圖像(image)
常用的圖像文件存儲格式:
CDR格式
該格式是CoreDraw軟件專用的一種圖形文件存儲格式;
AI格式
該格式是Illustrator軟件專用的一種圖形文件存儲格式;
DXF格式
是AutoCAD軟件的圖形文件格式,該格式以ASCII方式存儲圖形,可以被CorelDraw、3Dmax等軟件調用和編輯。
EPS格式
該格式是一種通用格式,可用于矢量圖形,像素圖像以及文本的編碼,即在一個文件中同時記錄圖形、圖像與文字。
圖像文件格式及處理軟件在印前領域最為常用的圖像處理軟件是Adobe公司的Photoshop軟件,該軟件廣泛地應用于各領域的圖像處理工作中,幾乎占據了計算機圖像處理軟件的統治地位。
圖像是由一系列排列有序的像素組成的。在計算機中常用的存儲格式有:BMP、TIFF、EPS、JPEG、GIF、PSD、PDF等格式。其中
BMP格式
是window中的標準圖像文件格式,它以獨立于設備的方法描述位圖,各種常用的圖形圖像軟件都可以對該格式的圖像文件進行編輯和處理。
TIFF格式
該格式是常用的位圖圖像格式,TIFF位圖可具有任何大小的尺寸和分辨率,用于打印、印刷輸出的圖像建議存儲為該格式;
JPEG格式
是一種高效的壓縮格式,可對圖像進行大幅度的壓縮,最大限度地節約網絡資源,提高傳輸速度,因此用于網絡傳輸的圖像,一般存儲為該格式。
GIF格式
該格式可在各種圖像處理軟件中通用,是經過壓縮的文件格式,因此一般占用空間較小,適合于網絡傳輸,一般常用于存儲動畫效果圖片。
PSD格式
該格式是Photoshop軟件中使用的一種標準圖像文件格式,可以保留圖像的圖層信息、通道蒙版信息等,便于后續修改和特效制作。一般在Photoshop中制作和處理的圖像建議存儲為該格式,以最大限度地保存數據信息,待制作完成后再轉換成其它圖像文件格式,進行后續的排版、拼版和輸出工作。
PDF格式
又稱可移植(或可攜帶)文件格式,具有跨平臺的特性,并包括對專業的制版和印刷生產有效的控制信息,可以作為印前領域通用的文件格式。
WEB 圖形開發
現代網站和應用需要呈現大量圖片。展示靜態圖片可以使用簡單的HTML標簽<img>,
也可以采用css樣式中的background-image屬性。與此同時,你也能繪制出動態圖像,或者是對圖像進行巧妙處理。
2D圖像
使用canvas來畫圖
<canvas>是一個可以使用腳本(通常為JavaScript)在其中繪制圖形的HTML元素。
SVG
可縮放矢量圖形(Scalable Vector Graphics,SVG),是一種用來描述二位矢量圖形的XML標記語言。簡單地說,SVG面向圖形,XHTML面向文本。讓你可以用一系列矢量(線條)和形狀來描繪圖像,無論尺寸多大他們都可以平滑縮放。
3D圖像
WebGL
WebGL 通過引用一種符合 OpenGL ES 2.0規范的API,將 3D 圖形引入 Web 中
開啟WebGL(即Web 3D圖像API)歷程的指南。這項技術可幫助你在Web內容中使用標準的OpenGL ES。
web前端開發常用的幾種圖片格式及其使用規范
矢量圖是通過組成圖形的一些基本元素,如點、線、面,邊框,填充色等信息通過計算的方式來顯示圖形的。一般來說矢量圖表示的是幾何圖形,文件相對較小,并且放大縮小不會失真。
這里有一點要注意的是web開發中用到的圖片都不是矢量圖,即使是一個三角形,只有一個邊框,都是位圖。
那么矢量圖在哪里有用到呢?
