
啥是canvas?
HTML5 <canvas> 標簽用于繪制圖像(通過腳本,通常是 JavaScript)。
不過,<canvas> 元素本身并沒有繪制能力(它僅僅是圖形的容器) - 您必須使用腳本來完成實際的繪圖任務。
注意: canvas不支持IE8及以下版本,所以不要在IE8上面做測試。
<canvas id="canvas">你的瀏覽器不支持canvas!</canvas>
如果這段代碼在script標簽中能夠解析,就說明不支持canvas
簡單的入門
- 首先要創建一個容器
//獲取canvas容器
var can = document.getElementById(‘canvas’);
//創建一個畫布
var ctx = can.getContext(‘2d’);
我們還可以得到容器的寬高
var canWid = can.width; //canvas 的寬度
var canHei = can.height; //canvas 的高度
canvas只是一個容器,本身沒有繪制的能力,所以我們要得到一個畫布ctx,使之具有繪制各種圖形的能力。下文所有的方法都是ctx的方法。
- 試一下繪制圖形
矩形
//填充矩形(x, y是橫縱坐標,原點在canvas的左上角)
ctx.fillRect(x, y, width, height);
//邊框矩形,默認1px 黑色。
ctx.strokeRect(x, y, width, height);
//清除指定的矩形區域,變為透明
ctx.clearRect(x, y, width, height); //繪制動態效果時,常用來清除整個畫布
繪制路徑:
//新建路徑,beginPath是繪制新圖形的開始
ctx.beginPath()
//路徑(線)的起點,一般在上面這條命令后執行
ctx.moveTo(x, y)
//線的終點
ctx.lineTo(x, y)
//繪制圓形
ctx.arc(x, y, r, start, end, true/false) //x, y圓心,r半徑,start和end是開始和結束角度,false表示順時針(默認),true表示逆時針。
//繪制弧線
ctx.arcTo(x1, y1, x2, y2, r); //當前端點、(x1,y1)和(x2,y2)這三個點連成的弧線,r是半徑。
//閉合路徑,不是必須的,如果線的終點跟起點一樣,會自動閉合。
ctx.closePath()
//通過線條繪制輪廓(邊框)
ctx.stroke()
//通過路徑填充區域(實心)
ctx.fill()
注:
1.fill()和stroke()函數表示繪圖結束。如果要繼續繪制,需要重新新建路徑(beginPath())。
2.如果lineTo()最后的路徑沒有封閉,fill()函數會自動封閉路徑,而stroke()函數不會。
繪制一個三角形
ctx.beginPath();
ctx.moveTo(75, 50); //路徑起點
ctx.lineTo(100, 75);
ctx.lineTo(100, 25);
ctx.fill(); //自動將路徑閉合,并默認填充黑色。
樣式
- 顏色
ctx.fillStyle = 'red' //針對fill()有效的顏色,還可以取值:'#fff'、'rgba(0, 0, 0, 0.5)'等。
ctx.strokeStyle = 'red' //針對stroke()有效的顏色,取值同上。
ctx.globalAlpha = 0.5; //透明度
- 線段端點
ctx.lineWidth = 2; //線條寬度
ctx.lineCap = 'butt(默認)'、'round(圓弧)'、'square(方形)' //線段端點顯示的樣式
var ctx = document.getElementById('canvas').getContext('2d');
var lineCap = ['butt','round','square'];
ctx.strokeStyle = 'black';
for (var i=0;i<lineCap.length;i++){
ctx.lineWidth = 15;
ctx.lineCap = lineCap[i];
ctx.beginPath();
ctx.moveTo(25+i*50,10);
ctx.lineTo(25+i*50,140);
ctx.stroke();
}

- 線段連接處
ctx.lineJoin = 'miter(默認)'、round(圓角)、`bevel(橫線)` //兩線段連接處所顯示的樣子
var ctx = document.getElementById('canvas').getContext('2d');
var lineJoin = ['round','bevel','miter'];
ctx.lineWidth = 10;
for (var i=0;i<lineJoin.length;i++){
ctx.lineJoin = lineJoin[i];
ctx.beginPath();
ctx.moveTo(10,50+i*40);
ctx.lineTo(50,10+i*40);
ctx.lineTo(90,50+i*40);
ctx.lineTo(130,10+i*40);
ctx.lineTo(170,50+i*40);
ctx.stroke();
}

- 虛線
ctx.setLineDash([4, 2]) //設置虛線,參數為數組,第一個值為實現寬度,第二個值為空白的寬度
ctx.lineDashOffset = 0; //虛線起始偏移量
var can = document.getElementById('canvas');
var ctx = can.getContext('2d');
var offset = 0;
function draw() {
offset++;
if (offset > 16) {
offset = 0;
}
ctx.clearRect(0,0, can.width, can.height);
ctx.setLineDash([6, 2]);
ctx.lineDashOffset = -offset;
ctx.strokeRect(10,10, 100, 100);
}
setInterval(draw, 20);

- 漸變
var bg = ctx.createLinearGradient(x1, y1, x2, y2); //定義線性漸變,漸變的起點 (x1,y1) 與終點 (x2,y2)。
var bg1 = ctx.createRadialGradient(50, 50, 0, 50, 50, 100); //定義徑向漸變
bg.addColorStop(0, 'red'); //定義好,之后開始上色
bg.addColorStop(0.5, 'blue');
bg.addColorStop(1, 'rgba(0, 0, 0, 0.6)');
var bg = ctx.createLinearGradient(0, 0, 0, 200); //線性漸變
bg.addColorStop(0, 'black');
bg.addColorStop(0.6, '#fff');
ctx.fillStyle = bg;
ctx.fillRect(10, 10, 100, 100);

