離不開。相信我只說好大家是不滿足的,接下來(lái)講講「好在哪里」。
1. 快速錄入
天下武功唯快不破,在 Writing Flow 中,無(wú)論是寫日記還是記錄想法,都需要快速打開并記錄,因?yàn)橄敕ㄍ且凰布词诺模ㄓ涗浫沼洠ㄎ也皇羌袝r(shí)間寫日記,這和我的習(xí)慣有關(guān)),都需要快速打開并記錄。
Drafts 5 延續(xù)了在 4 代上的特點(diǎn)快速錄入,軟件啟動(dòng)默認(rèn)就會(huì)進(jìn)入一個(gè)清爽的頁(yè)面,鍵盤也已經(jīng)被呼叫出來(lái),此時(shí)我們只需要直接錄入文字即可。

2.專注模式
Drafts 5 比 Drafts 4 增加了一個(gè)「專注模式」,這個(gè)功能作用是,默認(rèn)情況下每次啟動(dòng) Drafts 5 不再打開一個(gè)「新頁(yè)面」,而是停留在上一次編輯的頁(yè)面中。
啟用專注模式也比較簡(jiǎn)單,只需要在 Drafts 5 的左下角有一個(gè)「眼睛」的圖案,點(diǎn)亮即可,你也可以在設(shè)置中,開啟「讓每一篇新的筆記默認(rèn)啟動(dòng)專注模式」。

3.標(biāo)簽和工作區(qū)
標(biāo)簽的作用是為了「過濾」,給文章打上標(biāo)簽再結(jié)合「工作區(qū)」功能,很容易打造一個(gè)排除干擾的專屬「工作區(qū)」,這個(gè)功能是當(dāng)我在準(zhǔn)備寫一篇文章的時(shí)候非常有用,后續(xù)會(huì)詳細(xì)描述。

4. 動(dòng)作
Drafts 4 時(shí)代就提供了的功能,在 Drafts 5 中發(fā)揚(yáng)光大,這個(gè)功能可以說是 Drafts 5 區(qū)別于其他「文字處理」軟件的重要功能,我在《王掌柜帶你玩轉(zhuǎn) Drafts 5 | 預(yù)熱》中分享了幾個(gè)常用的「動(dòng)作」大家可以先看看感受一下。
同時(shí) Drafts 還支持 Javascript 腳本以及常規(guī)的 URL 請(qǐng)求 ,對(duì)于有一定編程基礎(chǔ)的同學(xué),可以擴(kuò)展處更多好玩的內(nèi)容,我會(huì)在后邊舉例介紹。
5. 歷史記錄
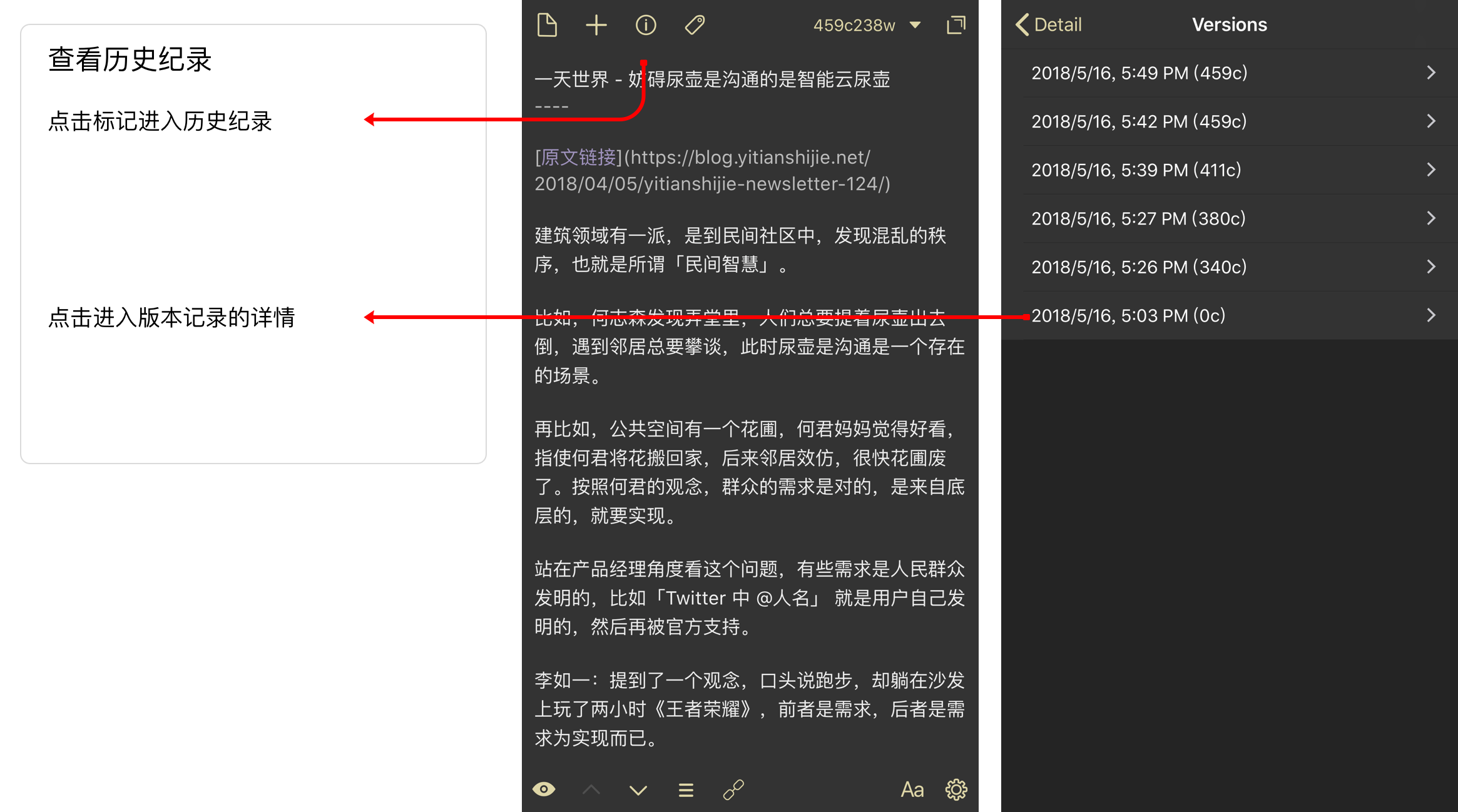
這一點(diǎn)也是不得不介紹的,再有些情況下,可能發(fā)現(xiàn)文字需要回到修改之前(可能撤銷已經(jīng)無(wú)效了),利用「歷史紀(jì)錄」,可以很方便的查閱和修改:

以上是我的 Writing Flow 必不可少的功能,接下來(lái)我將詳細(xì)講講我是如何使用的。
設(shè)置 Writing Flow
接下來(lái)我將從「日記」和「寫文章」兩個(gè)場(chǎng)景入手,帶大家玩轉(zhuǎn) Writing Flow。
日記 Writing Flow
場(chǎng)景
- 我每天都要記錄日記,需要隨時(shí)打開并記錄。
- 我需要每天晚上,將日記內(nèi)容發(fā)送到 DayOne。
在這個(gè)場(chǎng)景下,Drafts 5 原生支持 iPhone 和 iPad ,而且基于 iCloud 同步可以讓內(nèi)容幾乎秒同步。在實(shí)際使用場(chǎng)景下,沒有太多延遲(兩邊都是 4G 網(wǎng)絡(luò))。所以我只要在 iPhone 或 iPad 上開始記錄了,基本上打開另一臺(tái)設(shè)備,都可以繼續(xù)記錄。
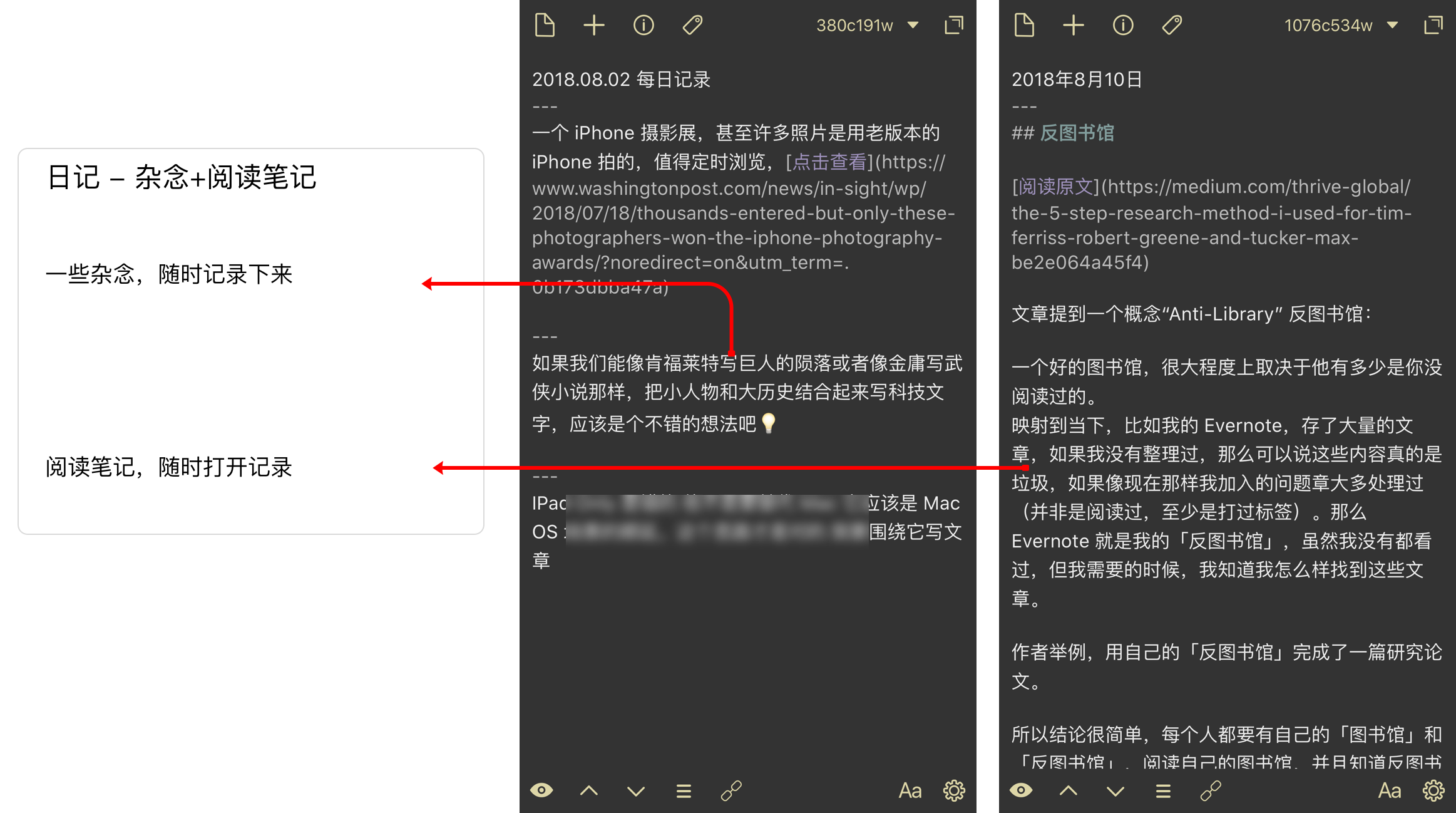
這里稍微展開一下關(guān)于日記內(nèi)容,我把它分為兩部分:
-
生活中工作中,看到的一些有趣的文章,如果閱讀完感覺有必要記錄一下的,我會(huì)打開 Drafts 5 做些記錄。