我目前的知識池就知道一個圖標字體,比如 font-awesome
位圖又叫像素圖或柵格圖,它是通過記錄圖像中每一個點的顏色、深度、透明度等信息來存儲和顯示圖像。一張位圖就好比一幅大的拼圖,只不過每個拼塊都是一個純色的像素點。位圖的優點是利于顯示色彩層次豐富的寫實圖像。缺點則是文件大小較大,放大和縮小圖像會失真。
目前在前端的開發中常用的圖片格式有三種:jpg,png,gif。這些都是位圖。
有損壓縮和無損壓縮
有損壓縮
是對圖像數據進行處理,去掉那些圖像上會被人眼忽略的細節,然后使用附近的顏色通過漸變或其他形式進行填充。這樣既能大大降低圖像信息的數據量,又不會影響圖像的還原效果。
JPG是我們最常見的采用有損壓縮對圖像信息進行處理的圖片格式。
我們在保存圖片為jpg格式時,會有一個品質選項

這里指的就是對圖片的損耗程度,如果壓縮的話一般選擇品質在60-80之間,60以下圖片失真會很嚴重。
無損壓縮
PNG是我們最常見的一種采用無損壓縮的圖片格式。無損壓縮的壓縮原理是先判斷圖像上哪些區域的顏色是相同的,哪些是不同的,然后把這些相同的數據信息進行壓縮記錄,(例如一片藍色的天空之需要記錄起點和終點的位置就可以了),而把不同的數據另外保存(例如天空上的白云和漸變等數據)。
這里要說明的是,無損壓縮只是一種相對的“無損”壓縮,并不是說無論如何壓縮圖片都不會失真。這點在PNG8中體現的尤為明顯。PNG8最多只能索引256種顏色,所以在圖像上出現的顏色數量大于我們可以保存的顏色數量時,我們就不能真實的記錄和還原圖像了。
1.GIF
先簡單說一下GIF吧,GIF是一種正在逐漸被拋棄的圖片格式。PNG格式的出現就是為了替代它。PNG 8除了不支持動畫外,PNG8有GIF所有的特點,但是比GIF更加具有優勢的是它支持alpha透明和更優的壓縮(GIF僅支持索引透明)。
但是gif在網上還是有一席之地的,比如在貼吧或者qq群里常看到的動畫圖片,用的都是gif。
當圖片顏色簡單到一定程度,大小小到一定程度的時候,gif格式圖片大小要小于png8。比如一個1*1像素的純黑色點,在PNG8下是124byte,在GIF下是43byte。
2.JPG
優缺點:
支持攝影圖像或寫實圖像的高級壓縮,并且可利用壓縮比例控制圖像文件大小。
有損壓縮會使圖像數據質量下降,并且在編輯和重新保存JPG格式圖像時,這種下降損失會累積。
JPG和PNG8都適合顏色較少的圖片,因為JPG在柵格化時精確記錄少數點,其它點用差值補齊。但是當圖像顏色數少于一定值比如256的時候,PNG8可能更合適
JPG不適合具有大塊顏色相近的區域或亮度("銳度")差異十分明顯的較簡單的圖片。
JPG在存儲攝影或寫實圖像一般能達到最佳的壓縮效果,比如網站的背景圖,輪播圖,用戶頭像等等。
3 PNG
這里PNG放在最后說,PNG可以細分為三種格式:PNG8,PNG24,PNG32。
后面的數字代表這種PNG格式最多可以索引和存儲的顏色值。”8″代表2的8次方也就是256色,而24則代表2的24次方大概有1600多萬色。
關于透明:
PNG8支持索引透明和alpha透明
PNG24不支持透明;
而PNG32在24位的PNG基礎上增加了8位(256階)的alpha通道透明,也就是說可以存儲從完全透明到完全不透明一共256個層級的透明度(即所謂的半透明)。
你可能要問了,我保存是PNG-24格式,為什么還有透明呢?