徑向漸變
var bg1 = ctx.createRadialGradient(100, 100, 0, 100, 100, 50); //徑向漸變
bg1.addColorStop(0, '#FF5F98');
bg1.addColorStop(0.75, '#FF0188');
bg1.addColorStop(1, 'rgba(255,1,136,0)');
ctx.fillStyle = bg1;
ctx.fillRect(0,0,150,150);

文字
var ctx = document.getElementById('canvas').getContext('2d');
ctx.shadowOffsetX = 2; //X軸陰影距離,負值表示往上,正值表示往下
ctx.shadowOffsetY = 2; //Y軸陰影距離,負值表示往左,正值表示往右
ctx.shadowBlur = 2; //陰影的模糊程度
ctx.shadowColor = "rgba(0, 0, 0, 0.5)"; //陰影顏色
ctx.font = "30px Times New Roman"; //設置字體和字體大小
ctx.fillStyle = "Black";
ctx.fillText("Sample String", 15, 30); //實體文字
ctx.strokeStyle = 'red';
ctx.strokeText('Hello world', 15, 100); //邊框文字

文字的屬性出了上面的列出的以外,還有以下一些屬性:
ctx.font = '20px Times New Roman';
ctx.textAlign = 'center'; //start, end, left, right or center
ctx.textBaseline = 'middle' //top, hanging, middle, alphabetic, ideographic, bottom
ctx.direction = 'inherit' //ltr, rtl, inherit
變形
慢慢的從這里開始,就要開始涉及到復雜的繪制了。而開始復雜的繪制之前,我們得先了解一個概念:canvas繪圖的狀態。
- 狀態
canvas 的狀態就是當前畫面應用的所有樣式和變形的一個快照。另外,用來操作這個狀態的有兩個方法:save()和restore()。save()用來保存當前狀態,restore()用來恢復剛才保存的狀態。他們都可以多次調用。
ctx.fillStyle = 'black';
ctx.fillRect(20, 20, 150, 150);
ctx.save(); //保存當前狀態
ctx.fillStyle= '#fff';
ctx.fillRect(45, 45, 100, 100);
ctx.restore(); //恢復到剛才保存的狀態
ctx.fillRect(70, 70, 50, 50);

- 位移
ctx.translate(x, y); //更改canvas的原點
var ctx = document.getElementById('canvas').getContext('2d');
for(var i = 1; i< 4; i++) {
ctx.save(); //使用save方法保存狀態,讓每次位移時都針對(0,0)移動。
ctx.translate(100*i, 0);
ctx.fillRect(0, 50, 50, 50);
ctx.restore();
}

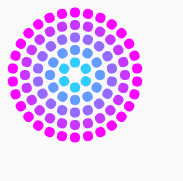
- 旋轉
ctx.rotate(Math.PI * 2) //參照原點順時針旋轉360度
ctx.translate(75,75); //把原點移動到(75, 75);
for (var i=1; i<6; i++){ // 從里到外一共6圈
ctx.save();
ctx.fillStyle = 'rgb('+(50*i)+','+(255-50*i)+',255)';
for (var j=0; j<i*6; j++){ // 每一圈有i*6個圓點
ctx.rotate(Math.PI*2/(i*6));
ctx.beginPath();
ctx.arc(0,i*12.5,5,0,Math.PI*2,true);
ctx.fill();
}
ctx.restore();
}

- 縮放
ctx.scale(x, y); //基于原點縮放,x、y是兩個軸的縮放倍數
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillStyle = 'red';
ctx.scale(0.8, 1.2);
ctx.beginPath();
ctx.arc(75, 75, 60, 0, Math.PI * 2);
ctx.fill();
本來繪制的是一個半徑為60的圓形,但是經過縮放之后,實際效果如下:

動畫
元素的位置移動,就形成了動畫。
一幀一幀的來渲染這個元素,而且這個元素每一幀的位置都不一樣,我們的眼睛看到的就是動畫了。實現起來也很方便,js提供了兩個方法:setTimeout 和setInterval都可以實現,但是一個有逼格的程序員實現動畫是不會用這兩個方法的,而是用requestAnimationFrame這個方法。有什么區別呢?下面簡單做個比較。
setInterval(myFun, 10); 意思是隔一毫秒執行一個myFun函數,但是這樣就有一個問題了,比如我myFun函數里面繪制的東西比較耗時,而10ms之內還沒有完全繪制出來,但是這段代碼強制1ms之后又開始繪制下一幀了,所以就會出現丟幀的問題;反之,如果時間設置太長,就會出現畫面不流暢、視覺卡頓的問題。
requestAnimationFrame(myFun); 如果我們這樣寫,又是什么意思呢?意思是根據一定的時間間隔,會自動執行myFun函數來進行繪制。這個”一定的時間間隔”就是根據瀏覽器的性能或者網速快慢來決定了,總之,它會保證你繪制完這一幀,才會繪制下一幀,保證性能的同時,也保證動畫的流暢。
總結
這些API已經包含了大部分常用的了,結合requestAnimationFrame函數已經可以繪制很多酷炫的效果了。但是光看這些API很簡單,但是想要在繪制游戲或者動畫中用起來得心應手還需要看大量的實例.