-
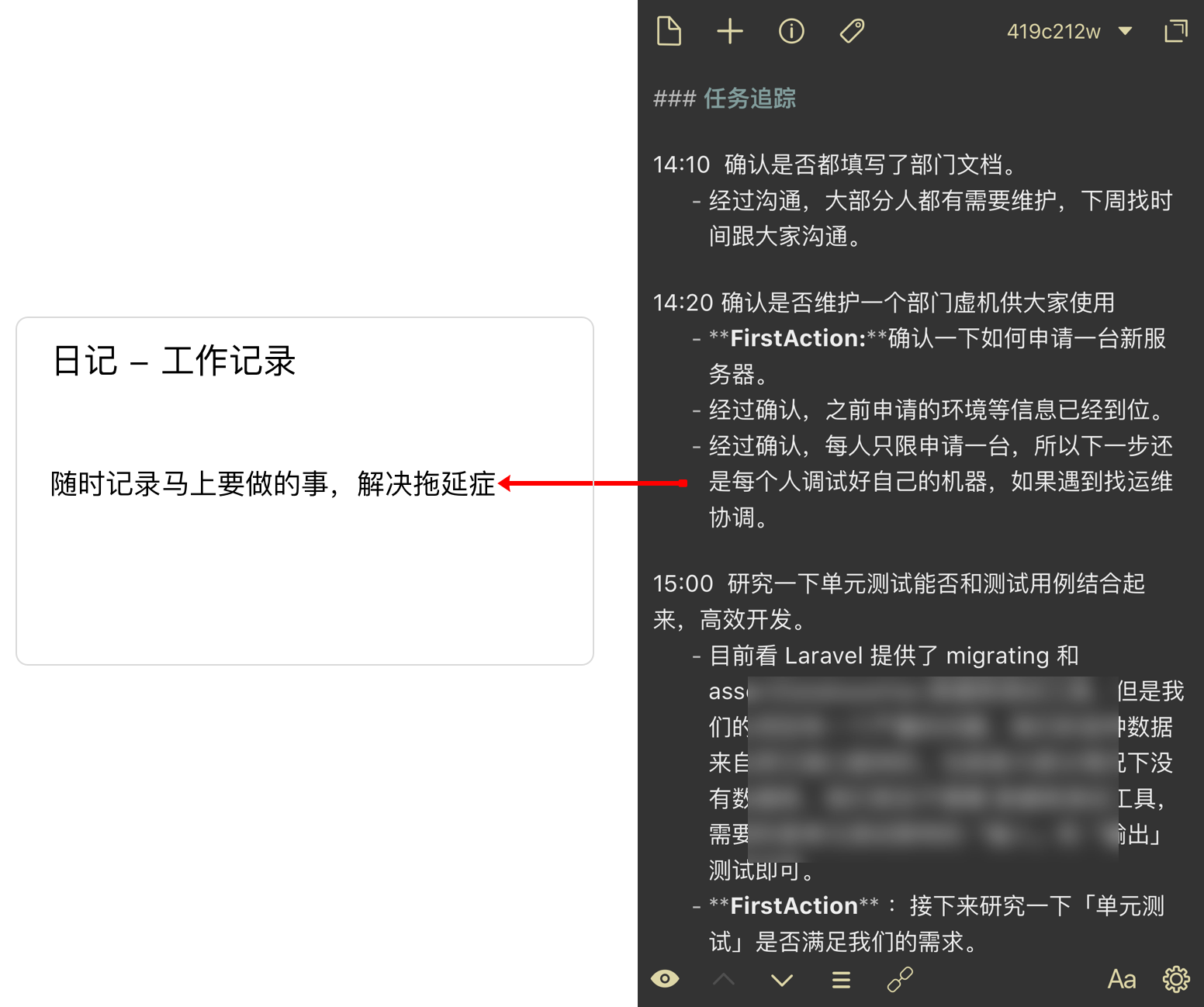
如果時(shí)工作日,我會(huì)采用「用日記的正念解決拖延癥」方法,具體的用法將來(lái)會(huì)介紹,如圖:

最后我會(huì)在每天晚上,打開 Drafts 5 并將內(nèi)容發(fā)送到 DayOne 中,這里利用的就是上邊提過的 「動(dòng)作」。
動(dòng)作
Drafts 5 的「動(dòng)作」是非常 Pro 的一個(gè)功能,有了它才能真正發(fā)揮 Drafts 最大功效,咱們先簡(jiǎn)單介紹一下「動(dòng)作」。
「動(dòng)作」在 Drafts 5 中它其實(shí)是一連串的動(dòng)作。這個(gè)動(dòng)作能完成哪些事呢?我簡(jiǎn)單列舉一些常用的「動(dòng)作」(如果想看干貨可以直接跳轉(zhuǎn)到「如何將 Drafts 5 草稿發(fā)送到 DayOne」):
系統(tǒng)級(jí)動(dòng)作:
- Clipboard,可以將當(dāng)前草稿中的文字替換剪貼板中的文字,或者將剪貼板中的文字追加到當(dāng)前草稿的前邊或后邊。
- Mail,可以將當(dāng)前草稿中文字當(dāng)作郵件發(fā)送到指定的郵箱。
- iMessage,可以將當(dāng)前草稿中的文字當(dāng)做短信通過 iMessage 發(fā)送。
- Share,可以調(diào)用系統(tǒng)的 Share Sheet 將當(dāng)前草稿中的文字分享出去。
- Reminder,可以將文字創(chuàng)建成提醒事項(xiàng)。
- Event,可以將草稿中的文字創(chuàng)建成日歷事項(xiàng)。
- Export,可以調(diào)用系統(tǒng)導(dǎo)出功能,將文字導(dǎo)出到「文件」或者其他網(wǎng)盤。
- open in… ,可以將文字用其它應(yīng)用打開。
- Print,可以打印文字。
社交網(wǎng)絡(luò)動(dòng)作: - Twitter,可以將文字發(fā)往 Twitter。
服務(wù)級(jí)動(dòng)作: - File,可以將文字保存成文件存到本地或 iCloud 中。
- Dropbox、Google Drive、OneDrive、Box、Evernote、WebDAV、Todoist,將文字保存到以上服務(wù)中。
實(shí)用動(dòng)作: - Insert Text,將固定內(nèi)容插入到草稿中。
Pro級(jí)動(dòng)作: - Script,支持 JavaScript 腳本。
- URL,可以將草稿中的文字作為 URL 進(jìn)行網(wǎng)絡(luò)請(qǐng)求。
- Callback URL,利用 URL Schemes 的 x-callback-url 技術(shù)和其他的應(yīng)用及服務(wù)交互。
- Prompt,彈出一個(gè)交互時(shí)的「對(duì)話框」,處理文字。
- HTML Preview,以 HTML 的方式顯示草稿中的文字。
- Run Workflow,可以調(diào)用 Workflow 進(jìn)行更多操作。
- Include Action,可以導(dǎo)入其他「動(dòng)作」 ,組合更多玩法。
- Run Drafts 4 Action,可以結(jié)合 Drafts 4 的「動(dòng)作」完成更多玩法。
好了,我們看到 Drafts 5 的「動(dòng)作」提供了這么多功能,我現(xiàn)在需要將 Drafts 5 的內(nèi)容發(fā)往 DayOne,如何做到呢?
如何將 Drafts 5 草稿發(fā)送到 DayOne
我們知道許多優(yōu)秀的 iOS 軟件都支持了 URL Schemes,那么如果利用 DayOne 的 URL Schemes 是否可以做到這一點(diǎn)呢?
通過 DayOne 提供的幫助文檔我們搜索了一下,點(diǎn)擊查看。DayOne 果然提供了 URL Schemes ,通過閱讀我們找到了如下方法:
dayone://post?entry=Hello Self
在這一段代碼中,entry 代表日記內(nèi)容,我們只需要讓它等于草稿內(nèi)容就好了。結(jié)合剛才介紹的「動(dòng)作」中的 URL,我們可以很容易的創(chuàng)建這個(gè)「動(dòng)作」。
創(chuàng)建新「動(dòng)作」:
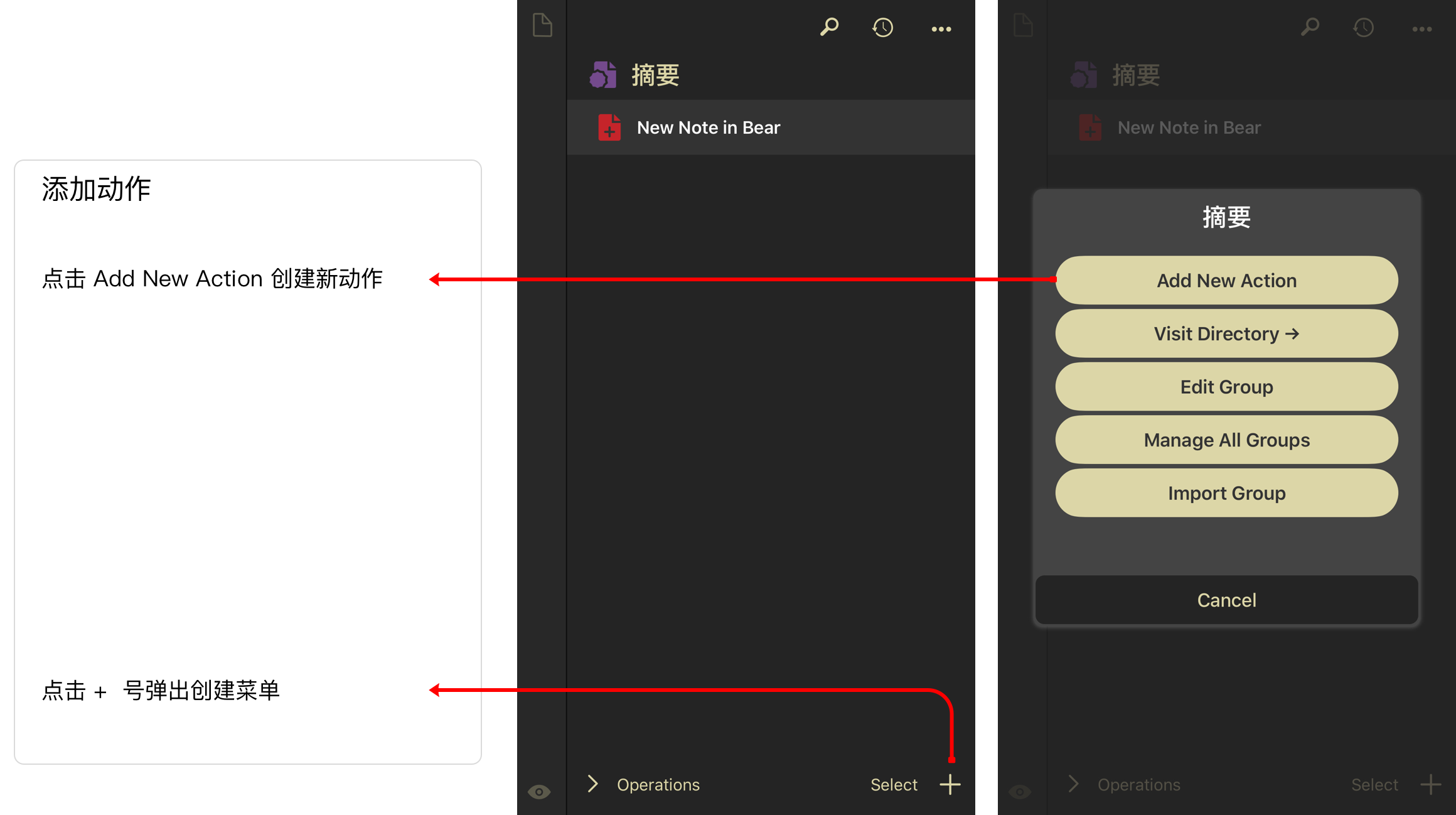
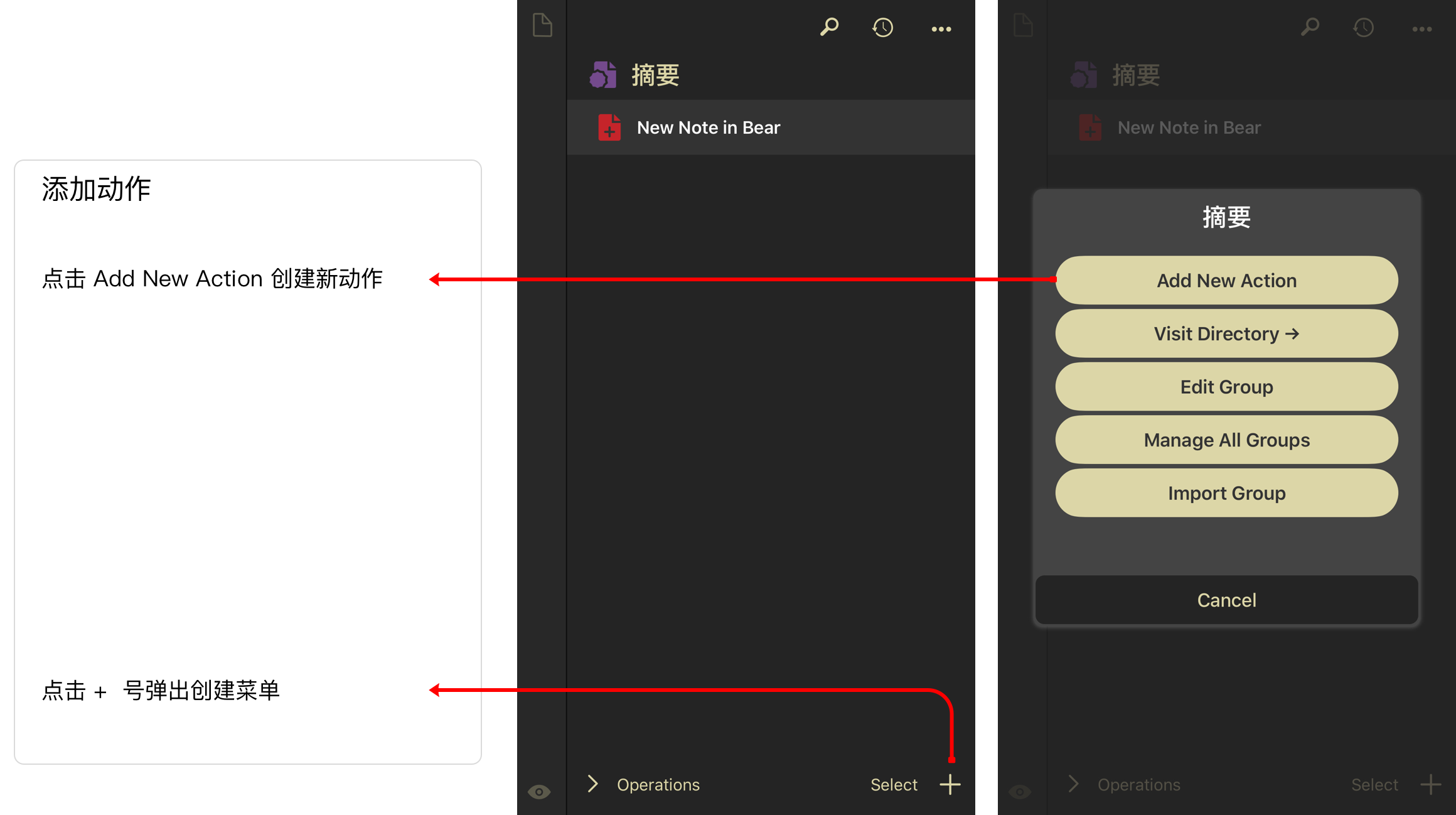
- 打開 Drafts 5 ,左滑出現(xiàn)菜單,點(diǎn)擊底部的 + 號(hào),在出現(xiàn)的菜單中點(diǎn)擊 Add New Action ,如圖:

-
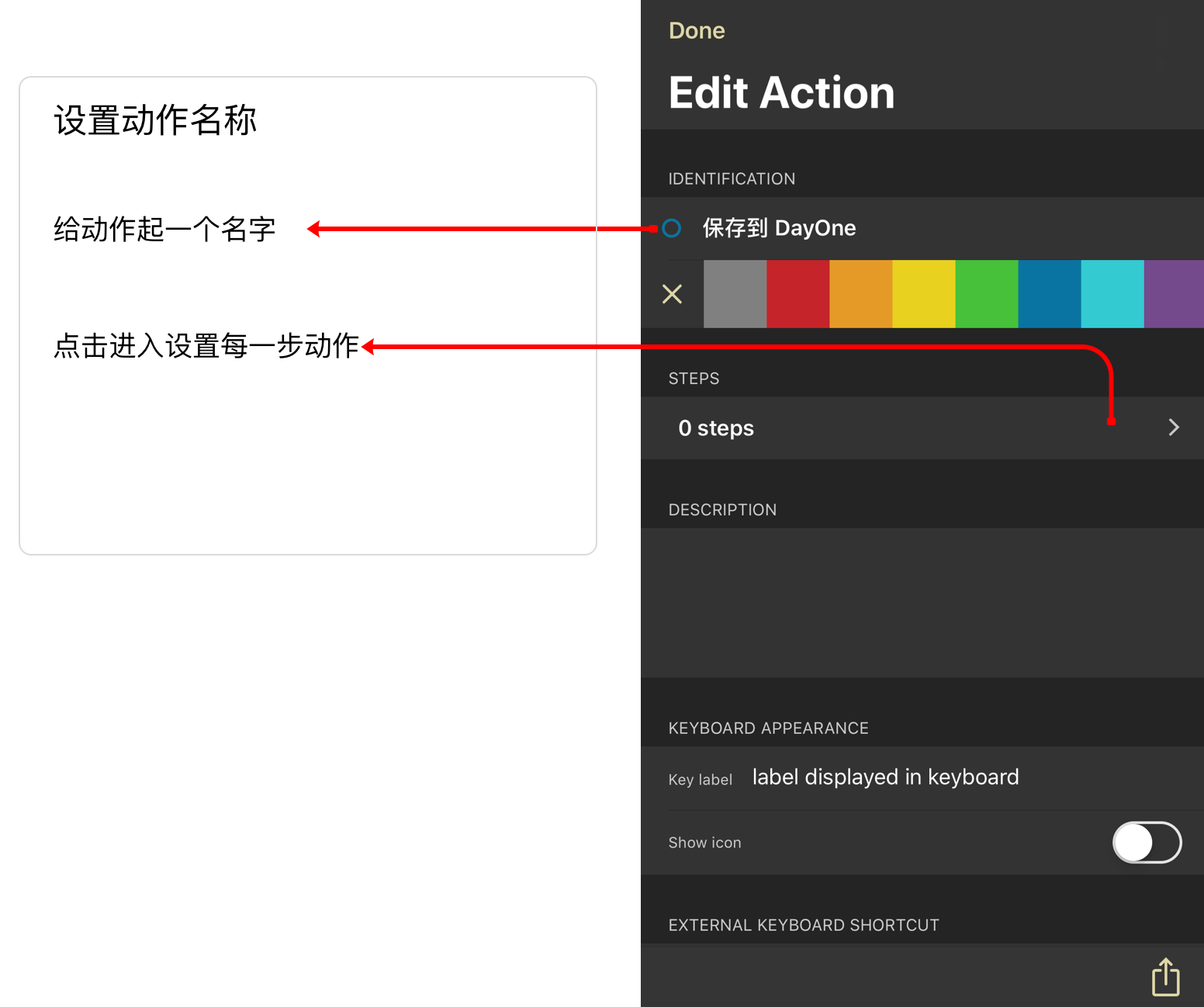
給「動(dòng)作」起一個(gè)名字,并且點(diǎn)擊進(jìn)入「步驟添加」頁(yè)面:

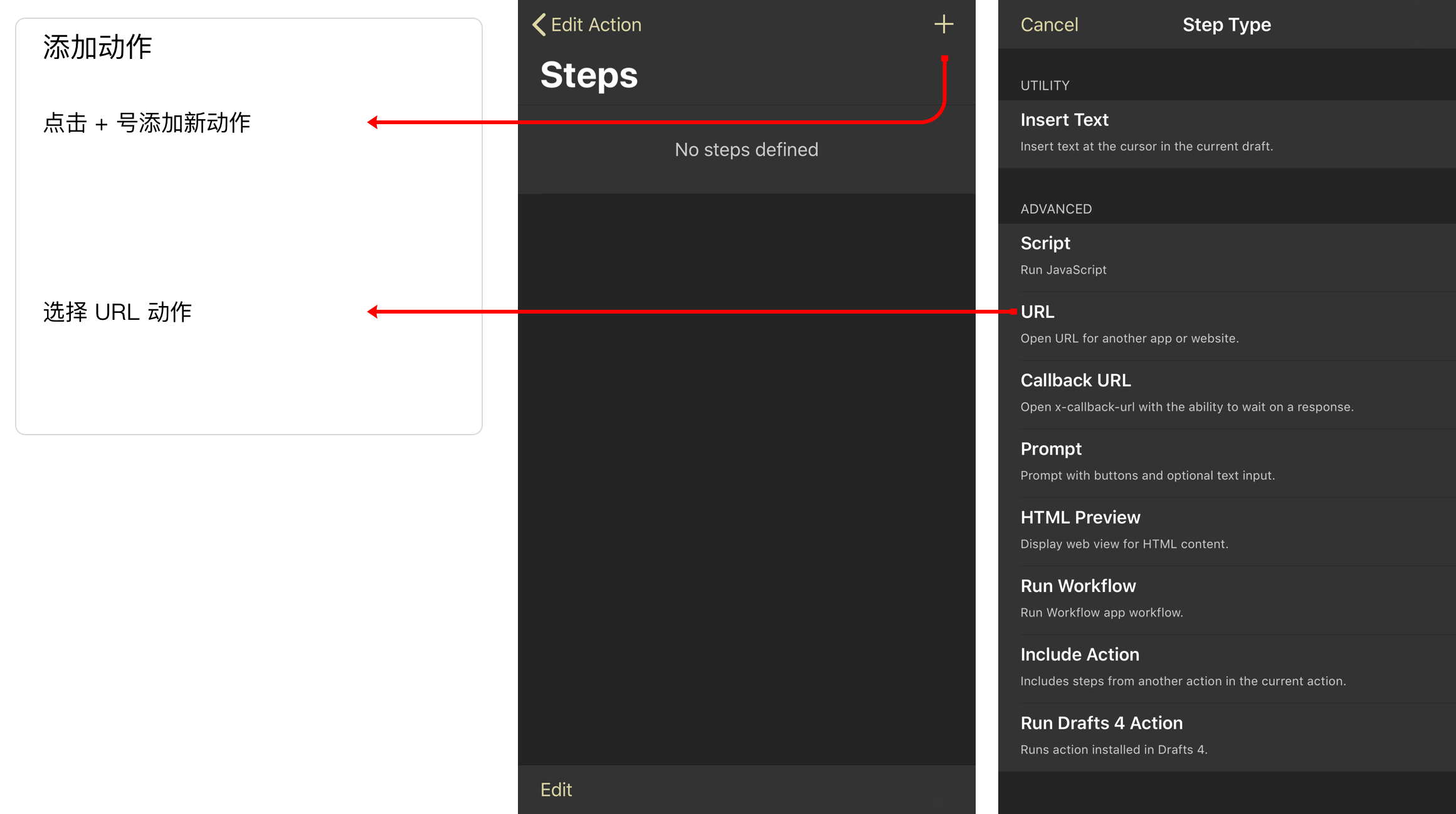
- 點(diǎn)擊 + 號(hào),在彈出的菜單里選擇 URL,如圖:

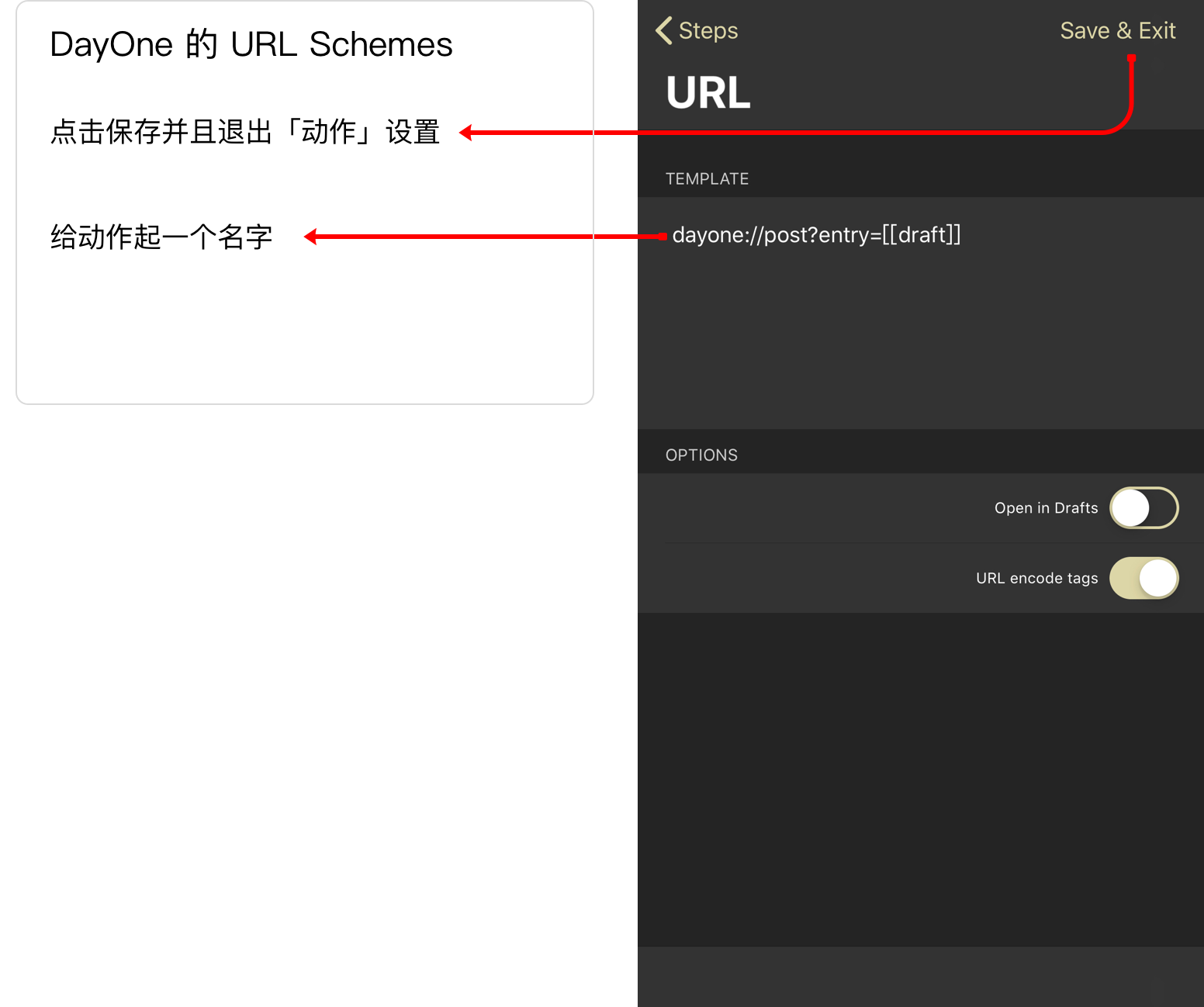
- 輸入 DayOne 的 URL Schemes 如圖:

注意:URL Schemes 中的[[draft]]代表草稿的內(nèi)容 - 最后點(diǎn)擊 Save+Exit 保存并退出,就創(chuàng)建成功了,如圖:

執(zhí)行「動(dòng)作」
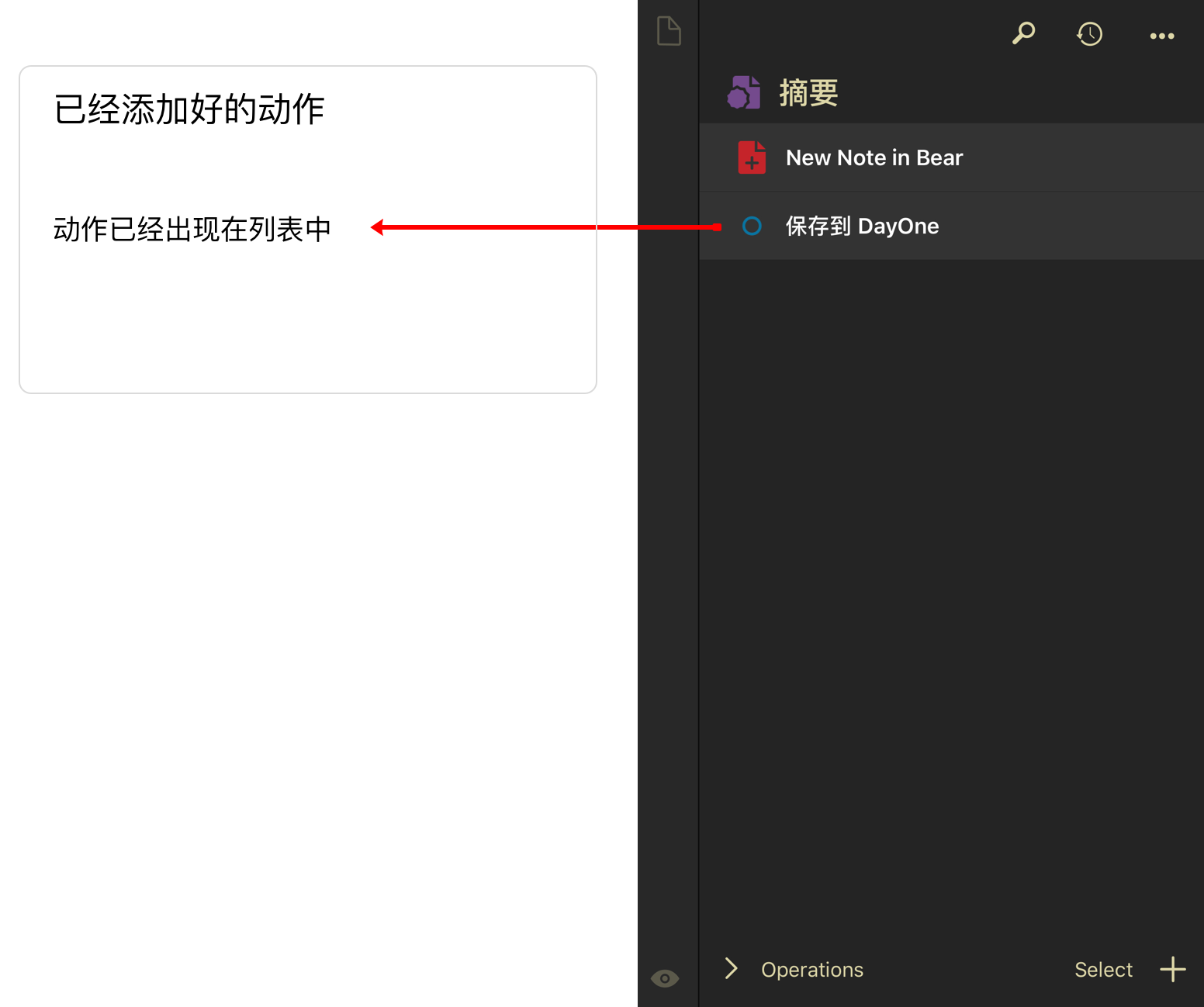
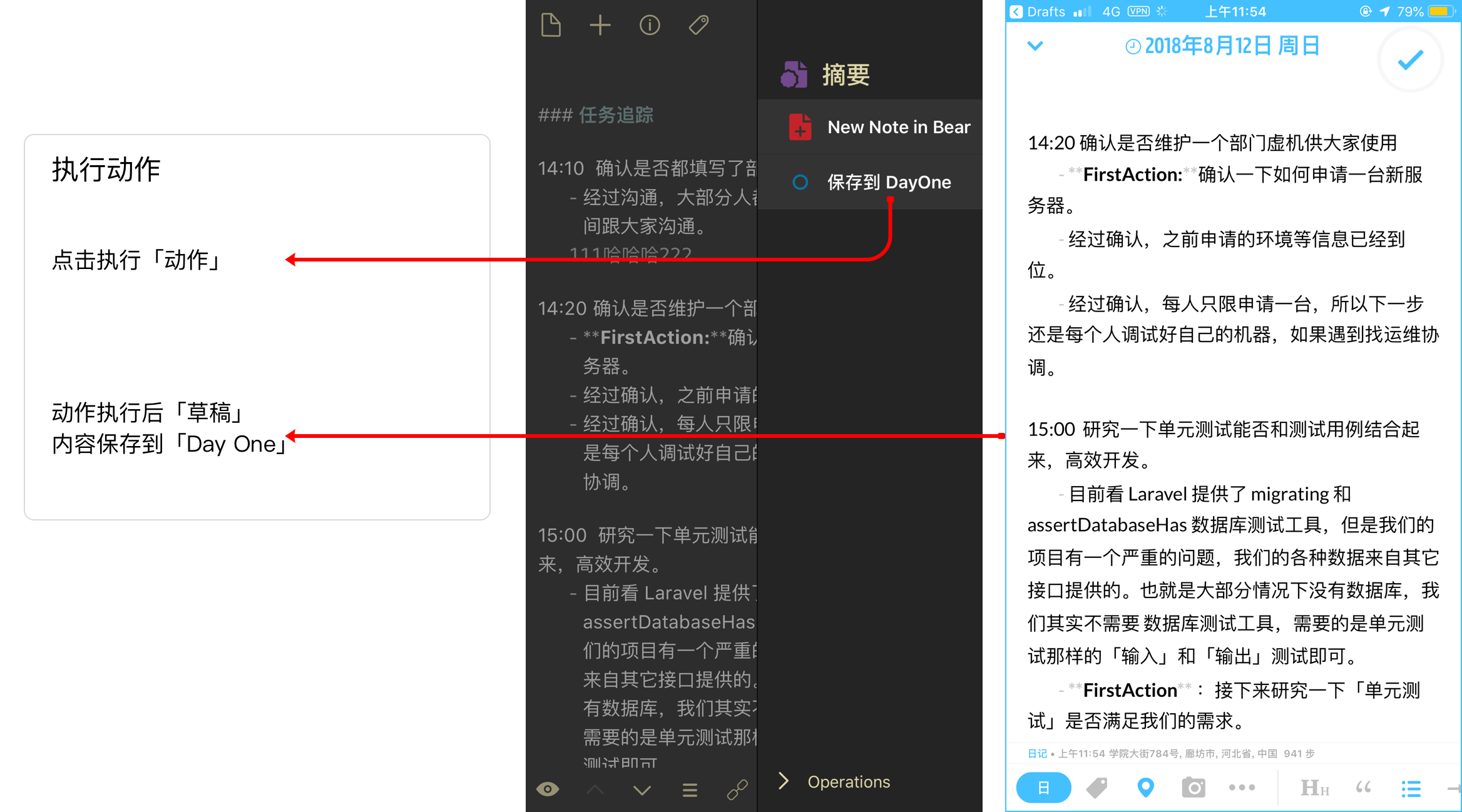
執(zhí)行動(dòng)作非常簡(jiǎn)單,當(dāng)我想吧今天記錄的內(nèi)容變成日記時(shí),只需要點(diǎn)擊 Drafts 5 的右上角,在彈出菜單里找到「保存到 DayOne」,點(diǎn)擊后,程序會(huì)跳轉(zhuǎn)到 DayOne 并將內(nèi)容添加進(jìn)去,如圖:

小結(jié)
在本節(jié)中,我們只做了一個(gè)關(guān)于「日記」的 Writing Flow ,整個(gè)流程也不復(fù)雜:
- 每天打開 Drafts 5 記錄日記內(nèi)容(隨時(shí)感想+任務(wù)執(zhí)行)。
- 每天晚上打開 Drafts 5 執(zhí)行「保存到 DayOne」動(dòng)作 ,將日記保存到 DayOne。
以上就是一個(gè)簡(jiǎn)單的 Writing Flow ,接下來(lái)我們來(lái)一個(gè)復(fù)雜的建立一個(gè)「文章」的 Writing Flow 。
文章 Writing Flow
場(chǎng)景
如果我起心動(dòng)念準(zhǔn)備寫一篇文章,通常過程中我會(huì)做以下事情:
- 在網(wǎng)上搜集一些資料,通常會(huì)是一些摘要之類的內(nèi)容。需要隨時(shí)記錄摘抄。
- 在過程中隨時(shí)有一些關(guān)于文章的思考,隨手記錄下來(lái)。
- 在過程中往往有些需要交流和分享的小內(nèi)容,記錄并發(fā) Twitter 等社交媒體。
- 最終完成文章編寫(借助已經(jīng)整理好的資料)。
在整個(gè)場(chǎng)景中,我需要不斷的產(chǎn)生各種文字,包括草稿、摘抄、碎碎念(發(fā)往社交媒體)等,在沒有 Drafts 之前我的做法如下:
- 在 Evernote 中新建一個(gè)文件夾(以文章標(biāo)題命名)。
- 所有這篇文章的草稿、摘抄、碎碎念統(tǒng)統(tǒng)存入 Evernote 中。
- 最后結(jié)合這些文字進(jìn)行文章編寫。
通過梳理場(chǎng)景,如果我們使用 Drafts 5 處理這些事情,可以概括為以下幾步:
- 快速摘抄:工具要能夠支持快速記錄「網(wǎng)頁(yè)摘抄」。
- 歸類加工:當(dāng)積累了一些「草稿」后,需要將草稿進(jìn)行初步分類和打標(biāo)簽,方便進(jìn)行「二次加工」,這里就用到了 Drafts 5 的「標(biāo)簽」和「工作區(qū)」。
- 快速處理:雖然經(jīng)過了「歸類加工」,它依然還是一篇篇的草稿,最終我們還是要通過 Drafts 5 的「動(dòng)作」 將草稿分發(fā)到各個(gè)應(yīng)用做進(jìn)一步處理:
- 將草稿發(fā)往 Ulysses ,最終在 Ulysses 中完成文章成品;
- 將草稿發(fā)往 Evernote 存檔,已備將來(lái)查閱;
- 將草稿發(fā)往 Twitter 變成一條推;
接下來(lái)我們看看這三步如何實(shí)施。
快速摘抄
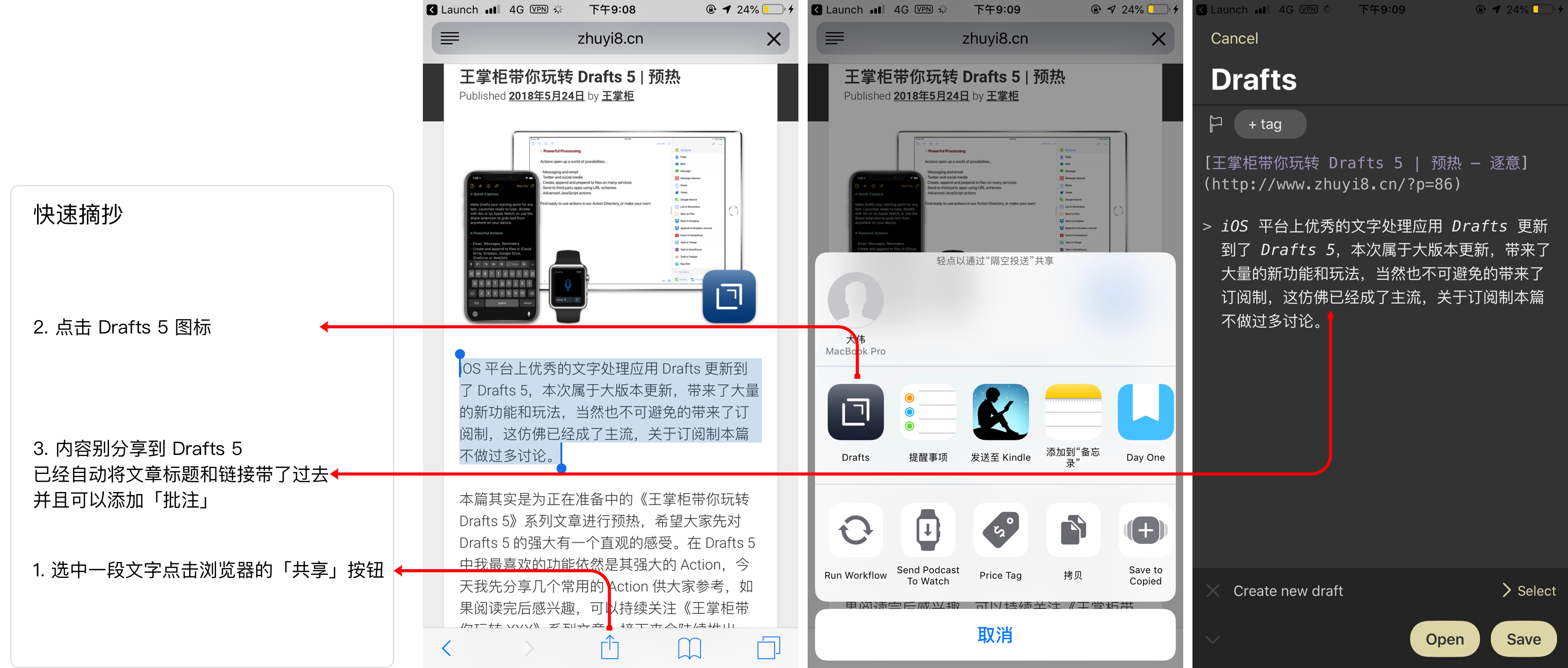
在 Safari 中我們可以通過 Share Sheet 技術(shù)將網(wǎng)頁(yè)中的內(nèi)容摘抄到 Drafts 5 中,它的做法時(shí),先在 Safari 選中一段文字,然后點(diǎn)擊瀏覽器的「共享菜單」,選擇共享到 Drafts 5 即可,我們還可以添加對(duì)摘抄內(nèi)容的批注,如圖:

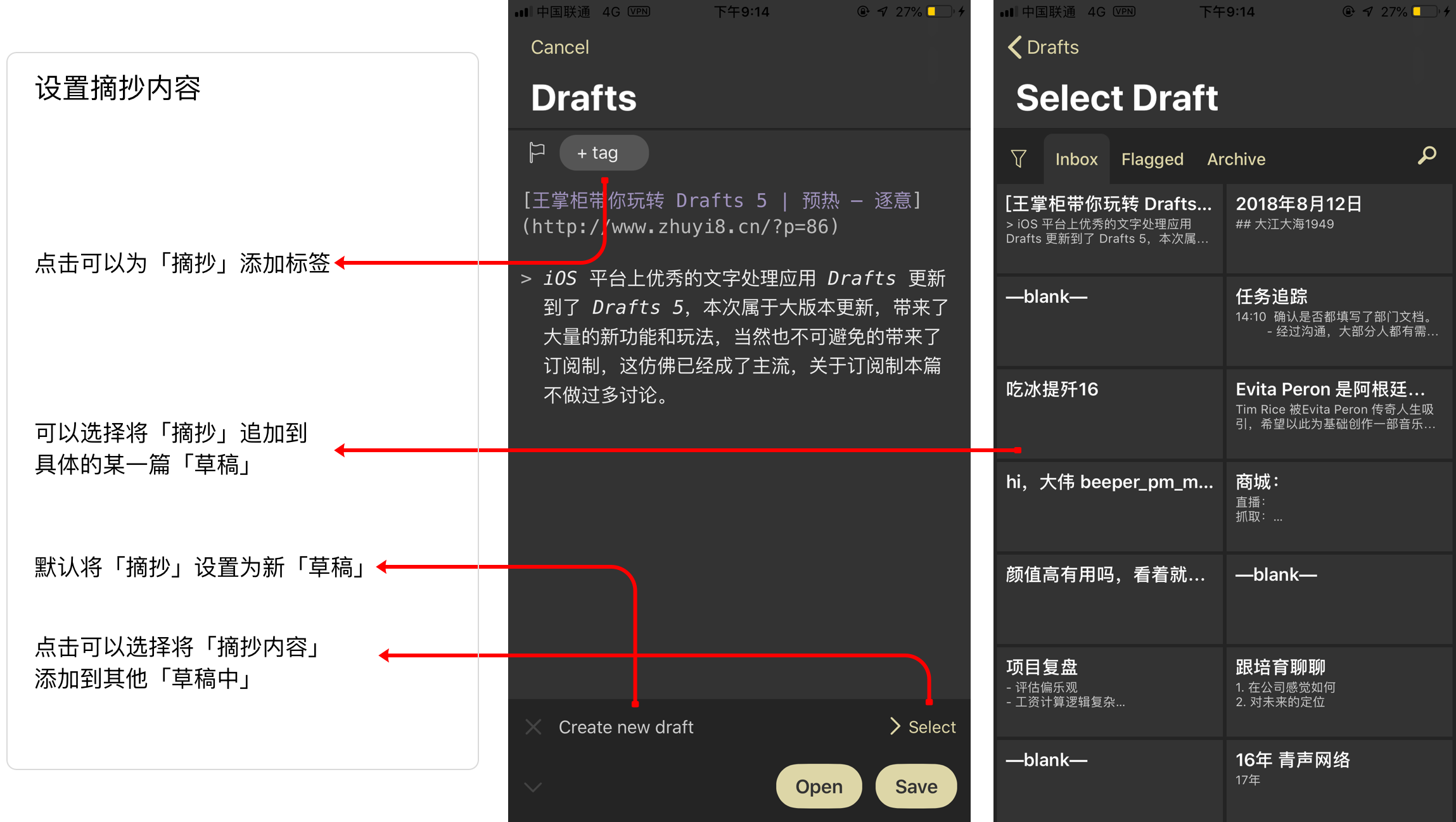
對(duì)摘抄的文章還可以設(shè)置標(biāo)簽以及設(shè)置新建草稿還是追加草稿,如圖:

歸類加工 - 打造專屬工作區(qū)
Drafts 5 提供了「工作區(qū)」的概念,簡(jiǎn)單理解他就是一套「標(biāo)簽」過濾規(guī)則,通過設(shè)置不同的標(biāo)簽規(guī)則,顯示不同文章,讓我們更加專注的工作。
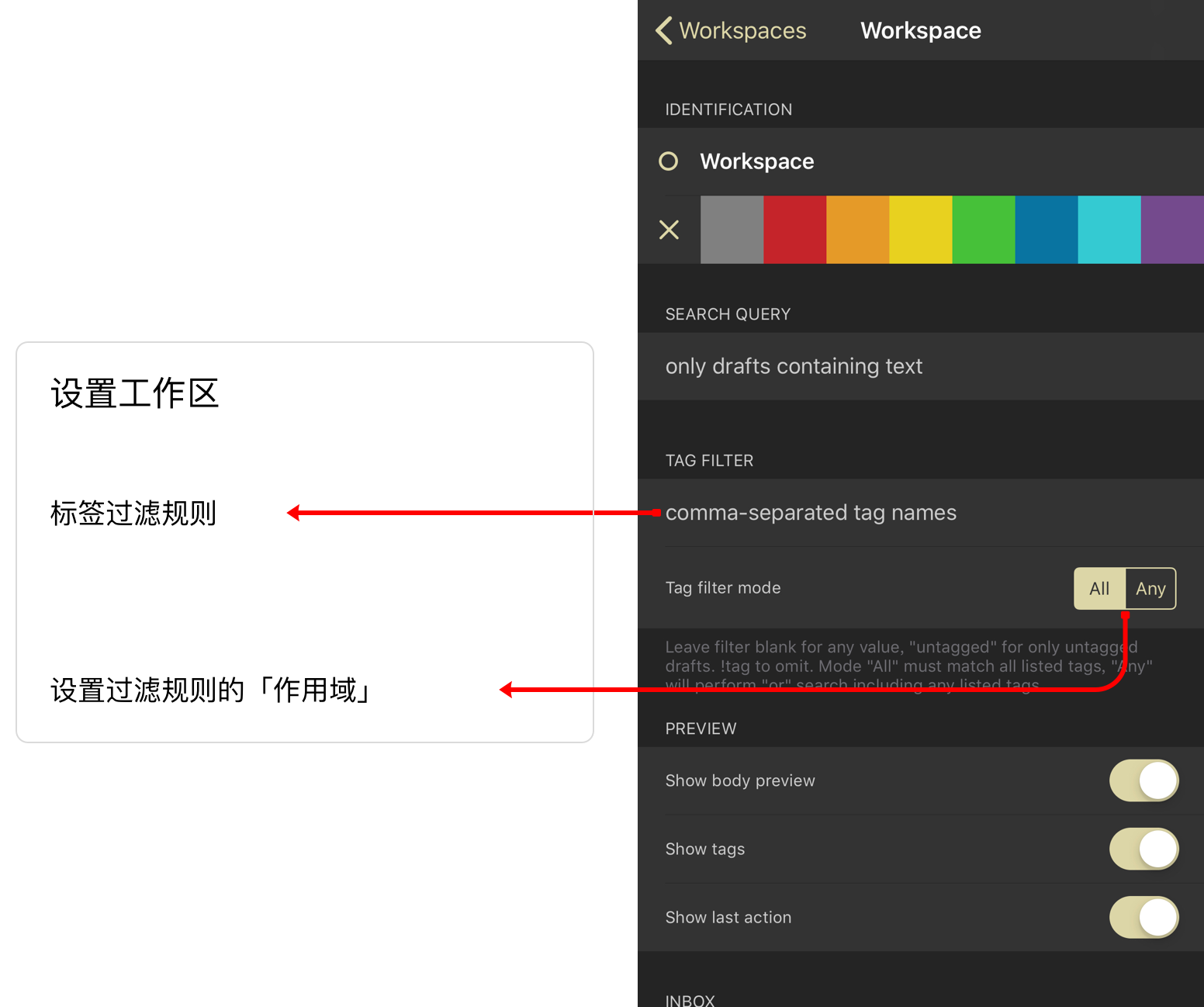
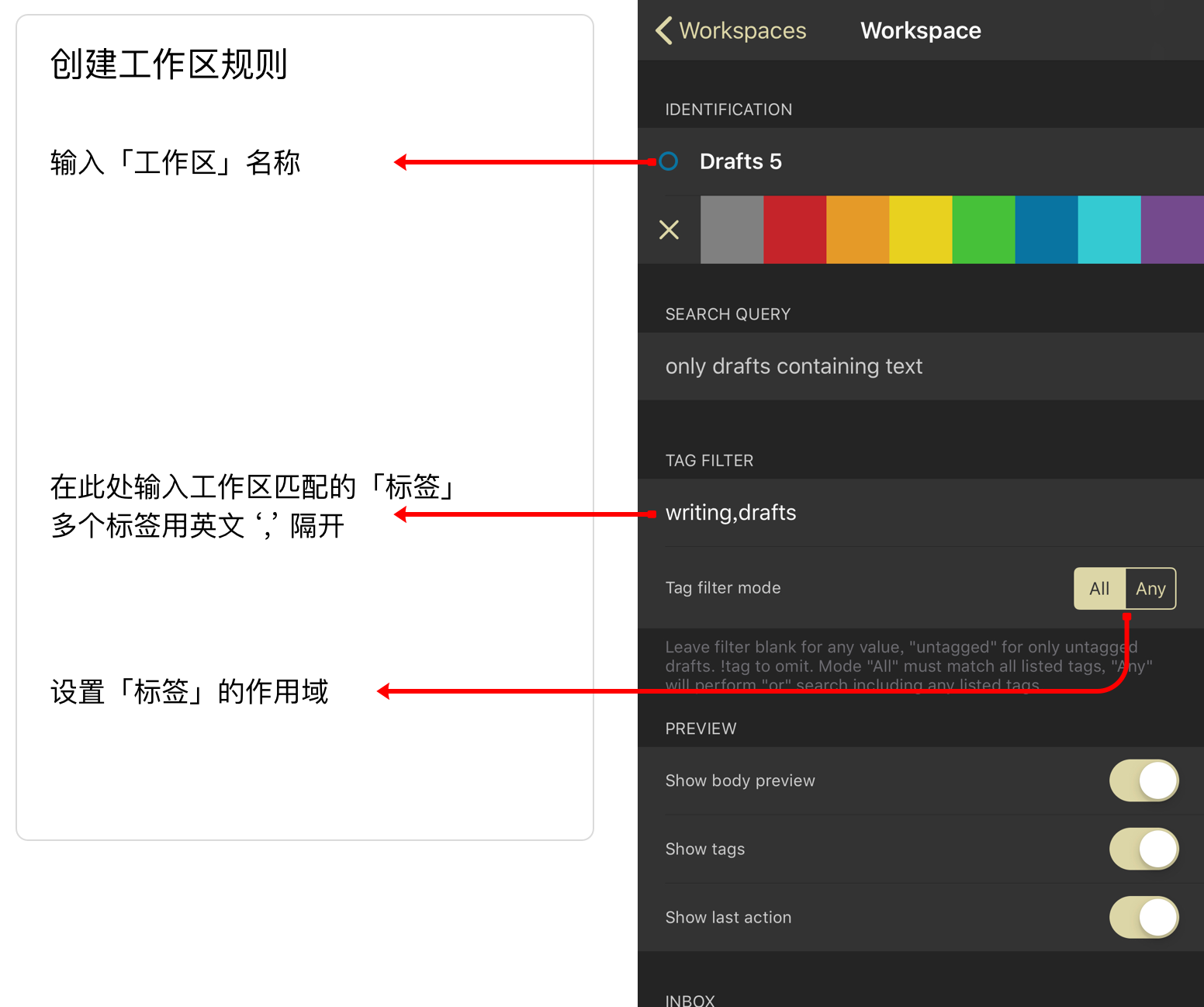
那么「工作區(qū)」支持什么規(guī)則呢,我們簡(jiǎn)單看一下:

上圖中「TAG FILTER」的地方就是設(shè)置「標(biāo)簽過濾規(guī)則」的地方,他的規(guī)則如下:
- 如果篩選所有「沒標(biāo)簽」的草稿,只需要輸入
untagged。 - 如果要忽略某個(gè)標(biāo)簽,只需要在輸入標(biāo)簽名稱,并在第一個(gè)字符輸入英文
!,例如!writing。 - 如果要匹配多個(gè)標(biāo)簽,那么每個(gè)標(biāo)簽名之間用英文
,隔開即可,例如writing,少數(shù)派。 - 如果此欄空著不填內(nèi)容,則匹配所有草稿,可以把此工作區(qū)定義為「默認(rèn)標(biāo)簽」。
上圖中「Tag filter mode」的地方負(fù)責(zé)設(shè)置以上規(guī)則起作用的作用域: - All,指的是以上規(guī)則中每個(gè)被
,隔開的標(biāo)簽同時(shí)起作用,例如規(guī)則writing,少數(shù)派,就需要一篇草稿同時(shí)包含writing和少數(shù)派兩個(gè)標(biāo)簽才會(huì)被匹配到。 - Any,指的是以上規(guī)則每一個(gè)被
,隔開的標(biāo)簽只要滿足一個(gè)就會(huì)生效,例如規(guī)則writing,少數(shù)派,只要一篇草稿包含writing和少數(shù)派兩個(gè)中的任意一個(gè)就會(huì)被匹配到。
假如我們正準(zhǔn)備寫一篇「關(guān)于 Drafts 5 的文章」,如何設(shè)置工作區(qū)呢?
-
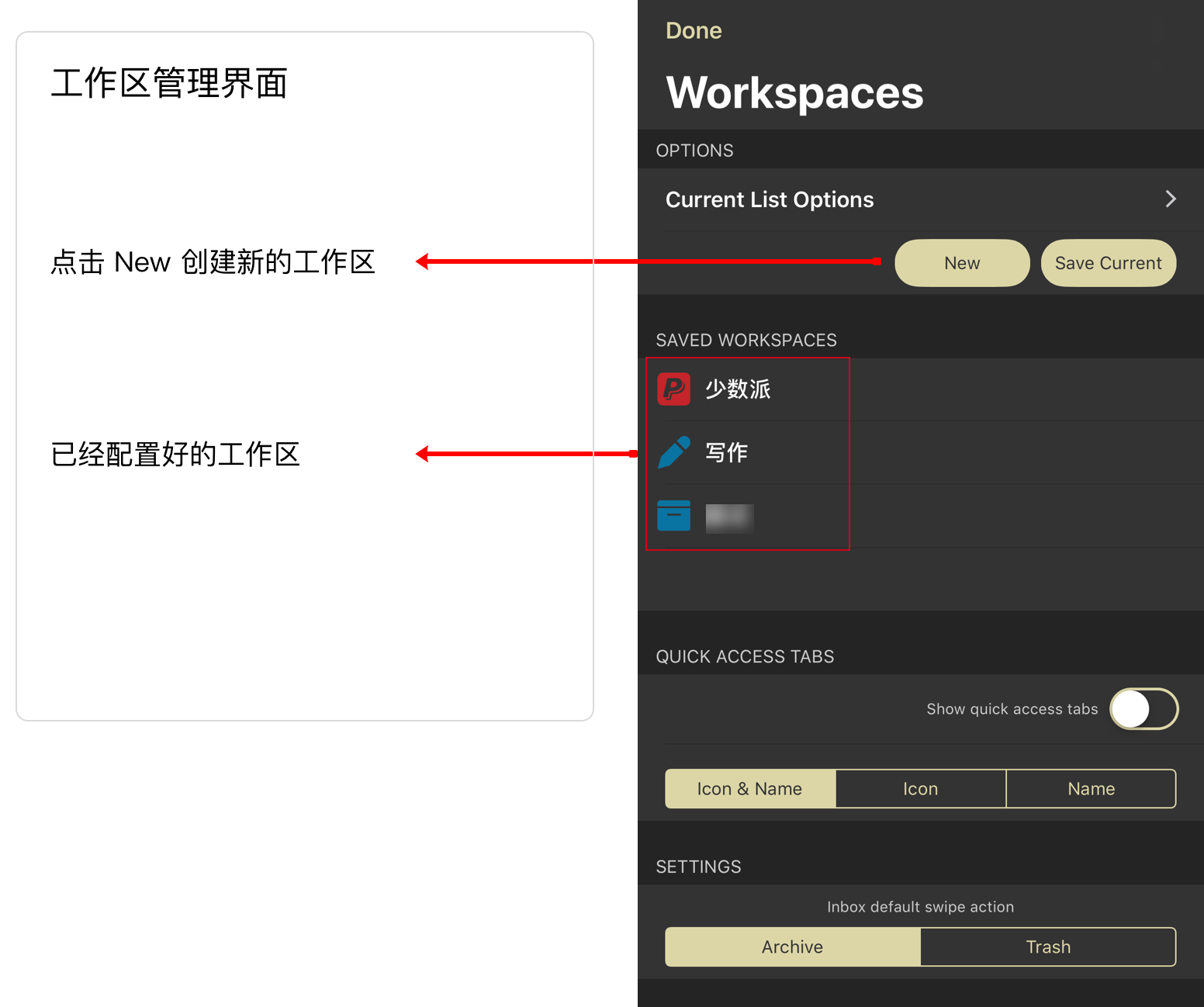
在 Drafts 5 主界面「右滑」呼出菜單,點(diǎn)擊菜單欄右上角「…」,進(jìn)入到「工作區(qū)」管理界面,如圖:

- 點(diǎn)擊「New」按鈕,進(jìn)入設(shè)置工作區(qū)界面,設(shè)置名稱為
Drafts 5,設(shè)置標(biāo)簽為writing,drafts,作用域設(shè)置問All,如圖:

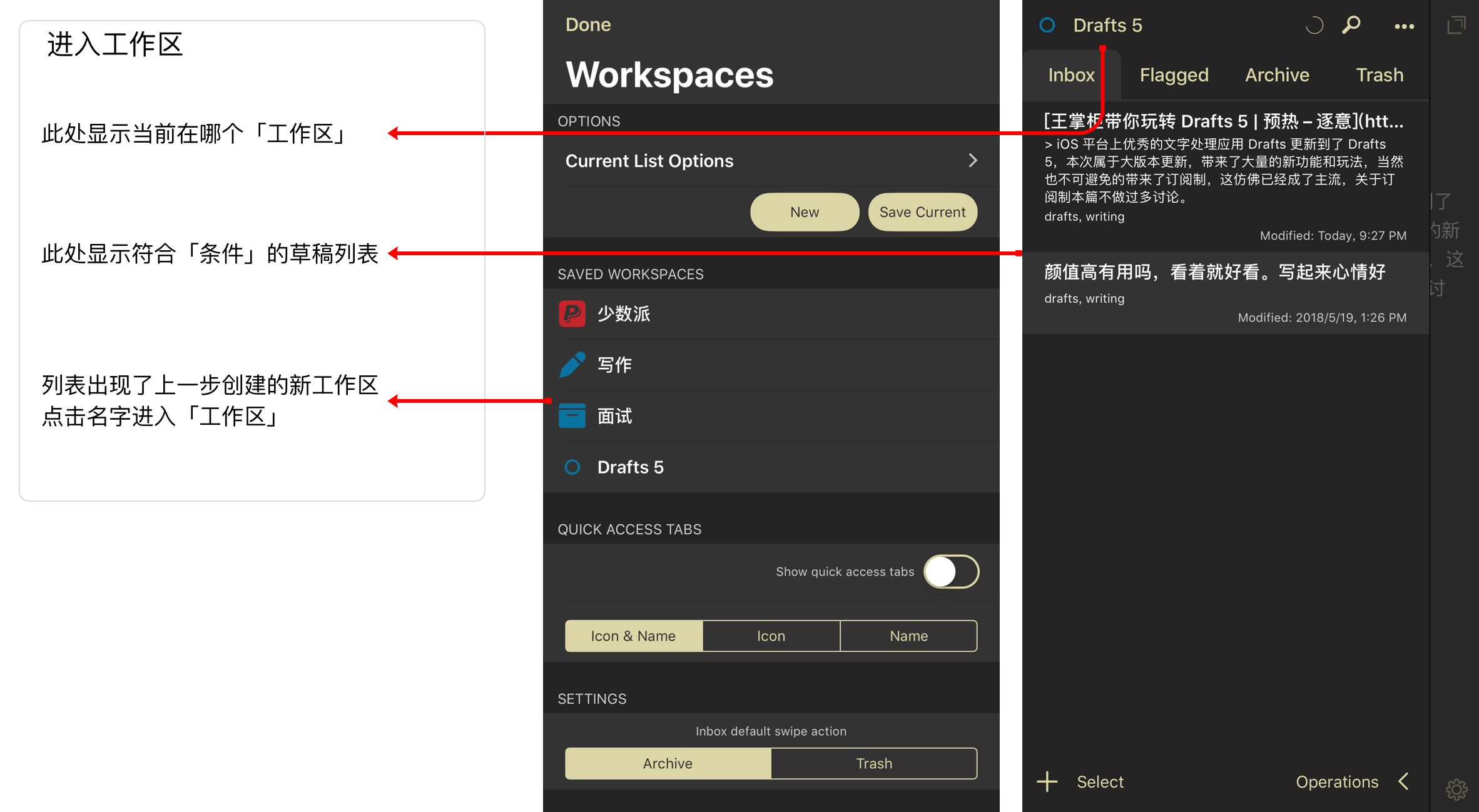
- 返回看到我們新建的工作區(qū)
Drafts 5已經(jīng)出現(xiàn)在列表了,點(diǎn)擊列表中的「工作區(qū)」名稱Drafts 5后, 應(yīng)用會(huì)自動(dòng)切換到指定的工作區(qū),如圖:

我們看到通過「工作區(qū)」切換,我們的界面變得清爽許多,如果需要對(duì)文字進(jìn)行「二次加工」也比較清晰和明確。
工作區(qū)原理
簡(jiǎn)單說工作區(qū)就是按照剛才配置好的「標(biāo)簽」規(guī)則,篩選出所有的草稿列表,同時(shí)這個(gè)列表也會(huì)跟正常使用一樣分為 Inbox、Flagged、Archive、Trash,也支持「搜索」和「動(dòng)作」,和正常使用完全一樣。
快速處理 - 分發(fā)
在文章內(nèi)容準(zhǔn)備期間,我會(huì)有大量的想法和摘抄,甚至?xí)懸恍┪恼录軜?gòu),根據(jù)內(nèi)容的不同,它們會(huì)通過「動(dòng)作」發(fā)往不同的平臺(tái)。
** 將草稿分發(fā)到 Twitter**
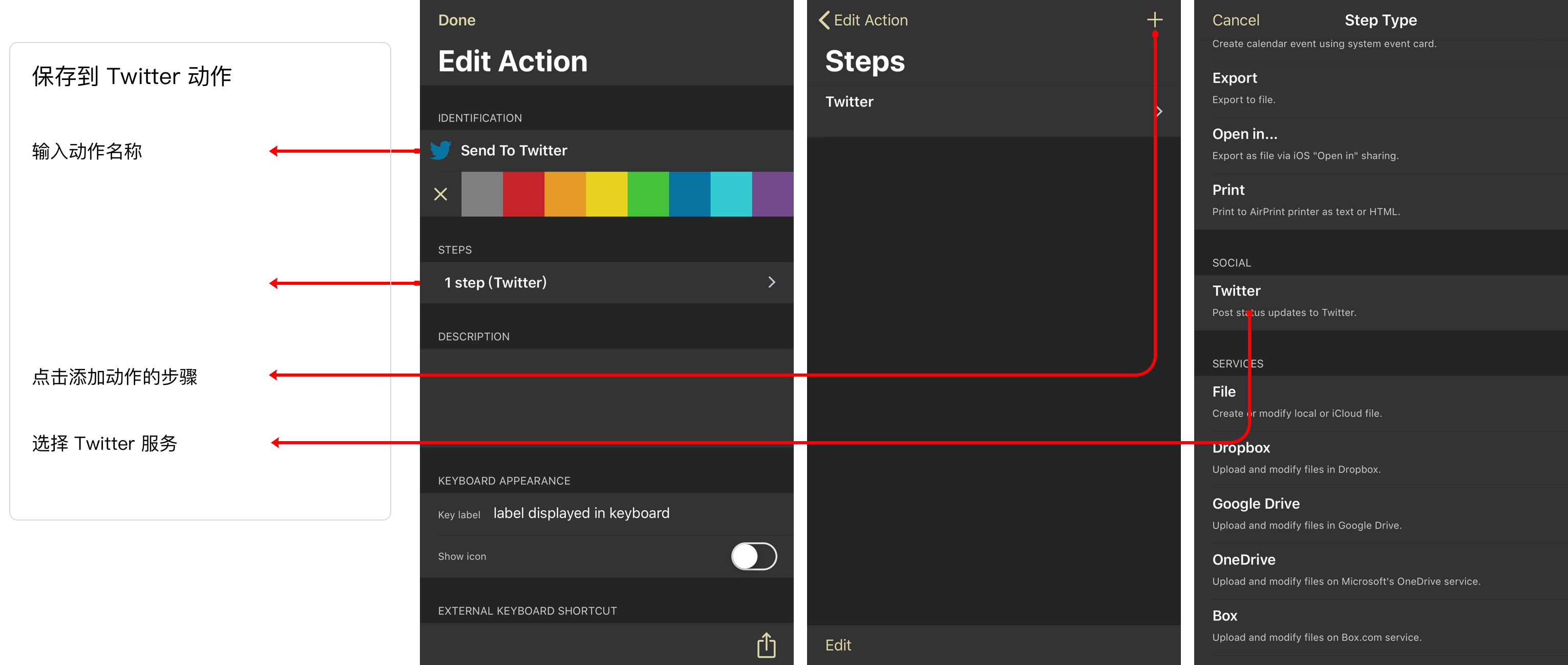
一般在寫「技巧類」文章的時(shí)候會(huì)產(chǎn)生一些想法,我會(huì)在寫完后隨手發(fā)布到 Twitter 等社交媒體。由于 Drafts 5 官方支持 Twitter 服務(wù),所以在創(chuàng)建「動(dòng)作」的時(shí)候直接選擇 Twitter 即可,如圖:

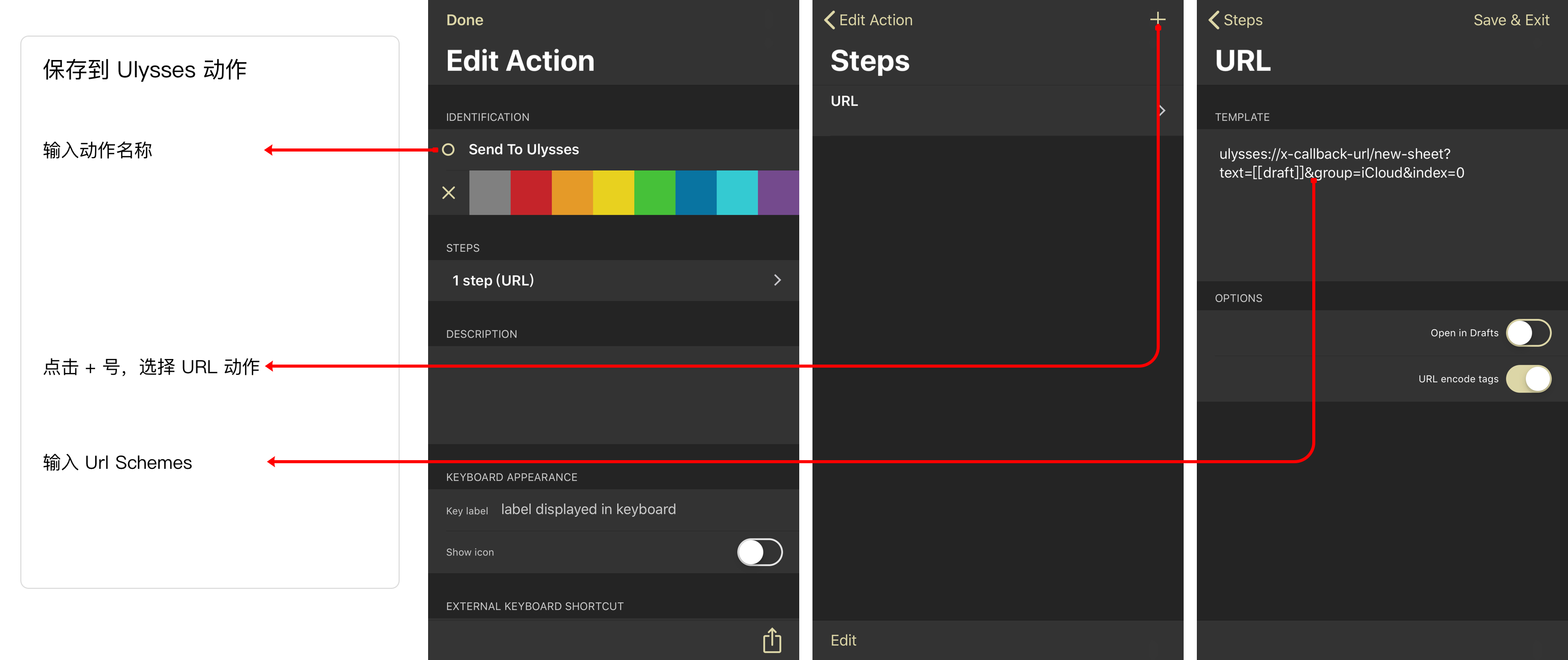
分發(fā)到 Ulysses
如果這個(gè)草稿會(huì)成為文章的一部分,我會(huì)選擇將草稿發(fā)往 Ulysses,由于 Ulysses 支持 URL Schemes ,我們通過官網(wǎng)找到其使用說明,可以使用如下語(yǔ)句。
ulysses://x-callback-url/new-sheet?text=[[draft]]&group=iCloud&index=0
-
text代表文章內(nèi)容,依照 Drafts 5 規(guī)則填寫[[draft]],代表將草稿的內(nèi)容作為 Ulysses 的文章內(nèi)容。 -
group代表發(fā)往 Ulysses 的那一組,我們選擇發(fā)往iCloud組。 -
index代表發(fā)過去的文章排在第幾個(gè)索引序列,0代表排在第一位。
于是創(chuàng)建「動(dòng)作」如下:

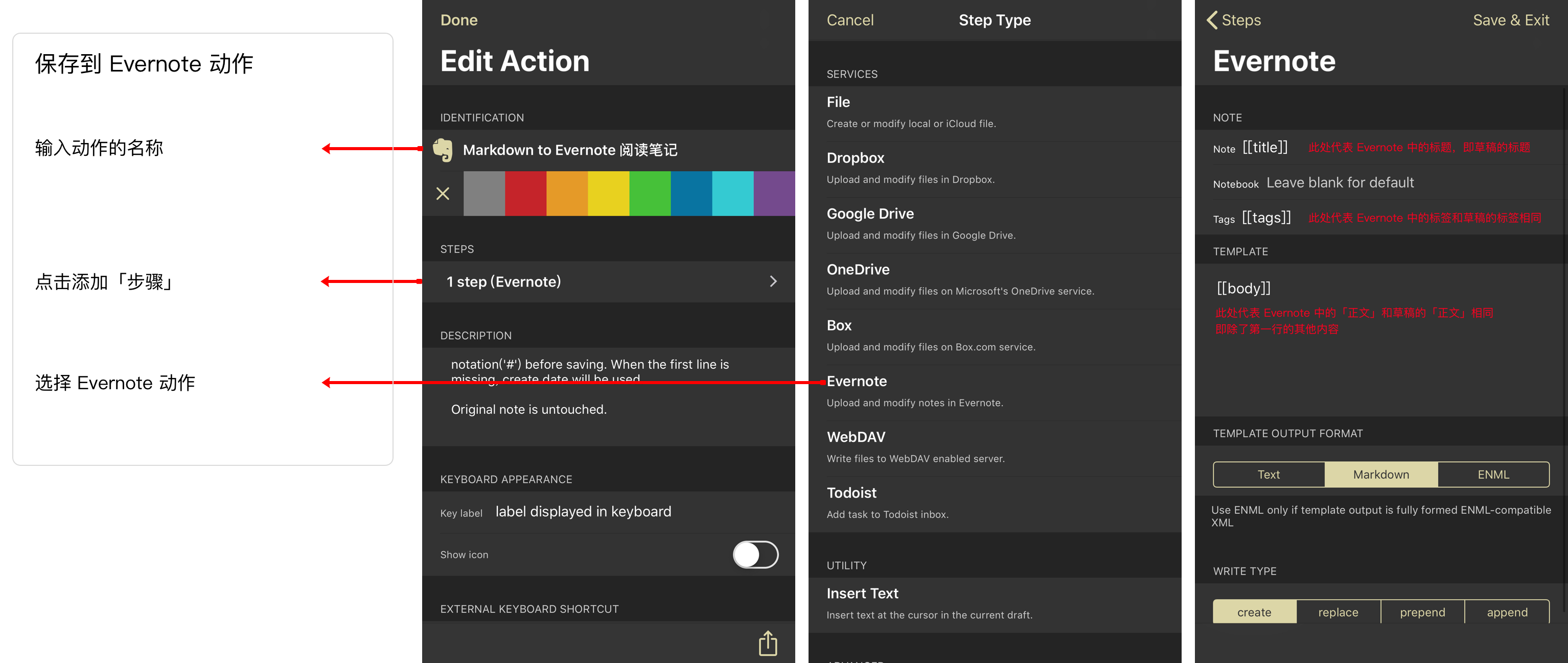
分發(fā)到 Evernote
如果這篇草稿不會(huì)作為文章一部分,但是也挺重要,這樣的草稿一般我會(huì)把它發(fā)往 Evernote 中,由于 Drafts 5 官方就支持 Evernote 服務(wù),設(shè)置如下:

注意:在設(shè)置 Evernote 時(shí)我們選擇了 Markdown,因?yàn)槲乙话銜?huì)使用 Markdown 語(yǔ)法,如果你不是可以選擇 text。
小結(jié)
在本節(jié)中,我們做了一個(gè)稍微復(fù)雜的 Writing Flow ,整個(gè)流程包括:
- 設(shè)置了名為「Drafts 5」的工作區(qū)。
- 分別設(shè)置了多個(gè)動(dòng)作,用來(lái)將草稿發(fā)往各服務(wù)。
以上就是一個(gè)簡(jiǎn)單的 Writing Flow 的設(shè)置過程 ,通過「工作區(qū)」以及各種「動(dòng)作」的組合,基本上能夠滿足我們對(duì)于文字的需求了。
其實(shí) Drafts 5 還有更多「高階」的玩法,接下來(lái)通過一個(gè)事例分享一下如何在 Drafts 5 中使用 JavaScript。
Drafts 5 高階玩法 | JavaScript
下文中我們通過「將 Drafts 5 內(nèi)容發(fā)往 Todoist 中為例」,帶大家體驗(yàn)一下 Drafts 5 的JavaScript 玩法。
注意:最新的更新中 Drafts 5 官方支持了 Todoist 服務(wù),也就是不需要寫 JavaScript 就能使用「動(dòng)作」了,本文這里繼續(xù)使用 JavaScript 只是為了舉例說明。
第一步,查看 Todoist 文檔找到 API 的使用說明
Todoist 官方 API 說明文檔非常詳細(xì),可以看到關(guān)于 API 的使用說明以及事例,如圖:

我們想要找到如何通過 API 快速創(chuàng)建任務(wù),瀏覽網(wǎng)頁(yè)找到 Quick add task,點(diǎn)擊后可以看到官方給出的代碼示例如下:
$ curl https://todoist.com/api/v7/quick/add \
-d token=0123456789abcdef0123456789abcdef01234567 \
-d text='Task1 @Label1 #Project1 +ExampleUser'
這段代碼很簡(jiǎn)單,它是說我們請(qǐng)求 https://todoist.com/api/v7/quick/add,并且?guī)蟽蓚€(gè)參數(shù) token 和 text 即可,很明顯 text 是要?jiǎng)?chuàng)建的文本,而這個(gè) token 如何獲取呢?
打開 Todoist 的 Web 頁(yè)面,打開右上角菜單,點(diǎn)擊「設(shè)置」,然后點(diǎn)擊「關(guān)聯(lián)應(yīng)用」,在頁(yè)面最底部可以看到 Todoist 給我們分配了一個(gè) token 如圖:

有了 URL 地址,接下來(lái)我們可以通過 Drafts 5 的 JavaScript 創(chuàng)建 Todoist 任務(wù)。
第二步,創(chuàng)建 JavaScript「動(dòng)作」
1. 打開 Drafts 5 寫入一句話任務(wù):
「晚上9點(diǎn)提醒我打印資料 @work」
由于 Todoist 的靈活性,我們?cè)谖淖掷锟梢酝ㄟ^特殊標(biāo)志來(lái)代表「標(biāo)簽」或者「項(xiàng)目」等。比如上句中的 @work 代表設(shè)置「當(dāng)前任務(wù)」的標(biāo)簽為 work。
2. 創(chuàng)建動(dòng)作,編寫 JavaScript 腳本:
在 Drafts 中左滑出現(xiàn)菜單,點(diǎn)擊底部的 + 號(hào),在出現(xiàn)的菜單中點(diǎn)擊 Add New Action,如圖:

編輯 Action 名稱,并點(diǎn)擊進(jìn)入步驟添加頁(yè)面,如圖:

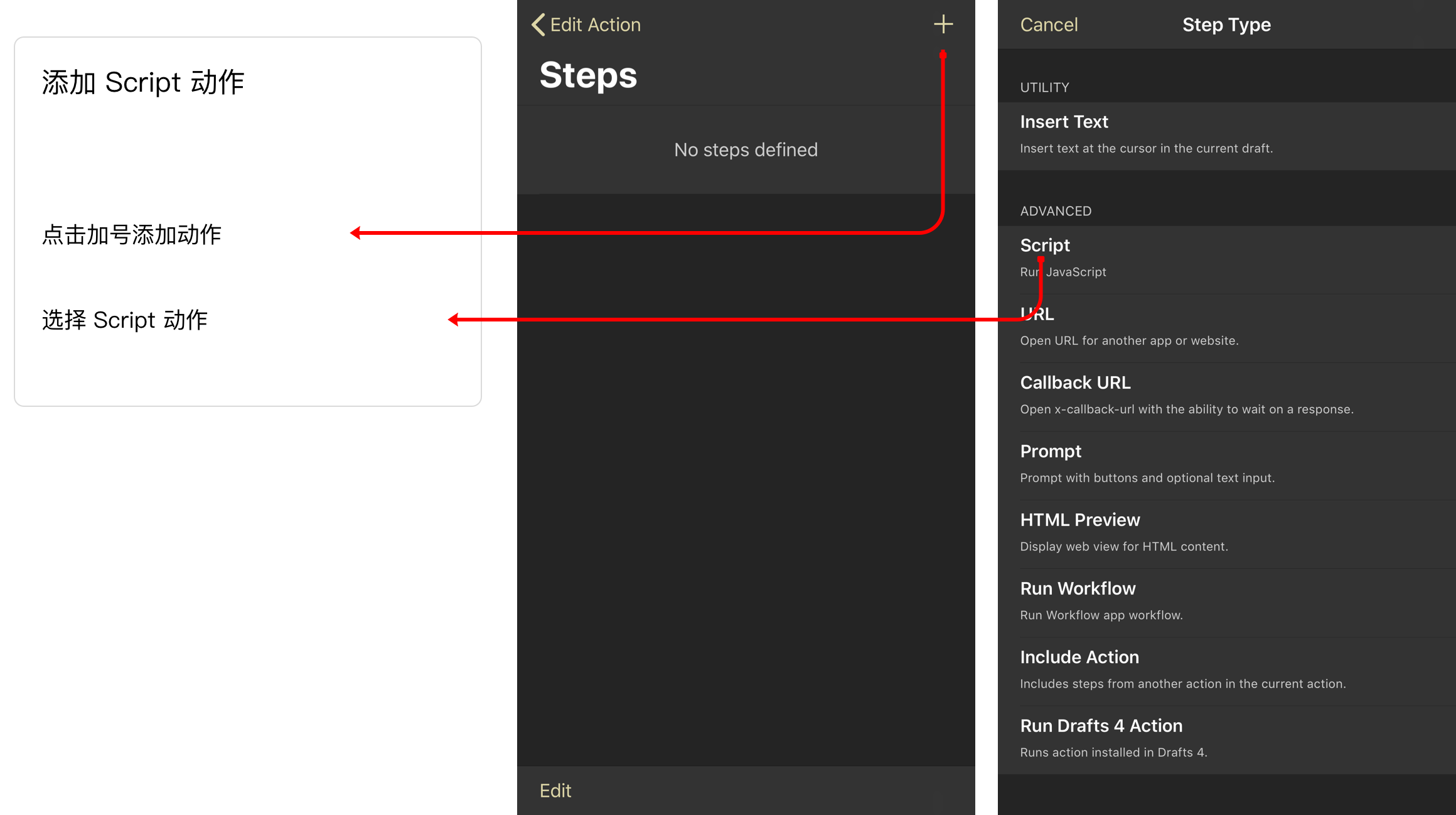
點(diǎn)擊 + 號(hào)彈出菜單里選擇 Script ,添加步驟1為 JavaScript 腳本編輯器,同時(shí)添加以下 JavaScript 腳本:
// See online documentation for examples
// http://getdrafts.com/scripting
var http = HTTP.create(); // create HTTP object
var text = draft.content; //獲取當(dāng)前文本
var response = http.request({
"url": "https://todoist.com/api/v7/quick/add",
"method": "POST",
"data": {
"token":"000000000000000",
"text":text
},
"headers": {
"HeaderName": "HeaderValue"
}
});
if (response.success) {
var text = response.responseText;
var data = response.responseData;
}
else {
console.log(response.statusCode);
console.log(response.error);
}
注意:將腳本中的 token 換成自己的。
我們看到核心代碼并不復(fù)雜,替換里邊的想跟內(nèi)容,我們就可以請(qǐng)求其他支持 URL POST/GET 的服務(wù)了。
Drafts 5 - 優(yōu)雅依舊美麗不足
誠(chéng)然,單從使用角度來(lái)說 Drafts 5 已經(jīng)算得上是「瑞士軍刀」級(jí)的文字處理軟件,利用它的「動(dòng)作」和「標(biāo)簽」打造自己的 Writing Flow ,你幾乎可以將所有文字處理相關(guān)事宜放到 Drafts 5 上來(lái),但它還有些美中不足的缺點(diǎn):
- 跨平臺(tái),目前只支持 iOS 平臺(tái),像我總在 Mac OS 和 iOS 之間切換會(huì)比較麻煩,所以我們一起期待 Drafts For Mac 能夠快點(diǎn)到來(lái)。
- 進(jìn)階難度較高, Drafts 5 支持的 JavaScript 庫(kù)需要一些學(xué)習(xí)成本,或者說「友好程度」依然不夠,感興趣相深入了解 JavaScript 庫(kù)的同學(xué),可以點(diǎn)擊查看相關(guān)內(nèi)容。
雖然 Drafts 5 還有以上這些不足,但是不妨礙它已經(jīng)成為許多人喜歡的文字處理軟件,希望大家能通過本篇對(duì) Drafts 5 產(chǎn)生興趣,最重要的是嘗試使用。當(dāng)然,在使用中如果有什么問題,可以在評(píng)論區(qū)留言進(jìn)行討論。