其實在你勾選了透明度選項之后,你保存的格式就是PNG-32了,只是ps沒有提示你罷了。
優缺點:
能在保證最不失真的情況下盡可能壓縮圖像文件的大小。
PNG用來存儲灰度圖像時,灰度圖像的深度可多到16位,存儲彩色圖像時,彩色圖像的深度可多到48位,并且還可存儲多到16位的α通道數據。
對于需要高保真的較復雜的圖像,PNG雖然能無損壓縮,但圖片文件較大,不適合應用在Web頁面上。
1,少用圖片元素,盡量用css3代替
比如圓角,提示框,不會二次渲染的元素的陰影。關于css3的filter屬性,在移動端并不推薦使用,雖然會節省圖片的空間,但是 1、渲染會消耗性能,導致頁面加載反而變慢;2、andorid系統在4.0以上版本才支持。
2,盡量少用png32格式,太大了=。=
在某些情況下,如果損失一定的視覺可以獲得性能較大的提升,可以和設計師協商去掉一些效果。
3, JPG適合攝影圖像或寫實圖像,同時也適合顏色較少圖像;
PNG8 適合所含顏色很少(少于256)、具有大塊顏色相近的區域或亮度差異十分明顯的較簡單的圖片;
PNG32適合圖片較為復雜且有透明效果且透明效果無法用css來實現的情況。
4, 如果頁面中有較多的小icon,首先考慮使用webfont,如果webfont不能滿足需求,必須使用css sprite將圖片合并,來壓縮總體圖片的大小,同時減少頁面請求提高訪問速度。
如何在同一個網站,對不同設備使用不同圖像源
HTML 5.1規范草案
基于設備像素比(device-pixel-radio)選擇
基于viewport選擇
基于美術設計(Art direction)選擇
基于圖像格式選擇
該規范中,img元素增加了兩個新屬性:srcset和sizes。srcset用來聲明一組圖像源,瀏覽器根據我們使用描述符指定的條件來選擇圖像。描述符x表示圖像的像素密度,描述符w表示圖像的寬度;瀏覽器使用這些信息從列表中選擇合適的圖像。sizes屬性為瀏覽器提供將要顯示圖像的尺寸信息,srcset使用w描述符時必須包含此屬性。這種方法尤其適用于可變寬度的圖像,我將在后面詳細討論。
我們現在可以根據用戶的viewport,提供不同質量或art direction的圖像,無需借助復雜的服務器端設置。響應式圖像將成為HTML規范的重要組成部分,所有瀏覽器終將都會支持此解決方案
1.1 固定尺寸圖像
在dom里圖像與在css里的圖像寫法如下面的例子
img srcset="test.jpg 1.5x, test2.jpg 2x" src="test.jpg" alt="" />
background-image: image-set(url(test.jpg) 1x,url(test2.jpg) 2x);
1.2 不固定尺寸圖像
1.2.1 我們使用srcset搭配w描述符以及sizes屬性 。
w描述符告訴瀏覽器列表中的每個圖象的質量。sizes屬性是一個包含兩個值的,由逗號分隔的列表。根據最新規范,如果srcset中任何圖像使用了w描述符,那么必須要設置sizes屬性。
sizes屬性有兩個值:第一個是媒體條件;第二個是源圖尺寸值,在特定媒體條件下,此值決定了圖片的寬度。
比如:

我們來逐條讀這一個img標簽的信息
srcset,我們給瀏覽器準備了四個質量的圖像,分別為360 768 1200 1920
sizes,我們來告訴瀏覽器,在不同的環境下圖像的寬度
當視口不大于360的時候,圖像顯示寬度為100vw,當視口不大于768的時候,圖像顯示寬度為90vw,以此類推。
最后一個src作為默認圖像url引入,并且是天然的回退方案,當瀏覽器不認識以上屬性的時候,直接讀取src渲染。
1.2.2.picture元素,可精確把控
picture元素就像是圖像和其源的容器。瀏覽器仍然需要img元素,用來表明需要加載圖片,如果沒有img,那么什么都不會渲染。source為瀏覽器提供了要顯示圖像的供選版本。
適用場景為:在一個精確特定的轉效點(breakpoint)需要顯示一個特定的圖像時。使用picture元素選擇圖像,不會有歧義,理解起來也更直觀。<picture><source media="(min-width: 960px)" srcset=960.jpg"><source media="(min-width: 768px)" srcset="768.jpg">

在本例中,當viewport大于960像素時,會加載圖像960的圖像。當viewport寬度大于768像素時,瀏覽器會加載768的。而當寬度小于768像素時,加載默認圖像360。
而且這個寫法的懶加載非常好處理,只需要在傳統的lazyload策略上稍加改進
data-src
data-srcset
在加載到的時候更換為
src
srcset
就輕松解決了。
http://snghr.tencent.com 里面使用較多
也不需要去特意做回退處理,當瀏覽器不支持的時候就直接讀取img標簽。對于懶加載的回退,我選擇判斷IE 7-8直接url給他。
-
特殊格式的圖像應用與回退
有一些圖像格式在較小的文件大小情況下保證了較好的圖片質量。聽起來還不錯,但殘酷的事實是沒有一個新格式被所有瀏覽器支持。谷歌的WebP表現不錯,但只有Chrome和Opera原聲支持。JPEG-XR,最初被稱為高清照片,是微軟發布的一個專有圖像格式,僅Internet Explorer支持<picture><source type="image/vnd.ms-photo" src="test.jxr"><source type="image/jp2" src="test.jp2"><source type="image/webp" src="test.webp">
特點:體積優化效果顯著
難點:兼容性掌控
上面picture元素還可以提供基于圖片格式選擇。
</picture>
source的type屬性用來指定每個圖像的MIME類型,瀏覽器會選擇第一個含有其支持的MIME類型的源。源的順序是至關重要的,如果瀏覽器無法識別所有的圖象類型,它會回退至原來的img元素。
但是目前這些格式的支持多數不會直接這么做,因為代碼會有些冗余難看,有判斷瀏覽器ua輸出不同dom或者樣式的,也有服務端直接輸出的。服務端直接輸出,或者CDN做特殊處理,進行無感知格式切換,同時預留url和拒絕的接口,處理起來更靈活,省時省力,例如我們的:
服務端根據瀏覽器的請求頭,返回不同的圖像格式,對于X5內核還可以支持sharpP。
- SVG應用
難點:變色方案,響應式定位計算
上面這個source的type屬性還支持另一種我們更常用的圖像格式,SVG。
說起SVG,這是個出現頻率比webp更高的圖像格式了,他有著比iconfont更多的優點,所以現在web上正在大量的應用。
優點: - SVG提供的功能集涵蓋了嵌套轉換、裁剪路徑、Alpha通道、濾鏡效果等能力,它還具備了傳統圖片沒有的矢量功能,可適配任何高清屏。
- 可讀性好,有利于SEO與無障礙
與iconfont對比 - 渲染方式不同
關于渲染方式,之前歐文同學的文章已經講述的很清楚,這里不多做敘述(https://isux.tencent.com/svg-icon-part-one.html),無論黑白渲染,灰度渲染,次像素渲染,還是DirectWrite 或 GDI 渲染,既然iconfont他是一個字體,就難逃出現鋸齒的命運,特別是在一倍屏幕下的渲染。 - icon font只能支持單色
icon font做為字體無法支持多色圖形,這就對設計造成了許多限制,因此這也成為了icon font的一個瓶頸。 - icon font可讀性不好
icon font主要在頁面用Unicode符號調用對應的圖標,這種方式不管是瀏覽器,搜索引擎和對無障礙方面的能力都沒有SVG好
在對比完之前,可能有同學就會問,SVG和iconfont對比有個致命的缺點,就是換色.
比如hover換色,iconfont只要寫個顏色就好了,SVG是不是需要做兩個顏色的圖?這也是SVG圖像應用我們解決的一個難點之一
SVG換色,最初我試過三個方案
一是mask-image屬性,他的優點是簡單粗暴,直接用css來mask這個svg圖形來進行換色,缺點很明顯就是兼容性了,除去兼容性,還是很好用的。
demo:
background: #ff6600;
-webkit-mask:center no-repeat;
-webkit-mask-image: url(qq-logo.svg);
查看demo
二是通過SVG濾鏡來實現,優點是效果更好,缺點除了兼容性,還需要額外的腳本配合。關于濾鏡換色的詳細說明在我上一篇文章里有詳細介紹以及demo
查看文章
三是我們最終選擇的底層無感知換色的方案,把修改顏色的腳本集成到了我們的工作流里,我們在寫css的時候,遇到svg需要換色的地方,只需要
background-image: url(test.svg?fill=#ffffff)
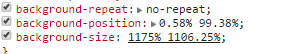
SVG應用的另一個難點,就是作為背景圖響應式渲染,雪碧圖的background-position和background-size 的計算,這個其實也是其他圖像都會存在的一個難點。
我的導師 wenju 之前發過這個計算公式相關的文章:
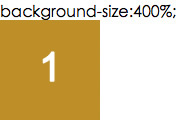
百分比值()是背景圖相對于背景定位區(background positioning area)的百分比,可以控制在容器元素內僅顯示Sprites圖的部分內容。比如下圖中,Sprites圖是由四張圖像拼成的,要想在容器內僅顯示第一張圖像,background-size的值應該多少呢?

我們僅需要Sprites圖的1/4顯示在容器內,那么Sprites圖與容器的比例應該是4:1,計算公式為: background-size : ( Sprites width / image width) (Sprites height / image height)

如何計算background-position
我們已知的信息如下:
容器元素的尺寸:elW * elH
單張圖片的尺寸:imgW * imgH
Sprites圖片的尺寸:spritesW * spritesH
單張圖片在Sprites圖上的位置:imgPosX, imgPosY
我們假設:
點的位置為 (x, y)容器上的(x, y)點與容器左上角的距離為 cX, cYSprites圖上的(x, y)點與本張圖片左上角的距離為 sX, sY
如果要把某張圖片完全顯示在容器元素內,我們可以推導出:
elW = imgW, elH = imgHcX = sX, cY = sY
根據上面的信息,我就可以計算出具體的(x, y)值了,下面以 x% 為例:
cX = elW * xsX = spritesW * x - imgPosXelW * x = spritesW * x - imgPosX
解方程后就得到計算公式了:
x = imgPosX / (spritesW - elW) = imgPosX / (spritesW - imgW)y = imgPosY / (spritesH - elH) = imgPosY / (spritesH - imgH)
如果你每次都手動計算的話會被累死吧?所以這一步我們還是集成到了工作流里,在所有合并雪碧圖的地方用這個公式自動計算出位置。

而關于SVG的回退方案,已經是老生常談
比如
<svg width="200" height="200">
<image xlink:href="svg.svg" src="svg.png" width="200" height="200" />
</svg>
svg標簽方式,缺點必須指定寬高,沒有圖片的保持款高比例特性,優點兼容性好,兼容所有主流瀏覽器
或者
<picture>
<source type="image/svg+xml" srcset="svg.svg">

</picture>
在支持的瀏覽器里使用SVG,在不支持的瀏覽器里顯示PNG,優點是type靈活,可用于SVG,WEBP等,而且保持了img標簽的特性,方便做布局操作。缺點兼容性要求高,ios9+,安卓5+,微軟Edge+
當然這個兼容性說的是source type的兼容,并不是SVG本身的兼容。
對于css里的SVG 的應用與回退策略,比較簡單,也已經成熟,一般情況下都是這種用法
background-image: url(fallback.png);
background-image: url(image.svg), none;
利用的技術是CSS3多背景,瀏覽器只要支持了多背景,幾乎無一例外支持SVG
再或者
background-image: url(fallback.png);
background-image: image-set( "test.png" 1x, "test-2x.png" 2x,
"test-print.png" 600dpi );
通過image-set來篩選和回退。
SVG有什么優勢?
文件體積小,能夠被大量的壓縮
圖片可無限放大而不失真(矢量圖的基本特征)
在視網膜顯示屏上效果極佳
能夠實現互動和濾鏡效果
缺點
最大的缺點是難以表現色彩層次豐富的逼真圖像效果。
